|
在用户体验设计中,摩擦指的是人为地在设计中创造摩擦或阻力来阻止用户达成目标。就好像是登录页面上的艰涩词汇或者出现在支付页面那些摸不着头脑的选项问题。“为摩擦而设计”是用户直觉和极简主义的反面,也与“Don’t make me think”的设计理念相悖。 话虽如此,但有时“为摩擦而设计”反而是一件好事。例如在游戏设计中,摩擦实际上是很关键的。在适当的时候增加适量的摩擦能够使游戏更具挑战性。 当然,“为摩擦而设计”并不仅仅能在游戏设计领域派上用场。在本文中,我将展示一些用例,让大家更好的理解摩擦是如何在用户体验设计师的手中发挥积极效用,帮助用户改善用户体验的。 1.操作放缓,防止错误发生 (1)具有严重后果的用户操作 防止错误是用户体验设计中一个基本的可用性原则,在产品设计中最常见的摩擦设计就是设法让用户很难做错事(尤其是涉及到不可逆的行为时):
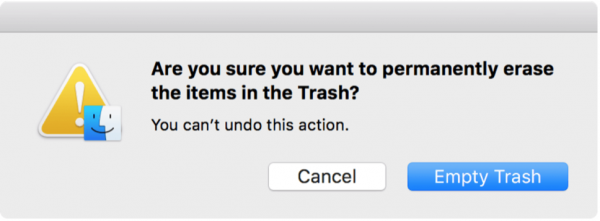
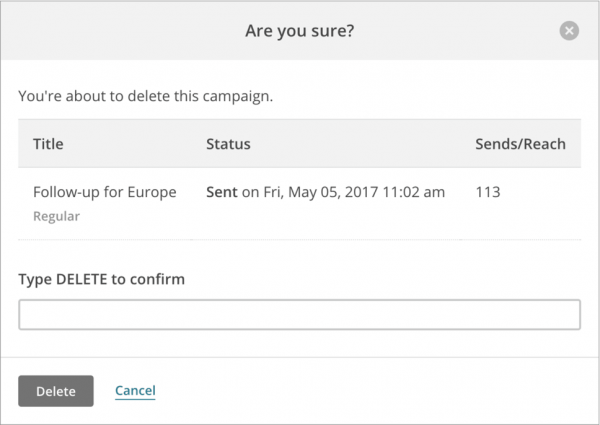
注:在永久删除项目时,此确认页面会显示在macOS中。 根据操作可能带来后果的严重程度,摩擦设计的语气用词也不同,使得用户需要付出额外的思考和操作来确认,例如键入特定的命令等等。这种解决方案不仅使得错误地确认删除变得更困难,而且还减慢了用户的速度,迫使他们阅读提示消息以彻底了解发生了什么。
从用户的角度来看,这些确认在这个过程中是一个额外的步骤(实际上是一种摩擦),但是同时,他们确信他们不会意外地执行一个难以撤销的行动。
注:Netflix在退出所有设备之前会显示一个确认对话框。提示用户要重新登录所有设备可能是一件苦差事,所以Netflix确保您不会无意中退出。 (2)预计可能发生的错误 要预防错误还要帮助用户尽快验证操作的正确性,这个时候,智能验证就帮了大忙。智能验证不仅能够帮助用户检查输入格式是否正确,而且还能够考虑到更广泛的上下文关系,并警告用户此操作可能会导致问题。
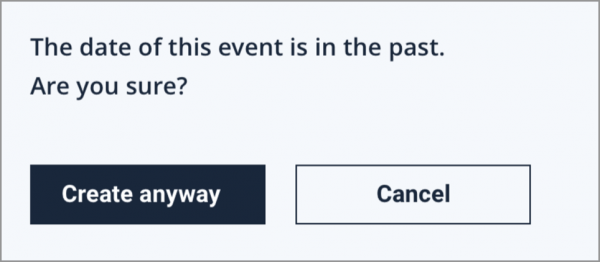
注:用户是有可能创建一个过去日期的事件条目的,但由于这类操作产生错误的可能性更高,所以在这里添加确认请求是有其道理的。 虽然这样的预测并不百分之百正确,而且有可能给出了一个看似无效的信息,警示对话框也因此成为了用户操作的障碍。但是,在大多数情况下,智能验证是预防错误的有效工具。
注:忘记附件可是件相当尴尬的事情,还好Gmail提供了这个智能验证通知功能,为用户免除了一次难堪(甚至险些造成严重的工作失误)。 (3)延迟重要的操作 许多电子邮件客户端都有一个方便的功能,就是你可以在发送后立即“撤销”电子邮件。这个功能的逻辑很简单,就是在你点击“发送”按钮后给你一个时间框架来取消它,并解决与之相关的邮件问题。这意味着电子邮件传递过程会延迟几秒钟,但同时你发出的邮件却得到了保险。
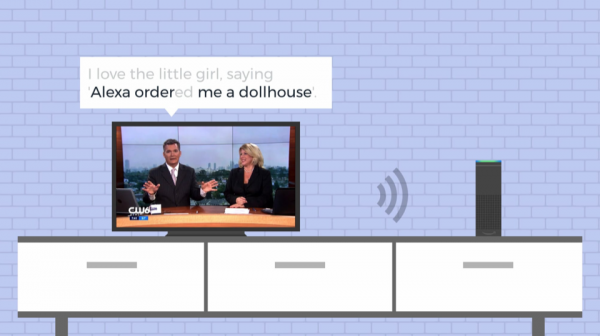
注:延迟投递邮件的几秒钟很可能会拯救用户于水火。 2.添加额外的步骤来增强安全性 (1)预防意外交易 亚马逊的语音助手有一个有趣的故事:Echo设备的主创人员因为当地电视台播放的一句话深深地触动了他们,因此开始采取自动下单操作,Echo设备默认设置了不需要用户端的任何确认就能够完成下单操作。也就是说,如果你大喊一声:“Alexa,给我一个玩具屋”,那么这个订单就会立即生成,你甚至都没有说明订购哪一个确切的产品。这显然是一个非常无摩擦的购物体验的例子,但在这个体验中,下订单太简单了,只需要一个意外的购买订单,就足以破坏用户体验。
注:主持人的话引发了很多Echo设备立即订购娃娃屋。(图片来源:CNN.com) (责任编辑:admin) |