|
通知系统该如何设计,才能减少或者避免掉用户的反感,获得较好的效果呢?
在网站和手机上,通知无处不在。通知的设计目的原本是为了提升我们产品的用户体验和一般可用性;然而在实践中并不总是如此,如果通知设计得不好或者管理不当,很容易对用户造成干扰和反感。 从基于桌面的通知,到可以在移动应用上打开和关闭的通知,这些信息已经淹没我们。由于其流行性,我们很容易将其设计视为理所当然,这通常导致用户体验不佳。那么,怎样才能使通知设计得更好?特定的通知应该何时何地出现呢? 不要引人注目 通知之间有一条很容易走偏的细线,要么用于实现这样的目的——通过及时的警告和提醒帮助用户,要么只不过是用户屏幕上令人分心的东西。设计师需要知道这条细线是什么,这样他们的产品可以始终保持良好的用户。它们任何时候,都不应该干预用户需要完成的任务,但它们显然还是应该达预期目的——到让用户知道一些重要事情在发生。
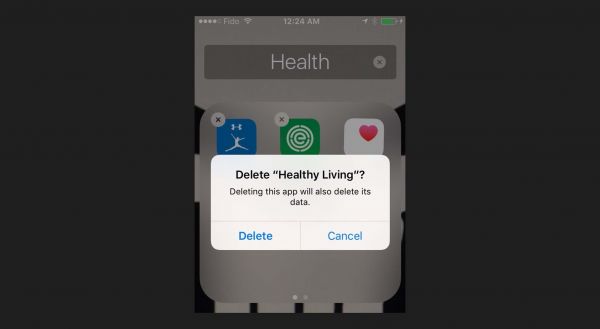
例如,在我的Mac上,OS X是决定我的日历程序如何通知我重要事件的操作系统。我从来没有像其他更常用的应用程序一样打开日历,所以日历必须找到方法来吸引我的注意力,同时还要能提高可用性。 当日程事件越来越近时,我的日历会给我发送小通知,它在我的屏幕右上角滑动。虽然它们很小,但我总能看到它们,因为这个运动吸引了我的眼球,而它们的小尺寸意味着它们永远不会干扰到我正在做的事情。 简而言之,这些来自我的日历的不显眼的通知是非常棒的,因为它们实现了它们的目的,而不会给我的使用体验带来困扰。 基于位置相关的 卓越的可用性标志之一就是向用户推送目的明确且相关的通知,尤其是当他们不在目标位置时。今天的智能手机被大量的通知包围,但不幸的是,并不是所有的通知都是切实为用户设计的。基于位置的通知提供了非常有用的帮助,因为它们与用户目前的位置相关。如果一个应用程序已经正确地收集了来自用户的信息,则应该已经知道用户的喜好,并且据此来推送相关的通知。 例如,对于零售应用程序,人们在这些应用上最喜欢的活动之一是创建购物和愿望清单。这个信息是应用管理者的金矿,因为他们正好可以精准的看到哪些是与用户有关联的,哪些不是。 如果一个应用程序已经正确地收集了来自用户的信息,则应该已经知道用户的喜好。 基于位置的相关性,意味着在用户能够针对特定购买采取措施时向用户发送通知,因为他们在地理位置上靠近实际店铺。 在这种情况下,让我们说说“Target”这款APP,它在接近目标商店时使用及时告知用户——并且使用从应用内购物列表中获取的信息,这样的通知设计真的极其有效。如果有在售的洗涤剂,并且应用知道洗涤剂正好在用户的购物清单上,那么当用户进入时,系统应该通知用户。 最后一次确认 一不小心地删除一个应用程序,通常会摧毁你在里面一直努力积累的所有信息和数据,没有什么比这个让人更恼火的了。无论是您的社交媒体还是云存储应用,由于意外的点击导致智能手机再也无法获得重要的数据,这是令人沮丧和难以接受的。 这就是为什么充当确认信息的通知,应该在信息真的被删除之非常明确的告知用户正在被删除的内。这些弹出框应具有以下特征: 在屏幕宽度内足够大,以便用户不能轻易忽略它们; 询问用户的一个简短的问题,迫使他们作出决定; 使用简单而切题的措辞来传达正在发生的事情; 使用粗体标题来吸引用户的注意; 功能的行动按钮足够清晰,并且具有鲜明的颜色。
量化你的通知 当我们量化一些东西时,我们通常会更容易处理和掌握这个任务,因为这使我们能够分析我们必须投入多少个人时间。数字也帮助我们确定优先级,明确在当前是否要承担某个任务。所以,量化的东西对可用性有帮助,因为它们允许我们更好地做出决定。 包含数字的通知允许我们更有效地管理我们的工作流程。 包含数字的通知允许我们更有效地管理我们的工作流程。当我们看到一个徽章,一个警告或只是一个图标——告知我们有一个通知要处理,我们很可能在这个时候处理它,因为它意味着很少的工作。看一次消息更新明显会比五次更新花费我们更短的时间。 与此同时,当一个通知告诉达我们有多个通知,我们很可能会推迟处理,直到我们认为我们可以腾出更多足够的时间来充分处理这些工作。
|