|
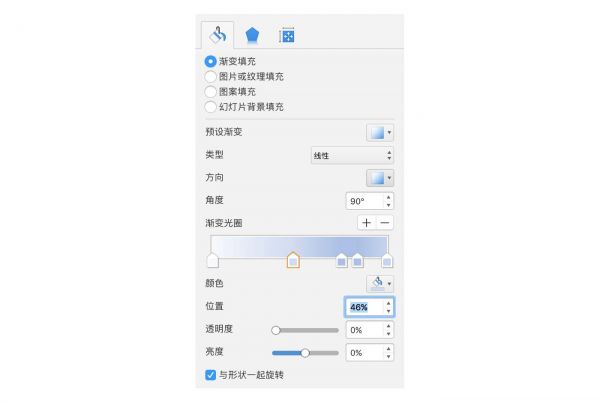
虽然操作方式没有完全统一,但弹窗和下拉菜单面板中的内容布局是一致的,除此之外,下拉框和上一个表单条目也保持了形式统一,整体更和谐。灵活而不机械地运用设计法则,才能将其作用发挥到最大。 过度假设用户行为 在设计的过程中,经常会走着走着就进入了一个误区,“用户可能会如何如何操作,所以我们应该….”这样的想法经常会伴随着大量的竞品参考愈演愈烈,竞品如果有的,而自己没有就会觉得似乎少了什么。 举个例子:渐变色的设置面板,有的色板是如下图这样的:类型、方向、角度、透明度、亮度等等,一眼看过去十分专业。
并不是每一个颜色设置场景都需要使用到到渐变色板,相对于一般的纯色色板,它的使用门槛更高。对于这类设置较多的模块,有时我们并不能确定是所有内容全部提供还是只提供其中最常用的一部分,毕竟每一个功能似乎都有需求,难以舍弃;再加上设计迭代周期短,没有足够的时间做一次完整的可用性测试来研究和验证用户到底想要那些功能,所以就会陷入纠结。 可以试着先将所有的内容归类,同类组合,视觉上精简内容,内容一旦形成区块就比较容易区分出优先级,优先级低的内容暂时先不放出来,如图:
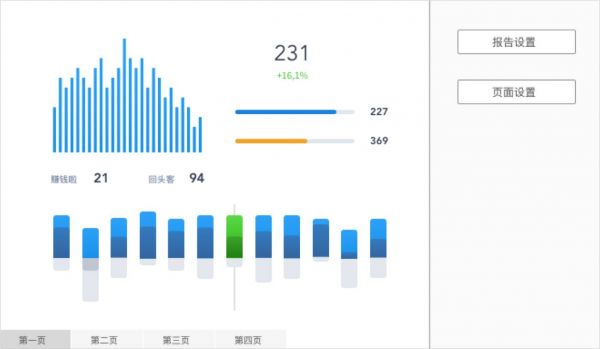
建议刚开始选择较为简单的方案,同时留出可扩展的空间,如果简单的设计方案已经能满足用户了,就不用盲目做加法,如果根据后期的可用性测试验证用户还有新的需求,再逐步添加。不要一下子就把用户行为想得太复杂,设计太多,吃力还不讨好。 过多展示内在业务逻辑 To b产品往往业务属性较强,内部逻辑比较复杂,概念定义也多。如图:
报告设置针对的是全局的内容,页面设置针对的是当前页的内容,由于技术是按照两个入口实现该功能的,逻辑上也清晰,所以设计时两个入口都暴露给了用户,但经过可用性测试,这两者的概念区别对用户来说都需要一定的理解时间,首次选择时也容易疑惑。其实这些定义产品内部分清就足够了,不需要额外暴露给用户
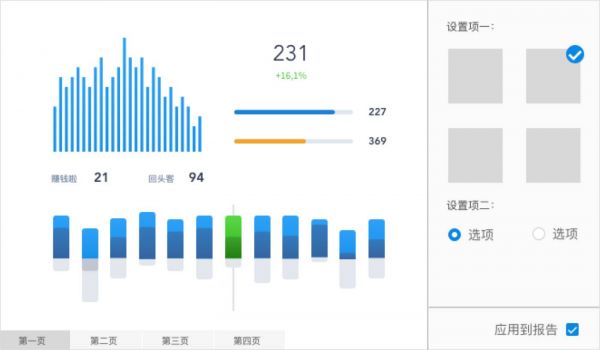
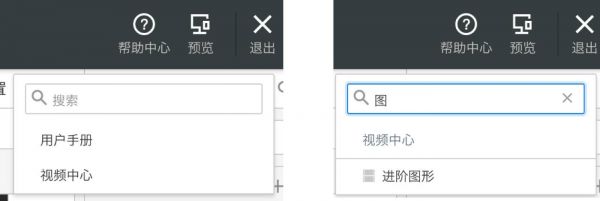
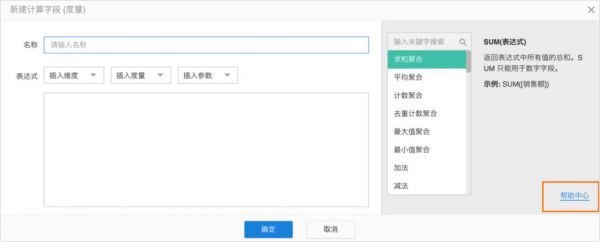
把两个概念合二为一,直接进入当前页面设置,如果有需要,再勾选应用到全局,用户不需要在不同的入口之间犹豫选择,体验上会好很多。 过于把用户当“小白” 产品设计中经常会强调:把“用户当小白”,但这更多适合to c类产品,to c产品的操作流程更有规律性,做好引导或者在操作过程中自然地提示的确能够帮助用户更快上手。 而 to b类产品,尤其是工具类产品,使用者本身是有一定的专业基础的,再加上操作频繁,形式多样,想要预判用户的下一步的操作并不容易。如果老抱着一种我要去教用户使用的想法,每一步都去提示、引导,只会不停打断操作流程,降低用户体验。 对于工具类的to b产品,与其不断提醒,造成大量提示文案,不如在一些复杂概念或者复杂操作旁提供帮助,供用户自己查阅学习。 例如:提供搜索入口帮助用户快速定位到问题。
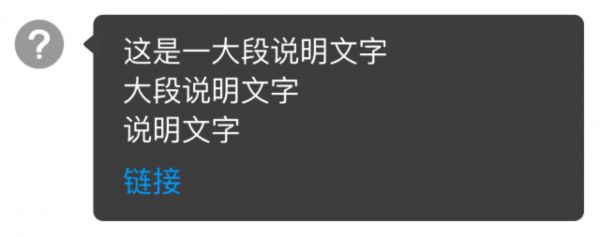
如果一些内容难以理解,可以在一旁放上注释框,hover时tooltip显示。
如果注释框难以解释清复杂问题,可以直接提供帮助手册的链接,点击跳转到新页面查看详细说明。
对于有一定专业基础的用户来说,提供工具书,当他遇到问题时自行查阅,比强制性的手把手教往往作用更大。 盲目满足用户需求 参与过用户访谈和可用性测试的设计师可能会有一个体会,经常会出现“希望马上把这个用户提出的问题解决掉”的心理:”这个用户提出的问题很有价值一定要记录下来”,“那个用户提出的抱怨确实忽略了马上去改”。 (责任编辑:admin) |