|
如下图所示,列出来的角色都有可能是我们的目标用户。比如当交互人力不足时,运营同学可以通过交互规范中的组件简单的搭建出页面,或者前端同学在写页面时遇到某个通用组件不清晰,直接去查看交互规范就能解决问题。交互规范就是为这些“利益相关者”准备的“设计说明书”。
不同的角色对于交互规范有不同的使用场景,可以根据规范当前的迭代逐步丰富。理想的状态下可以进行较全面的覆盖。 交互设计师:打开【交互模板】新建一份设计稿,设计过程中使用【组件库】搭建一些自定义的设计方案;制作过程中发现规范中已有的模板,对照【线上规范】或【纸质规范手册】查阅;对于规范中已有的相似模块,从【交互稿源文件】中复制一份到自己的设计稿进行修改;对于完全相同的模块,直接标明线上模块。 因此,要覆盖交互设计师的使用场景,可以产出交互模板、组件库、可使用的源文件、线上和纸质手册等产品,考虑到不同团队使用的工具不一样,可以做Axure、和Sketch两套格式的规范。
视觉设计师、产品、运营等:用相同的方法去梳理这些角色的使用场景,主要包含:规范源文件、线上和纸质范; 前端等:线上和纸质规范、规范源代码; 对设计目的心中有数之后,就可以开始规划具体实施了。 规范内容 规范具体包含哪些内容,目录要怎么设计,每项内容要交给哪个设计师去执行需要在项目的开始就确定好。 内确定规范内容主要分为两个步骤,首先根据产品阶段初步判断需要主要产出哪一类型的规范,基础型、复合型还是业务型;然后在初步规划的基础上明确具体制作哪些组件和模块的规范。 明确具体组件时,我们可以通过1.统计相关已有产品的通用模块;2.问卷或访谈设计师需求等;3.头脑风暴方法来收集素材作为规范的内容池。每次迭代按价值和复杂度的平衡,从内容池中筛选一部分模块进行规范制作。
设计语言 为了输出的统一性,规范应该有自己的基本原则,并围绕原则进行制作。有点校训、宣言、口号的感觉。以下是举两个案例,可供参考。
– 《网易移动交互规范》 Aesthetic Integrity 整体美学、Consistency 一致性、Direct Manipulation 直接操作、Feedback反馈、Metaphors 隐喻 、User Control 用户控制 – 《iOS Design Principles》 规范的规范 我们在做规范,那在设计规范时候更应该有自己的规范。每位设计师都有自己的设计风格,但我们在做同一件事情,需要统一交互文档内的所有内容形式,在文档排版部分,需要统一标题字体、内容字体、段落分部、流程链接;在交互说明部分,需要包含组件场景、交互流程、用户行为、交互样式、界面元素和样式。下图参考:
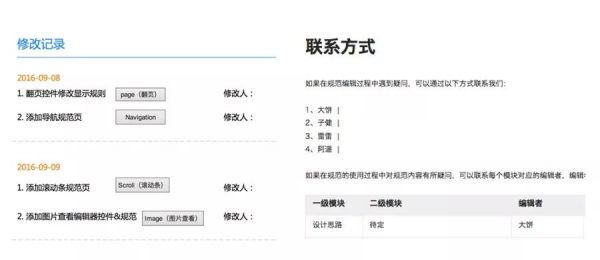
团队协作 如果团队内有多个交互设计师去做设计规范,产出物质量和统一性就至关重要。质量可以通过加入审核环节达到目的,统一性则要依赖协同以确保各个设计师的信息以及手中资料同步。 现在的交互原型软件都是有在线协同功能,设置在一个服务器中就可以。协同时需要注意,要保留每一次的修改记录和设计联系方式,修改完毕最好要告知其他设计师,如果是多个控件组件大改,则需要通知到所有人。如下图参考:
持续迭代 在设计任何产品都不可能一次就完美,在设计交互规范时也需要按照优先级排期。基础的、必要的放在第一期,复合型、复杂的向后放,随着产品的逐渐完善,我们的交互规范也会越来越完整。 迭代的时候可以从三个方面入手: 每个模块自身的优化。在之前的版本投入使用后可以找用户收集使用反馈,模块是否有用,是否通用,能够提高多少效率,能不能做到直接使用……针对反馈意见进行模块优化。 丰富模块。将更多内容池中的组件模块规范化。 (责任编辑:admin) |