|
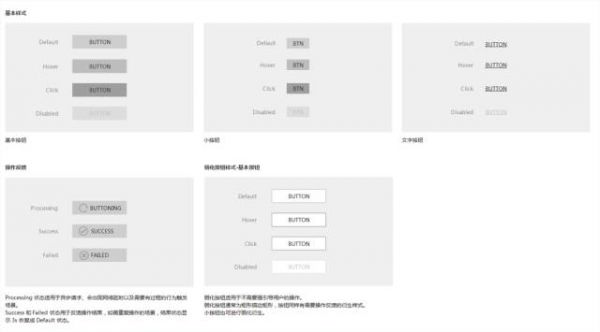
更多应用场景。经过一系列迭代后交互规范可能进入维护阶段,更新频次降低。这时候就需要将其“产品化”,可能是一本白皮书《交互设计规范》,可能是和视觉样式、前端代码封装组合的前端设计指南,将自己的设计规范扩散到更多领域。 推广使用 规范要真正有人用才能体现价值,从规范的效益模型中也能看出,对于团队和企业来讲,使用规范的人数是与规范带来的效益是成直接正比的。使用的人越多,越能够削弱制作规范的边际成本。 推广时(主要是企业内推广,企业外推广就更复杂了)可以包含但不仅限于以下方法: 媒体渠道:宣讲会、公司知识论坛、团队公众号、海报展架、EDM、手册; 行政渠道:通过各个团队负责人进行推广; 个人渠道:规范使用过程中的口碑宣传,尤其对于刚进如团队和企业的新人最为有效; 资源互换:与其他规范,如视觉设计规范、前端规范等绑定推广,以及相关团队内部的互相推广; 三、设计方法 前面说了基本的设计流程,本章会介绍组件的设计。 在这里套用一个不算过时的方法论-Atomic Design 原子设计。概念很简单,就是将复杂的组合拆解成最小的单元素,再将这些元素重新组合,变成新的分子。原子设计的五个阶段分别是: 原子:为网页构成的基本元素。例如标签、输入,或是一个按钮,也可以为抽象的概念,例如字体、色调等;与我们相对应的是基础元件 分子:由原子构成的简单UI组件。例如,一个表单标签,搜索框和按钮共同打造了一个搜索表单分子;与我们相对应的是基础组合控件。 组织:由原子及分子组成的相对复杂的UI构成物;与我们相对应的是复合组件。 模版:将以上元素进行排版,显示设计的底层内容结构;与我们相对应的是模式,各类功能模块。 页面:将实际内容(图片、文章等)套件在特定模板,页面是模板的具体实例;最后是整体的页面。 基础元组件 以按钮为例,在描述按钮状态时候按照默认状态、触发(激活态)、操作反馈、异常状态-禁用和报错、其他样式。
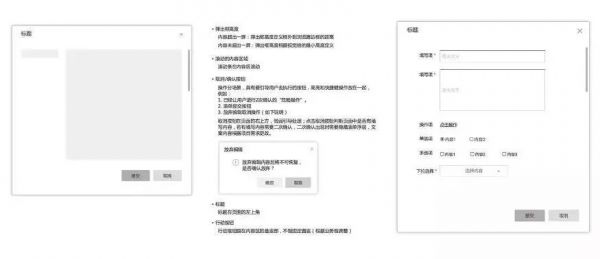
复合组件-通用组件 由元组件构成的复合型组件,通用标准,可以在产品业务内的大部分场景下使用。例如,含有多种内容的模态弹窗;以下图弹窗为例,属于页面层级的最上层,可能包含多个元控件,单行文本,多行文本,单选,复选等等。
复合组件-业务组件(场景组件) 随着产品的功能变得越来越复杂和特殊或需要定制的业务需求,就产生了“业务专属组件”这一类型,即通用组件在业务场景下的变形,如下图例,一个下拉控件的进化史:一开始只是普通的下拉选择控,下拉项增多后直接就添加了搜索功能。业务需要同时支持多选,就又添加了多选功能。
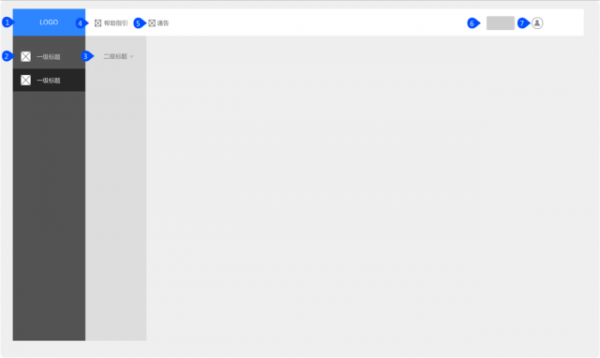
模式 此项英文叫Pattern,暂且将其翻译成“模式”,就是将各种元素进行排版,显示设计内容结构,例如导航系统,登录注册模块等;
四、对交互规范的反思 上面介绍了交互规范的主要设计流程和设计方法。但,做出来只是一个刚刚开始,推广,运营,维护,迭代等等全是事儿。可能设计师花了很大力气做出来,但最终执行使用依然不理想。结合自己参与的产品设计和后期执行,总结有以下几个坑 每个设计师在工作中都有自己的方法习惯,如果坚持了很久,突然被新的方式代替,会很不适应; 规范的维护成本较高,需要设计师花很多精力去跟进; 规范设计本身有问题,可能是某个控件的说明有异议,导致其他人不认同; 团队整体沟通不到位,导致执行不到位。需要内部自上而下的推动; 应对以上问题,可以通过以下方式去解决: 首先交互规范切入的时机要把控好,如果是产品初期,设计师对刚产生对本产品“认知”,使用度会更高。新人设计师在缺少经验的时候也十分愿意使用现有的规范。其次设计团队认知高度统一,群策群力,首先要保证内部认可,不能单个设计师“自嗨”。每一条新增或修改都要没有异议。最后设计规范要与前端视觉一起封装才能发挥它的终极价值,争取资源做到最好。 (责任编辑:admin) |