|
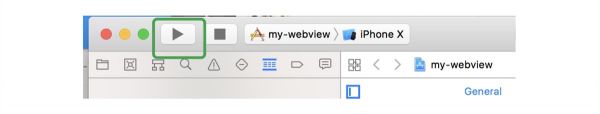
加入适配代码后,在没iPhone X的情况下,可以通过iPhone X模拟器调试,像手机QQ/手机空间里的H5页面,可以通过在模拟器上安装手机QQ/手机空间app,然后调用Safari调试。 运行模拟器 系统要求: Mac OS 10.12.6以上 Xcode9.0以上 步骤:在Xcode打开一个空白项目,选择iPhoneX模拟器,并点击运行按钮即可。
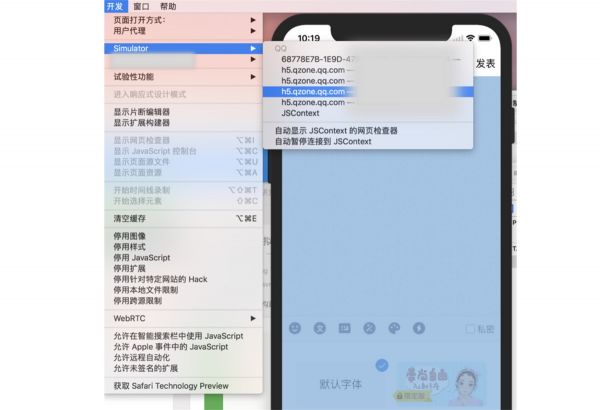
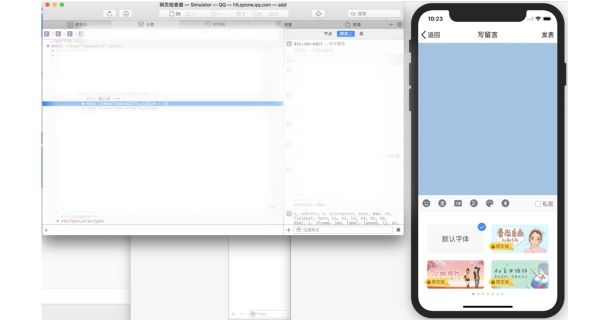
安装应用 在Xcode上直接编译客户端代码。或者让客户端开发编译一份模拟器版本的.app文件,将其拖进运行的模拟器屏幕,应用就成功安装了。 H5 调试 安装应用后,在应用里访问H5页面,然后打开Safari(需要开启Safari的开发工具),在菜单中选择开发-Simulator-页面地址 ,就可以用Safari的检查器对其作调试了。(当有多个页面地址,将鼠标移至二级菜单的某一个页面地址时,模拟器页面屏幕会有蓝色遮罩出现时则是选中了本页面地址),有些时候Safari识别不到模拟器,只需退出Safari,点一下模拟器屏幕,再重新打开Safari一般就会出来了。
这种方法对于我们要调试线上H5的其他问题、要测试其他iOS设备找不到真机时同样适用。
最后 经过分析,使用官方提供的新属性是三种里面较佳的方案,不过使用在适配过程中应当整体考虑所有机型,webview的类型及布局、还有横竖屏对contstant(safe-area-inset-X)/env(safe-area-inset-X)值的影响。 (责任编辑:admin) |