|
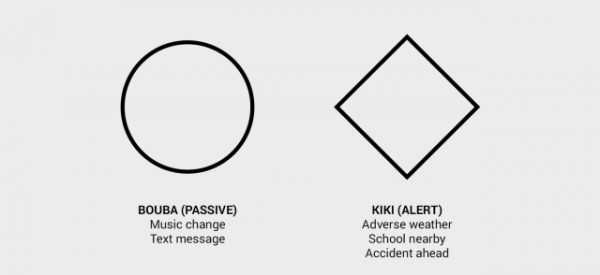
2) 图标外轮廓与快速识别的关系:图标外轮廓的加入可以使得驾驶员在原本熟悉的系列图标的基础上,更加快速区分哪些图标需要快速忽略哪些图标可暂时忽略。德裔美国心理学家沃尔夫冈·科勒使用Bouba&kiki 效应,如下图所示:
(左)Bouba代表不重要信息可忽略;(右)重要信息减少分心和驾驶负担(来源:https://ustwo.com)
Bouba&kiki效应示意图(具体视觉样式以实际项目为准,来源:https://ustwo.com) 文本 1) 文本信息尽量简洁、易读,保证信息传达清晰。长篇大论或文字信息表达不清晰容易造成驾驶分心,在信息消化上花费太久时间造成危险。 2) 字体大小适中,在整体上考虑车内驾驶员的视角和字体大小的关系。
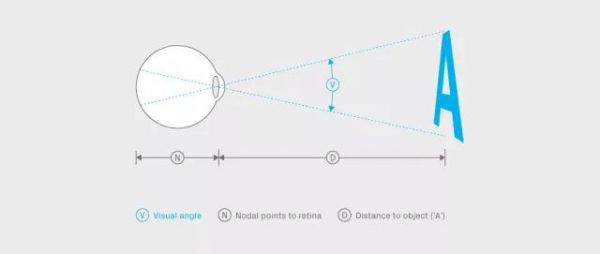
视觉距离与字体大小研究示意图(来源:https://en.wikipedia.org/wiki/Visual_angle) 3) 选择清晰、更容易阅读的字体。 (麻省理工学院AgeLab和新英格兰大学运输中心以及Monotype研究发现英文字体——Frutiger(humanist)在车机交互中更容易阅读。) 数据 1) 直观易懂,将数据转化为驾驶员想要的数据直接表达出来。通过显示档次行程的预计里程、以及预计最大、最小里程,降低用户里程焦虑,在视觉信息传达上为用户提高试用体验。
Tesla model 3 预估续航里程 2) 可比较性,将不同时间段的驾驶数据进行对比,可以帮助用户在驾驶任务上进行全局考量、分析。例如:此次驾驶刹车5次,比上次平均耗油量多大约0.2ml(虚拟数据,以实际项目为准)。在这样的数据参照下,还可以驱使驾驶员逐渐纠正驾驶行为。 2.品牌感知 品牌逐渐从狭义上的LOGO概念逐渐扩大上升到整体感知、使用体验、反馈等方面,在设计上建立属于自己的品牌DNA来让用户感知,并与其他车型产生差异化。
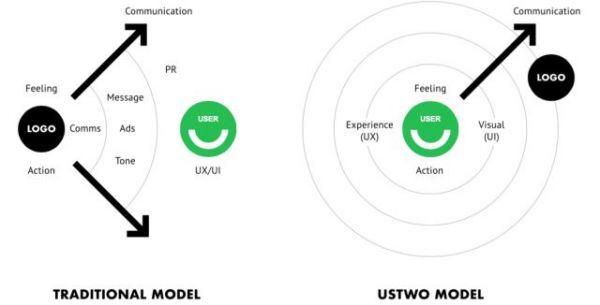
us two公司建立的品牌感知模型,左边为狭义品牌概念,右边为以用户为中心的品牌感知概念(来源:Humanising Autonomy Where Are We Going-us two) 差异化 在设计之初找到识别车型仪表盘的差异化关键点,如特色模块功能、视觉风格、动画效果等,并在设计中将关键点应用在:有助于提升产品差异化竞争力的功能、产品核心功能模式化的设计语言等。这些能够体现品牌特色的核心要素,本身要具有很强的响应性,它们会被用户不断的看到、用到。 自定义、个性化 根据自身品牌特性为用户创造个性化服务体验,或为驾驶员提供可配置的功能。在仪表盘功能上可根据自己喜好自定义界面,让功能更容易找到和使用。例如:根据品牌属性建立几种不同的风格,让用户高度自定义选择;或为用户创建ID帮用户“记住”驾驶喜好和自定义设置,确保在另一辆车上无缝驾驶体验。
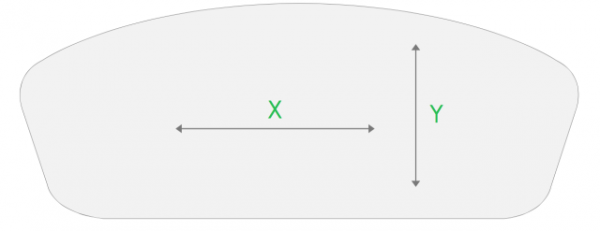
在2018年CES展示的奔驰新一代A级三种风格仪表盘界面 3.信息场景化 前面提到的情境安全意识,在某种程度上来源于驾驶员情境意识不足带来安全隐患。所以,为用户进行信息层级梳理,并在适当的场景下为用户提供最佳信息层级关系,显得格外重要。 回顾前一部分Audi A8 仪表盘在信息层级优化上的例子:正常情况下档位和车速作为一级信息左右对称分布;在导航模式下档位和车速的信息层级降低,将导航信息作为主要信息展示。在A8上仪表盘导航驾驶情境下,即在正常驾驶和导航模式的X轴和Y轴切换(如图所示)。(X、Y、Z轴,信息层级几个维度的概念来自于USTWO公司对仪表设计的研究案例)
(左)Audi A8未启动前;(右)导航状态
Audi A8仪表盘正常状态切换至导航状态示意图
XY轴用于对信息进行分 (责任编辑:admin) |