|
情感化设计是一个很宽泛的概念,最早适用于日常生活中各种实物产品,自从互联网诞生以来,情感化设计也逐渐应用到互联网产品上,今天分享的主题介绍一些互联网产品在情感化设计上的应用实例,给大家提供一些灵感,后期可以更好地优化自己的产品。
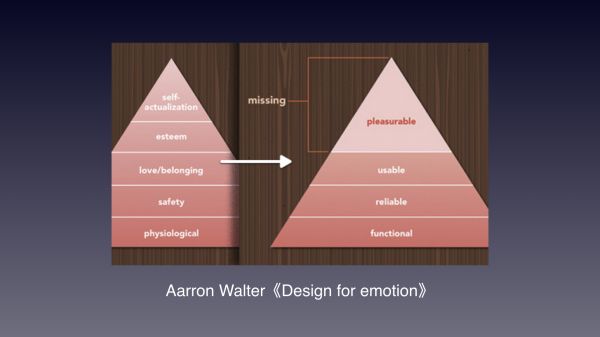
一、什么是情感化设计? 什么是情感? 情感是人对外界事物作用于自身时的一种生理反应,是由需要和期望决定的。当这种需求和期望得到满足时会产生愉快、喜爱的情感,反之产生苦恼、厌恶。 什么是情感化设计? 情感化设计最早由唐纳德·诺曼在其同名书籍中提出,是一种着眼于人的内心情感需求和精神需求的设计理念,目标是在人格层面与用户建立关联,使用户在与产品互动的过程中产生积极正面的情绪。这种情绪会逐步使用户产生愉悦的记忆,从而更加乐于使用你的产品。 Aarron Walter将情感化设计与马斯洛需求层次理论联系起来,按照产品特质,将产品划分为功能性、可依赖性、可用性和愉悦性这四个层面,情感化设计则处于最顶层的“愉悦性”层面当中。但目前绝大部分产品都停留在可用性这个层级,很少有产品有精力去做到愉悦性,其中的原因可能与公司战略、目标有关系,也有可能是产品经理意识的缺失。
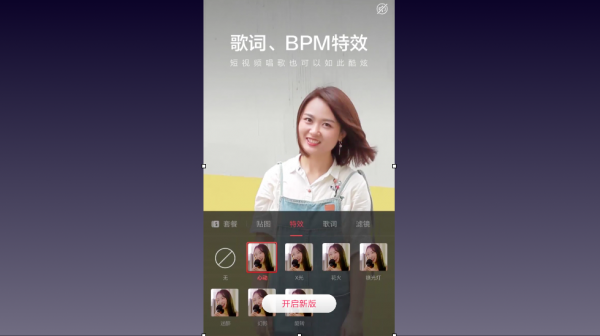
二、为什么做情感化设计? 情感化设计的产品更能俘获用户芳心,提升产品满意度; 当前市面上相同类型产品越做越像,彼此之间的区别也越来越小,同行业的产品用户感知不到区别,因此情感化设计可以是差异化的一个重要因素,但不是决定因素。 随着社会的进步,用户更注重情感诉求和心理诉求,尤其以90后、95后为主,更注重个性化、更注重个体主观感受,所以情感化设计更符合用户心理诉求。 三、情感化设计应用实例 调动用户情绪:又可以分为两方面,即带动用户情绪和转化用户情绪。 带动用户情绪:完成产品期望用户做的事情、例如产品希望用户体验新功能,此时就需要一些引导来帮助用户完成操作(例如产品的引导页,游戏的引导页)。 1、全民K歌-引导页 很多用户安装APP后根本不会看引导页,直接跳过引导页使用产品,产品在引导页上介绍的一些产品功能特性也就被忽略了。为了抓住用户的注意力,部分APP开始采用短视频来介绍产品特性,相比较于简单的文案+图片形式,视频更容易让用户接受,吸引力也更大。让用户在体验产品的第一步就能对产品产生好感。
此引导页是个视频,所以我截了张图让大家感受一下。 2. 哔哩哔哩APP-引导登录
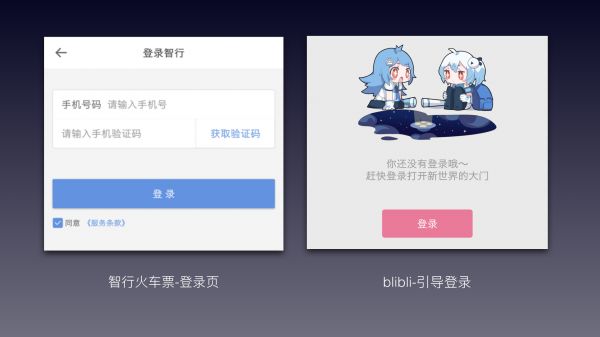
登录本来是一件用户本身就不喜欢的事情,直接弹出登录窗口甚至会增加用户的进一步反感。(例如左图) blibli引导登录时有趣的配图可以分散用户注意力,减轻反感情绪;文案又告诉用户两个信息,一是你没有登录,所以会出现提示你登录的页面;二是登录后可以打开新世界的大门,让用户产生一种好奇,新世界里有什么东西?让用户理解登录的目的。 3. 哔哩哔哩APP-新功能引导
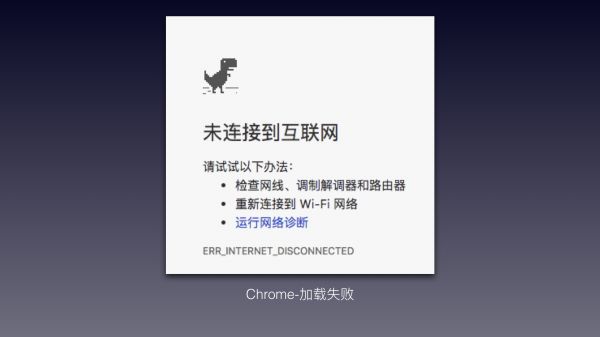
采用和登录页相同的方法,有趣的配图+俏皮的文案,提高引导过程的趣味性。当然文案的风格要和目标受众的口味、喜好一致,如果哔哩哔哩的受众不是95后,而是大爷大妈,用此种风格的文案就不合适了。 转化用户情绪:转化用户在使用产品中出现的负面情绪(例如淡化加载失败时的沮丧、烦躁情绪或转化为喜欢、开心的正面情绪); 在用户使用产品的过程中,最容易出现负面的情绪的情况当然是加载失败、加载中、下拉刷新和空页面四个状态了。 (1)Chrome浏览器-加载失败
页面加载失败时出现一只恐龙,点击空格键就可以玩类似于超级马里奥的游戏(强烈建议大家尝试一下呦~),以此来分散用户注意力,转化沮丧、烦躁的负面情绪。我尝试过,等玩了几把游戏之后,完全忘记了之前加载失败的事情。可惜的是交互做的很委婉,很少有用户发现。 (2)美团外卖APP-加载失败
通过诙谐的图片和文案向用户解释加载失败的原因,获取用户理解,减轻焦虑感。 (3)去哪儿APP-加载失败、加载中
|