|
新的浏览器对"+="做了优化,性能略快于数组的"join"方法。在不久的将来更新版本浏览器可能对"+"也会做优化,所以那时我们可以直接写:str += "str1" + "str2"。 隐式类型转换 参考如下代码: 清单 11. 隐式类型转换
这里我们在每个循环时都会调用字符串的"charAt"方法,但是由于我们是将常量"12345678"赋值给"str",所以"str"这里事实上并不是一个字符串对象,当它每次调用"charAt"函数时,都会临时构造值为"12345678"的字符串对象,然后调用"charAt"方法,最后再释放这个字符串临时对象。我们可以做一些改进: 清单 12. 避免隐式类型转换
这样一来,变量"str"作为一个字符串对象,就不会有这种隐式类型转换的过程了,这样一来,效率会显著提高。 字符串匹配 JavaScript 有 RegExp 对象,支持对字符串的正则表达式匹配。是一个很好的工具,但是它的性能并不是非常理想。相反,字符串对象(String)本身的一些基本方法的效率是非常高的,比如"substring","indexOf","charAt"等等,在我们需要用正则表达式匹配字符串时,可以考虑一下: 1)是否能够通过字符串对象本身支持的基本方法解决问题。 2)是否可以通过"substring"来缩小需要用正则表达式的范围。 这些方式都能够有效的提高程序的效率。 关于正则表达式对象,还有一点需要注意,参考如下代码: 清单 13. 正则表达式
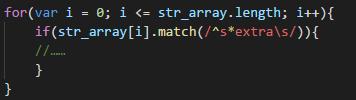
这里,我们往"match"方法传入"/^s*extras/"是会影响效率的,它会构建临时值为"/^s*extras/"的正则表达式对象,执行"match"方法,然后销毁临时的正则表达式对象。我们可以这样做: 清单 14. 利用变量
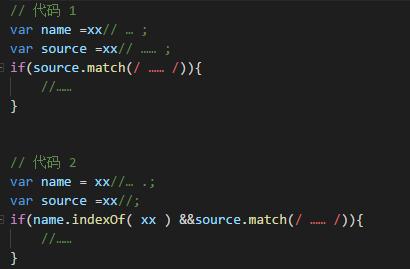
这样就不会有临时对象了。 setTimeout 和 setInterval "setTimeout"和"setInterval"这两个函数可以接受字符串变量,但是会带来与之前谈到的"eval"类似的性能问题,所以建议还是直接传入函数对象本身。 利用提前退出 参考如下两段代码: 清单 15. 利用提前退出
代码 2 多了一个对"name.indexOf( … )"的判断,这使得程序每次走到这一段时会先执行"indexOf"的判断,再执行后面的"match",在"indexOf"比"match"效率高很多的前提下,这样做会减少"match"的执行次数,从而一定程度的提高效率。 2. DOM 操作性能调优 JavaScript 的开发离不开 DOM 的操作,所以对 DOM 操作的性能调优在 Web 开发中也是非常重要的。 2.1 Repaint 和 Reflow Repaint 也叫 Redraw,它指的是一种不会影响当前 DOM 的结构和布局的一种重绘动作。如下动作会产生 Repaint 动作: 不可见到可见(visibility 样式属性) 颜色或图片变化(background, border-color, color 样式属性) 不改变页面元素大小,形状和位置,但改变其外观的变化 Reflow 比起 Repaint 来讲就是一种更加显著的变化了。它主要发生在 DOM 树被操作的时候,任何改变 DOM 的结构和布局都会产生 Reflow。但一个元素的 Reflow 操作发生时,它的所有父元素和子元素都会放生 Reflow,最后 Reflow 必然会导致 Repaint 的产生。举例说明,如下动作会产生 Repaint 动作: 浏览器窗口的变化 DOM 节点的添加删除操作 一些改变页面元素大小,形状和位置的操作的触发 2.2 减少 Reflow (责任编辑:admin) |