|
有什么方法可以极速适配iPhone X ?今天这篇好文腾讯设计师以QQ空间H5的项目为例,给大家分享最快的适配方法! 一. iPhone X适配方案 2017年9月苹果发布了iPhone X机型,对于它的「刘海儿」和底部Home Indicator,QQ空间H5也在第一时间做了兼容适配。在适配过程中,我们也尝试了这三种方案,如下。 1. 客户端适配 解决方案 客户端直接将webview的安全区域限制在除去安全区域的区域内。页面将展示在下图灰色webview内:
利弊分析 优点:H5前端开发没有任何适配工作量。 缺点:页面会限制在客户端限制的webview区域内,没有满屏效果。 2. 使用media query 解决方案 针对iPhoneX机型在html结构的meta标签加入: <meta name=”viewport” content=”…,viewport-fit=cover” /> 在css中加入: @media only screen and (device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) { …{ padding-top: 44px; } …{ padding-bottom: 34px; } } 适配效果
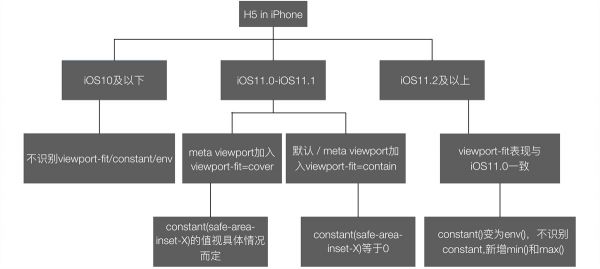
利弊分析 优点:对于iPhone X适配,最简单直接有效的方法,不会影响到其他iOS机型。 缺点:对于全屏/透顶标题栏/横屏情况都要用不同的css代码进行适配,不够灵活。另外,如果苹果下一年又发布了类似iPhone X plus这样的机型,适配工作就要重新来过。 3. 使用苹果提供的新属性 解决方案 苹果对于iPhone X上H5页面的适配,提供了特殊属性支持,包括meta标签的viewport属性值中加入viewport-fit和加入constant(safe-area-inset-X)和env(safe-area-inset-X) ,这些属性是与iOS11以上的所有iPhone机型(不仅仅包括iPhone X)都相关的,故以iOS版本为区别具体分析一下全屏下的H5页面: (1)针对iOS11.0以下系统: 将不识别H5页面meta标签下的viewport-fit及constant(safe-area-inset-X)/env(safe-area-inset-X)属性。 (2)针对于iOS11.0-iOS11.1的系统: 当设置了viewport-fit=cover,H5页面会覆盖页面安全区域全屏展示,但是这样会带来页面元素会被「刘海儿」和底部Home Indicator遮挡问题,所以苹果提供在css中设置constant(safe-area-inset-X)距离来规避遮挡问题。 这些在不同webview下会表现不同的值,我们留到后面分析。 另外,页面不加viewport-fit=cover默认viewport-fit=contain/auto,也就是我们看到的页面不能覆盖安全区域的情况,此时constant(safe-area-inset-X)的值都为0。 所以在meta标签的viewpoint中加viewport-fit=cover时iOS10和iOS11下constant(safe-area-inset-X)值的表现是不一样的。 (3)针对iOS11.2及iOS11.2以上的系统: constant() function改成了env(),其他与iOS11.2以下表现一样(详见第2点)。另外,iOS11.2新增了CSS function: min()和max()。例如: padding-left: max(12px, env(safe-area-inset-left)); 在env(safe-area-inset-left)值因为webview变化时值也可以做出相应变化,取12px和env(safe-area-inset-left)的较大值。 总结如下图:
在了解了以上情况后,大致可以知道如果要适配一个普通H5页面的顶部时,可以在meta标签的viewport属性中加入:
然后在需要的class里面加入: …{ padding-top: 20px; /* iOS 10 */ padding-top: constant(safe-area-inset-top); /* iOS 11.0-iOS 11.1 */ padding-top: env(safe-area-inset-top); /*iOS 11.2 */ } 在iOS11机型上,H5加入viewport-fit=cover后,safeArea的值是基于「如果布局接触了非安全区域才会赋值」。所以在不同情况下会有不同表现。如下表所示:
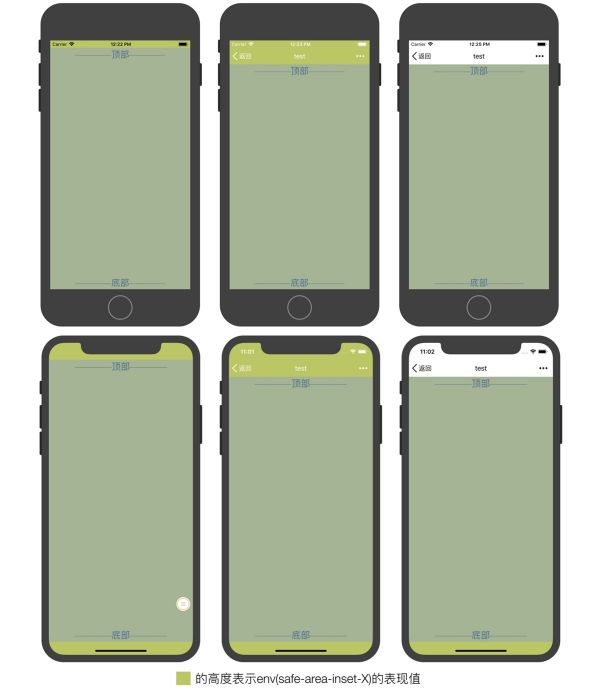
适配结果 这里展示了iPhone8 / iPhone X (iOS11.2)透顶状态栏/透顶标题栏/普通标题栏下打开适配H5的效果图。
对应代码:
<!DOCTYPE html> <html> <head> <meta charset=”utf-8″> <title>test</title> <meta name=”viewport” content=”width=device-width, initial-scale=1,minimum-scale=1, maximum-scale=1, user-scalable=no,viewport-fit=cover” /> <style type=”text/css”> html { background-color: #FFCD00; } html,body{ width: 100%; height: 100%; } body, div{ margin: 0; padding: 0; } .main{ font-size: 24px; text-align: center; width: 100%; height: 100%; padding-top: constant(safe-area-inset-top); padding-top: env(safe-area-inset-top); padding-bottom: constant(safe-area-inset-bottom); padding-bottom: env(safe-area-inset-bottom); box-sizing: border-box; display: flex; flex-direction: column; justify-content: space-between; } </style> </head> <body> <div class=”main”> <div class=”top”>————顶部————</div> <div class=”bottom”>————底部————</div> </div> </body> </html> 利弊分析 优点:符合标准的适配,灵活运用的话,H5在不同webview下打开都可以有完美的展现。且考虑了未来机型的适配。 缺点:适配iPhone X时需要同时考虑其他iOS11机型下会不会受到影响。 以上只分析竖屏webview下的情况,横屏webview可以自行通过模拟器进行研究。接下来介绍一下模拟器的使用。 二. iPhone X模拟器 H5调试 介绍 (责任编辑:admin) |