|
最近在做认证的优化,期间涉及到一系列的表单设计。在制作过程中,发现我对于提示语、按钮的位置、是否放步骤条等等都无法做出快速的判断,这说明我对这部分的概念是比较模糊的,所以就想针对表单的体验设计做一个学习和总结,加深自己对表单设计的理解。 一、什么是表单 表单在网页或app中主要负责数据采集的功能。也就是说,大部分起到了数据采集功能的模块,我们都可以称其为表单。表单本身只是一个数据采集的工具,本身不具有属性,它可以被灵活运用于多种功能模块中,例如用于登录注册模块的信息采集,评论的编辑页,朋友圈的发布页等。
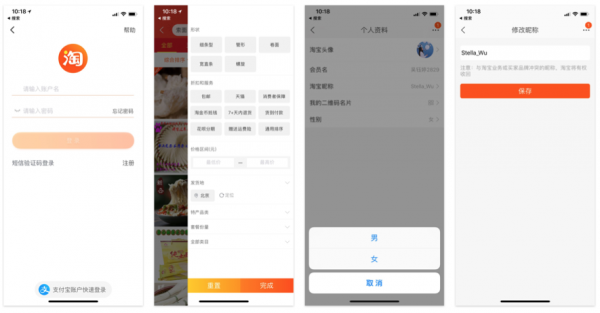
淘宝从视觉表现上分类,一个表单有3个基本组成部分:①标签:告诉用户相应的输入元素是什么;②输入域 :一般包含:文本框、单选框、复选框、下拉选择、文件上传、开关、步进器、步骤条等 ;③表单按钮:包括提交按钮、复位按钮和一般按钮;此外还可以有④填写帮助,如“请输入11位数的手机号码”;⑤反馈:”提交成功“”网络错误“等 注:表单可以包含以上组成部分,但不是一定要有,比如提交按钮,在自动保存或触发的表单页面就可以没有提交按钮。
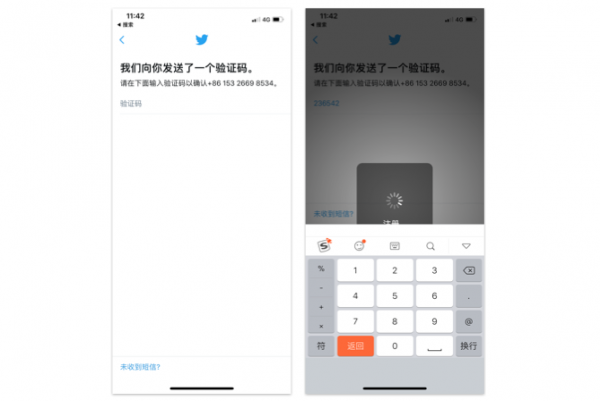
如图Twitter填写验证码表单中没有提交按钮,验证码输入6位后自动进行校验。 列表VS导航VS表单因为有些情况下,列表、导航与表单的表现形式可能非常相似,所以我们可能会弄混他们。列表:是一种数据项构成的有限序列,即按照一定的线性顺序,排列而成的数据项的集合,在这种数据结构上进行的基本操作包括对元素的的查找,插入,和删除。导航:本意是检测和控制对象从一个点到另一个点的过程。在网站或App中用于定位用户当前所在页面位置,以及引导用户从当前位置移动到其他位置。表单:在网站或App中作为数据采集工具。 从定义可以看出,列表是一个数据项的集合,是排列方式,导航和表单是有特定作用的工具。导航和菜单可以用列表的方式体现,但列表不一定是导航和表单。此外,导航和菜单可能表现形式相似,但并不是同一种东西。
总之,判断一个页面是否是表单页,关键看是否发生了数据的采集,从表现形式上可以看是否有表单域常用的控件,如文本框、单选多选、下拉菜单、开关等,以及是否有提交/清空等按钮。 二、如何提升表单体验 从本质上说,好用的表单应该是易于理解且让人感到舒适的。易于理解的表单能够帮助用户更好的对它们进行填写,这能让用户觉得是在跟表单进行交流,而不是单向的询问,让用户感觉到自己得到了关注。 1.尽可能减少不必要的表单项目判断某个字段信息对于用户来说是否有必要在表单中进行填写,每多一个项目需要填写,就有可能流失一部分用户或失去一部分好感度。虽然我知道有时候要去掉表单中的某些项目是不可能的(出于一些原因,如安全性等),但是我们应该尽量做到这一点。例如注册表单,如让用户使用邮箱注册,那么对于用户的姓名字段是否是注册的必选项?如果不是必选项是否可以在之后的信息完善中进行填写。
例如Airbnb的注册表单,Airbnb 允许用户通过邮箱进行注册,但是需要一并填写姓名和生日,姓名和生日并不会影响用户对网站进行浏览, 并且涉及到个人隐私,用户可能并不愿意在不熟悉产品的时候就填写,所以没有必要在注册的过程中进行填写。注册时只需要邮箱和密码,而姓名和生日在需要时再进行完善会体验更好。 2.尽可能减少表单中的多余字段 表单提供的字段过多,让人第一眼就生出“好多信息需要填,好麻烦”的沉重感,以致于用户在填写过程中无法保持好心情。如果是登录注册的表单,就有可能因此流失掉一部分用户。所以我们应该修改预填充内容,尽可能删减掉额外的无用字段。
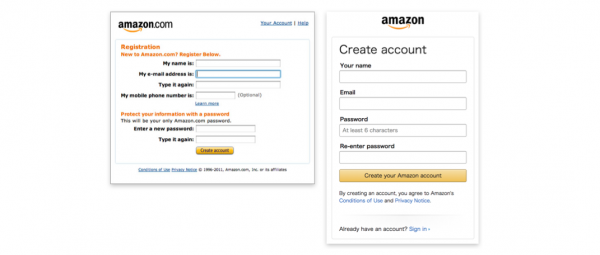
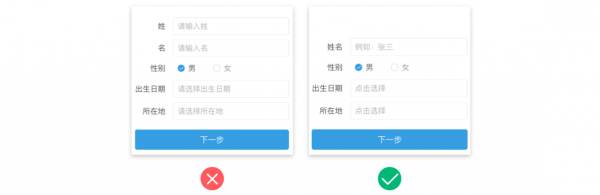
亚马逊注册页面的改版充分体现了这一点,旧版中,标签内容用了描述性的语句,但是其实短短几个字已经足够表明意思。用「姓名」一个输入框替换掉「姓」与「名」这两个输入框;用示例或者提示简化单纯重复的预填充内容。
3.选择最简单的输入方式 (责任编辑:admin) |