|
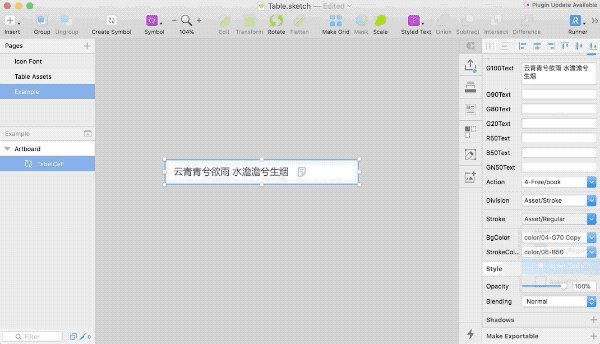
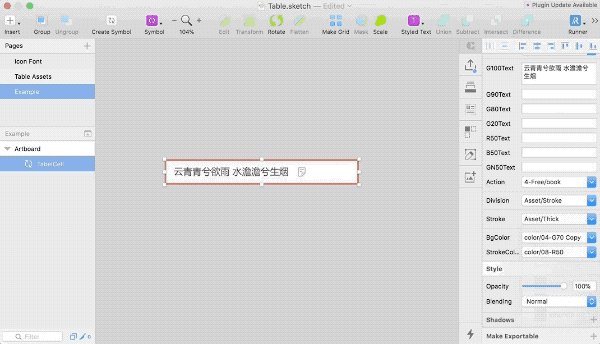
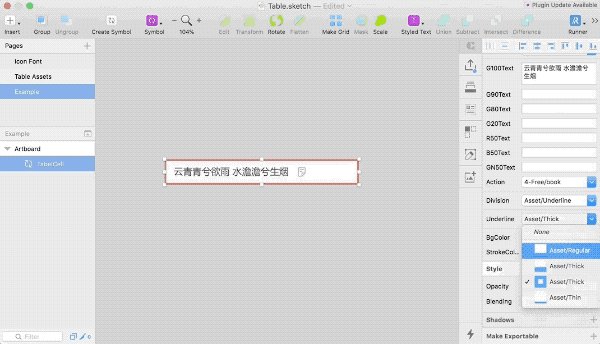
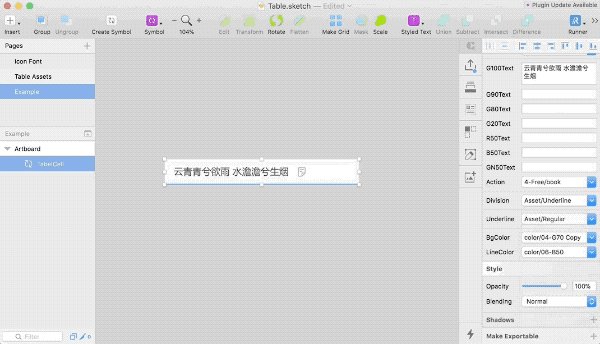
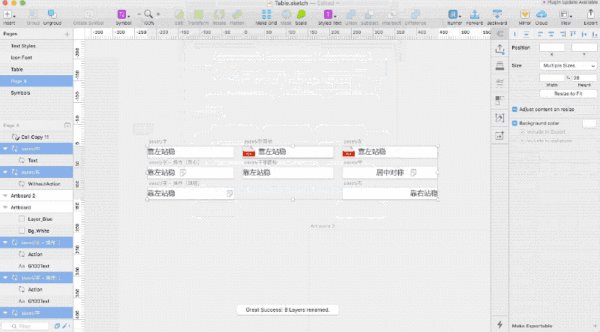
我们创建两个相同大小的 Symbol,置入不同的分割样式。再把设置完的分割方式放入第三步准备好的单元格中,我们得到一个可以改变分割样式,颜色和粗细的 Symbol。当然,背景颜色也是可以改变的。
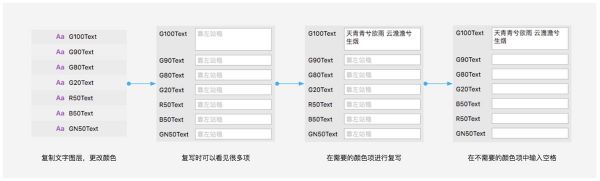
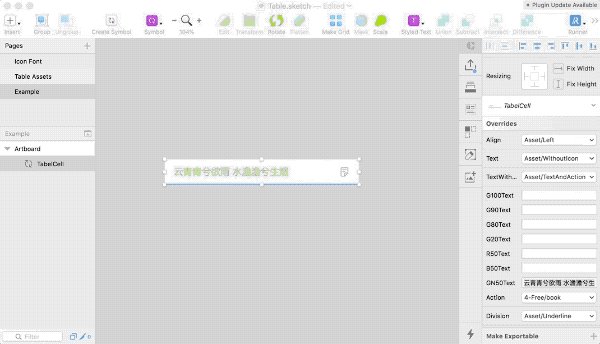
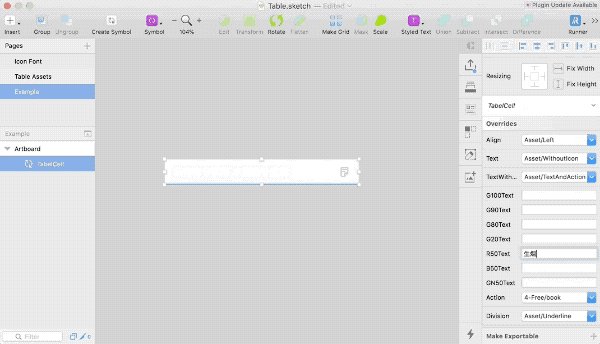
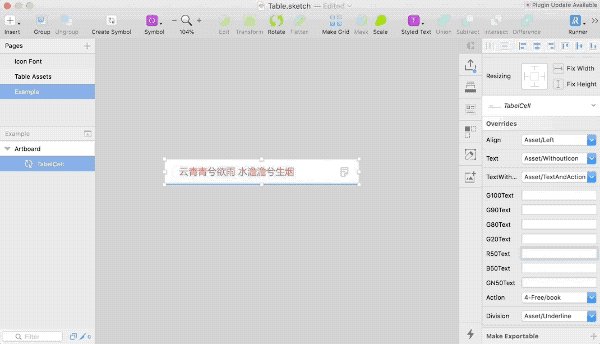
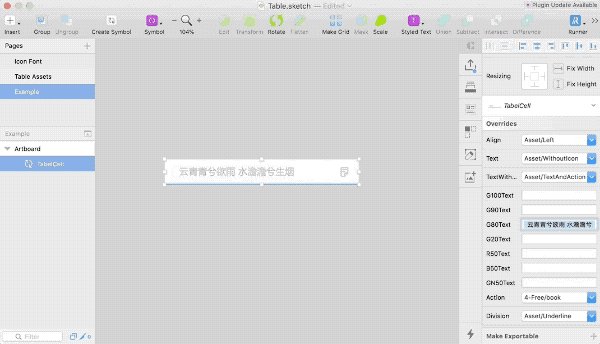
第六步,字色 我制作的表格中会用到六种颜色的文字,如果用颜色 Symbol,采用 Screen 叠加的方式会比较便捷,但是当切换单元格背景色后,这个方法会带来问题。于是我们这里使用一个比较笨拙的方法。
此时我们得到一个可以改变文字颜色的单元格。
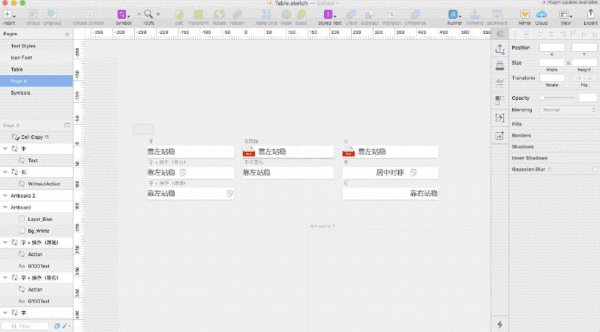
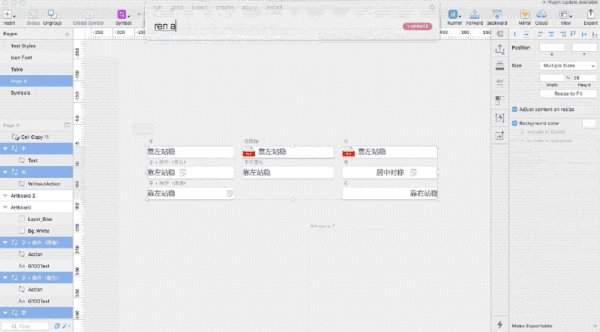
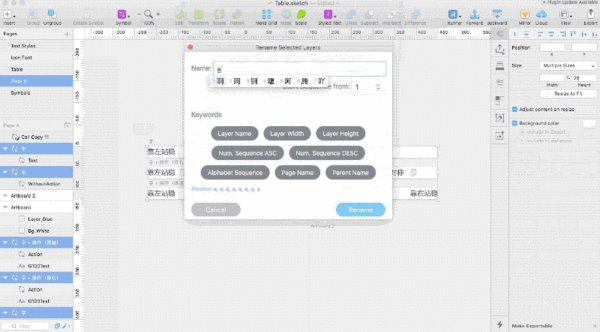
第七步,整理命名 此时的 Cell 已经可以使用,但是复写项标题非常的乱,不便于操作。所以我们需要整理一下产生元素的命名。整体过程比较繁琐,不在这里演示了,大家可以参考我给出的学习资料。tip: 整个 Symbol 的名称会出现在 Overrides 里某一项的下拉选框中。 Layer (Text 或 Symbol)的名称会成为 Overrides 中某一项的名称。
另外,这时大家会发现 Symbol 里面选项太多,很多只是辅料,所以我们需要插件 Rename It 将用不到的 Symbol 装起来。
文章总结 做了这次设计工具的沉淀,希望在下一次处理涉及表格的需求时能够兵来将挡,无往不利。至于设计资源共享,笔者之前写过相关教程,请点击https://zhuanlan.zhihu.com/p/29008906。 (责任编辑:admin) |