|
我们第三个实验也是我们最后一个实验,这一次,我们尝试反过来看问题。与其通过手势命令遥远的物体来到我们跟前,何不延长手臂来抓取远处的物体呢。
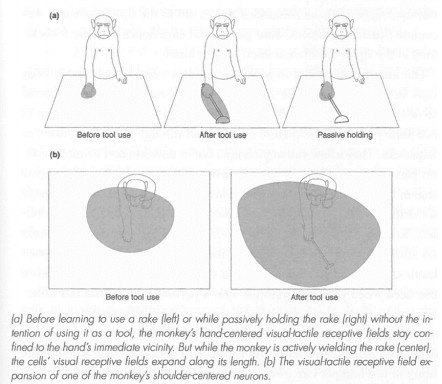
这种想法需要向远处物体发射潜在的 “交互手 ”(InteractionHands),通过交互引擎(Interaction Engine)进行抓取。一旦使用者抓住物体后,就能对物体实行完全操控,不但可以把物体抓到手边,还能完成物体换位、释放等操作。 这种方法涉及了一些神经科学的概念,如身体图式和近体空间。我们的大脑通过处理收到的信号不断调整身体和身体各部位在空间中的姿势,以便我们在周围空间中采取立即行动。当我们使用工具时,我们的身体图式得到了扩展,把工具也包括在内,使得近体空间也相应外扩至工具可以触及的范围。当我们使用耙子或开车时,大脑会把这些工具当作我们身体的一部分。
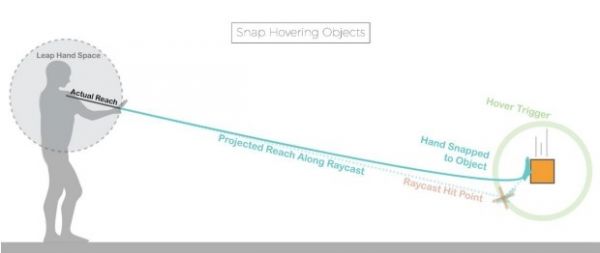
图解来自 Sandra Blakeslee 和 Matthew Blakeslee 的联合著作《The Body Has a Mind of Its Own》。 我们可以把身体图式看作一种适应力很强的心智模型,随着模型的不断进化,它已经适应了人类使用的各种物理工具。因此,我们相信通过虚拟手段来扩展我们的身体图式是最自然的方式。 对这次的实验来说,方法的核心理念是把我们双臂可触及范围重新映射成等比例放大的投射空间,这样可以有效地把我们的手臂延长到目标物所在的地方。这一次的交互分三部分:选取/悬浮、抓取以及握住。 1.选取/悬浮 在选取物体时,我们再次参照前两次实验的逻辑,让射线通过肩膀和手掌击中比目标物更大的代理碰撞器。一旦射线击中该代理碰撞器,我们向物体位置再射出一个新的蓝色手的图像和潜在的交互手(InteractionHand),交互手的物理碰撞器会完成真正的抓取动作。我们采用与前两个执行命令类似的吸附逻辑,当物体悬浮时,蓝色的发射手会吸附到物体前面一点的位置,并准备好抓取物体。
向远处物体的代理碰撞器发射射线,同时射出一只手,让手直接吸附在物体正前方位置,准备好抓取物体。
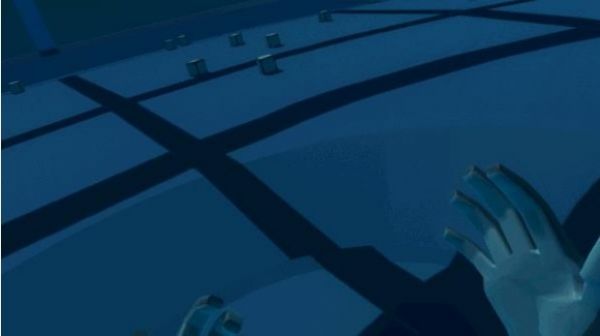
我们还考虑了另一种替代方式,不需吸附就能让远处物体悬浮并射出一只绿手,同时,使用者可以完全保留对手的操控权。这种想法能让交互引擎(Leap Motion Interaction Engine)对远处物体实现全自由操控,如软接触等。 要完成这一动作,我们将双手可触及区域重新映射出一个预设的投射空间,这个投射空间范围大到足够将最远的物体都包含在内。一旦射线击中了物体的代理碰撞器,我们会将发射手送到空间内的相应位置,只要你的射线仍打在代理碰撞器上,发射手就能自由移动。这一操作会在物体上产生气泡,用发射手就能实现物体的自由悬浮。
让远处物体自由悬浮可以实现对物体的软接触 这一动作听起来很有意思,但我们最后发现控制难度太大。一般情况下,虚拟物体的软接触交互需要一个适应过程,因为对游戏引擎来说,双手是具有不可阻挡力量的固定物体。在放大的投射空间里的进行手部操作会进一步加剧这一现象。发射手射出的距离越远,你真实手部的微小动作也会等比例放大。很多时候我们只想让手靠近远处的物体,却发现力量太大,反而把物体拍走了。经过一系列的测试后,我们放弃了自由悬浮的方式,继续采用吸附悬浮的方式。 2. 抓取 对这个执行来说,抓取动作和用交互引擎抓取任何虚拟物体一样容易。我们已经让蓝色发射手直接吸附在远处物体前方的位置上,就只剩下直接抓取这个动作了。一旦握住了物体,我们会进入下一个投射空间抓握行为(projective space held behavior),也是这次执行的核心。 3. 握住 一旦你抓取了远处的物体,你和物体之间的距离就形成一个投射空间,你实际的触及区域也被重新映射放大了。在这个投射空间中,你手部的运动弧线会对应形成发射手的运动弧线。
|