|
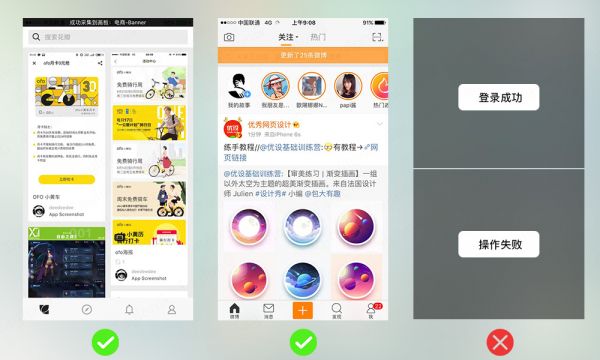
上一篇文章为设计师们拨云见雾,分析了模态弹窗与非模态弹窗,受到了挺多读者的喜爱,详文《春节专题!App 设计系列之模态弹窗与非模态弹窗》,但是其实对于弹窗的诠释还是有限,弹窗的作用是引导、指导用户,给予用户反馈信息。那么在这类反馈信息中,怎样的提示才能更加人性化?本文根据提示信息中的正反例子、各种提示的作用,来为大家说明解释,提示的人性化设计与提示形式的多样性。 一. 提示反馈概述 提示反馈:是指用户在系统内进行任务操作时系统的回应。 目的:遵循用户心理预期,告知用户当前状况,反馈用户有效信心。 二. 提示的人性化设计要点(利用正反例子) 1. 提示信息应针对特定的用户场景 例:花瓣的收集成功,如果只显示成功,则会增加用户辨识难度。 解析:提示样式是多样的,提示信息是有区别的。如刷新提示不适用做模态弹窗,删除确认不适用做非模态弹窗等等,提示信息肯定有所不同,刷新显示「刷新成功」,关注显示「关注成功」。 针对不同的用户场景,需要有不同的提示内容与之对应。有些应用在所有的成功状态下都使用同一种提示信息,如「关注成功」与「取消关注成功」,都仅仅提示「成功」,会给用户带来难以区分的不便利影响。
△ 花瓣、微博 作用:不同提示信息能符合用户当下情景的使用需求。 反例:一款应用中所有提示信息都一样。 2. 提示信息应简洁易读 例:刷新成功、关注成功、取消关注。 解析:提示信息应用最广是「刷新」,用户操作后接到的提示反馈不应阻碍用户阅读,因此大多数app刷新提示的信息放置于顶部或底部,避免阻碍用户操作。 常见有些产品的提示信息带有符号,虽然符号表情能为提示信息增加趣味性,但是复杂或者过多的信息堆积,会影响用户理解,增加阅读障碍。
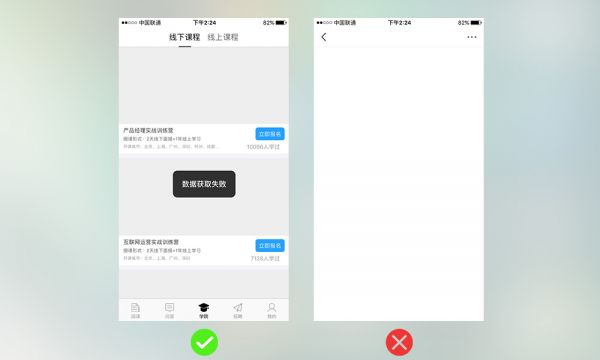
作用:提示为用户说明当下的状态、所处的位置及操作的结果,所以简明的信息是易于理解、易于阅读、易于交流的,提高用户易读性。 反例:一大串奇怪的文字字符。 3. 用户遇到问题时提示应友善 例:404页面、输入错误时。 解析:用户使用过程中的错误行为是常见的,但是有些错误因素却不一定是用户造成的。如常见的网络连接错误、服务器未响应,登录或注册无反应等。用户在操作的过程中出现问题,情绪上会有波动,优秀的设计能很好的安抚不安的用户情绪。
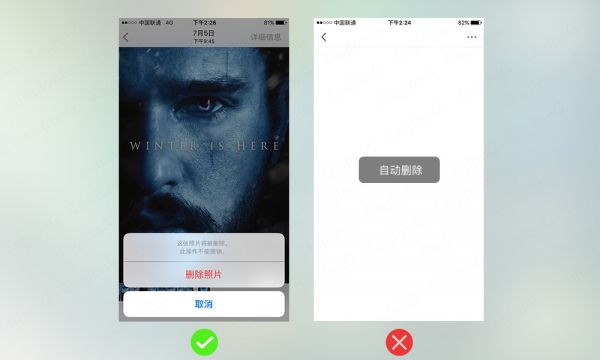
作用:友善对待你的用户,可以让用户体验到你的产品是舒服的、便利的、是为他们而设计的,从而提升用户体验,抓住了用户的满足感,更能在接下来抓住用户的心,提高用户对产品的信赖度。 反例:枯燥乏味的空白页。 4. 用户在即将犯错时的避错提示 例:误点删除。 解析:当用户在进行一项极其「危险」的操作时,能给予用户显眼的信息提示,避免用户犯错。曾经就经历过不好的产品体验,在该应用上正在查阅信息,进入到套餐项目里,一般用户会先看清套餐条款,再选择购买,但是不小心点击到购买按钮时,购买已经产生,既不需要用户再次确认,也没有任何提示弹窗,涉及金额不小,一个误操作就让用户犯了错。即便是支付宝,对于小额数值还需要用户自己去设置是否免密操作。所以作为产品本身,应当选择尽量避免让用户轻易犯错。反之如果不能解决这种用户问题,可能会让用户的忠诚度降低。
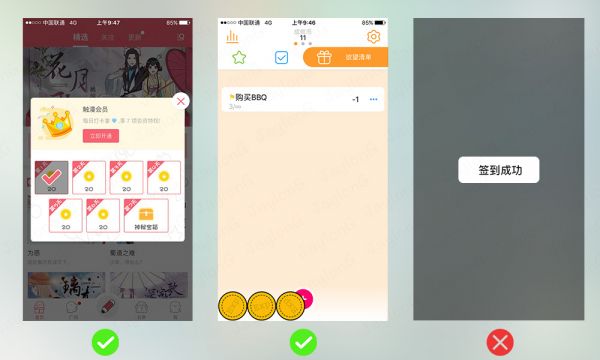
作用:避免用户在误操作时产生了消极情绪,避错提示能够给予用户需要的「安全保障」,提高用户忠诚度。 反:直接清空缓存、直接删除联系人。 5. 完成反馈提示——激励 例:签到成功、完成有奖。 解析:此类提示很常见,签到机制与奖励机制是现在娱乐类、社交类平台惯用的运营手法,通过奖励的措施培养用户习惯,来达到保持产品活跃度的目的,工具类应用则多用完成任务即奖励的形式来维持用户热度。但也有不好的体验,最直接的就是无反馈提示,有些产品是存在签到模块,但是点击却只是换了「已签到」的字样。
△ 触漫、欲望与成就 作用:刺激用户活跃度,引导与鼓励用户操作行为,培养用户使用习惯。 反例:无反馈效果。 6. 错误提示信息应该是对用户有用的,有帮助的 例:请输入正确验证码、请输入正确密码。 (责任编辑:admin) |