|
在这篇文章中,我将配合实例说明我在从事应用程序设计时的一步一步的过程。这应该对任何想学习或改进数字设计技能的人有所帮助。
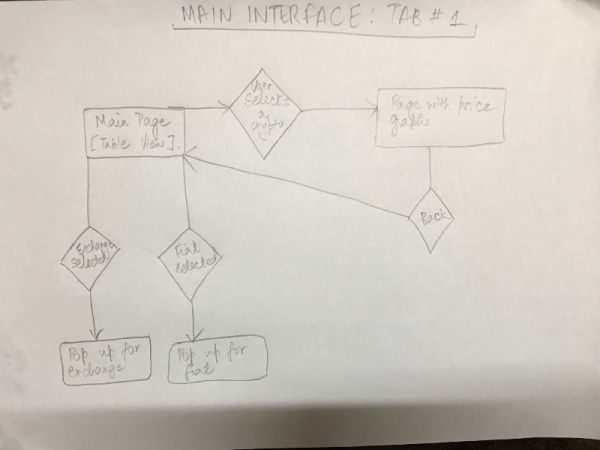
我13岁时开始学习平面设计。我从网上课程学会了设计网站,并习惯于全天使用Photoshop和Affinity Designer进行设计。那些经历教会了我如何像设计师那样思考。 我设计和开发应用程序将近有一年时间了。我参加了麻省理工学院的一个项目,与一个团队合作开发Universeaty。 两个月前,我开始研究一个新的应用程序-Crypto Price Tracker,这款APP我会在1月28日发布。 在这篇文章中,我将配合实例说明我在从事应用程序设计时的一步一步的过程。这应该对任何想学习或改进数字设计技能的人有所帮助。 设计并不是全部了解如何使用设计软件,这篇文章也不会教你如何使用软件。网络上有数以百计的优质教程资源可以教你学习如何使用设计软件。想做好设计,你需要理解你的产品,熟知它的特点和功能,以及在设计时始终将终端用户放在心里。这就是这篇文章的意义所在。 设计过程: 为每个页面创建一个用户流程图。 创建/绘制线框图。 选择设计图案和调色板。 创建模型。 创建一个动画应用程序原型,并要求人们对其进行测试并提供反馈。 给出最后调整确定的模型,并交由开发按原型编写代码。 我们正式开始吧! 用户流程图 第一步是想出在你的应用程序中想实现的功能。一旦你有了你的想法,设计一个用户流程图。用户流程图是用户通过app/网站进行访问的一个非常高级的表示。 通常,用户流程图由三种形状组成。 矩形用于表示页面。 方块用于表示决策(例如,点击登录按钮,向左滑动,缩放)。 箭头将页面和决策连接在一起。 用户流程图是非常有用的,因为它们给出了应用程序如何运作的良好逻辑思路。 下面是我在开始设计应用程序时绘制的用户流程图。
主界面的用户流程图 线框图 一旦你完成了每个页面的用户流程图并设计了用户路线,你就可以开始为所有页面做线框图了。线框图在本质上是以低保真度形式表示你的应用程序外观。基本上是图像,标签,按钮,和其它元素的一个草图或一个轮廓,这些元素都会在页面上做好布局和定位。你的应用程序的草图会体现它是如何使用的。 我使用UI模板打印的模板来绘制线框图。 它既可以节省时间,而且给为我提供了一个很好的画布来绘图和做笔记。 下面是我绘制的一个线框图例子。
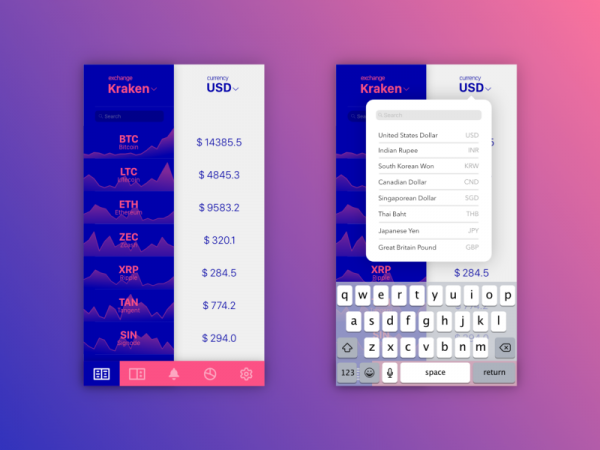
主界面的线框图 绘制好线框图后,你可以使用一款名为Pop的应用程序,并使用该应用程序将草图拍照存档,再通过「连结」(link to)的功能,将一张张草图串联起来,就能直接在手机屏幕上展示原型实际运作的样子。 设计图案和颜色调色板 这是我最喜欢的部分。这就像逛街一样。有大量的设计图案和调色板可供选择。我可以去选择我喜欢的,并感受它们给我带来的视觉效果。 寻找设计图案的最佳平台是Mobile Patterns和Pttrns。想要找到好的调色板,你可以去“ Color Hunt”平台。 创建模型 这是当你最终使用设计软件的时候了。设计意义上的模型是以高保真的形式来表示你的应用程序。这就像你将来实际使用时进入这个应用程序,然后你从这里面做一些截图。它看起来应该很现实,非常像真实的东西。 有一些用于创建模型的设计软件和工具。我使用Affinity designer来创建模型。iOS设计中最常用的工具是Sketch。 下面是我早期设计APP中的一些实例。
我使用了各种各样的调色板来进行设计。
我给我的朋友分享了最初的模型,以获得他们的反馈。很多人似乎更喜欢黄金渐变和黑色背景。 我愿意接受更多的反馈并尝试新的建议!想获得更好的用户体验的方法是多与终端用户交流。当你与终端用户交谈时,你会发现用户有很多奇妙的想法,而不是去疯狂地翻阅Dribbble或Behance。 (责任编辑:admin) |