|
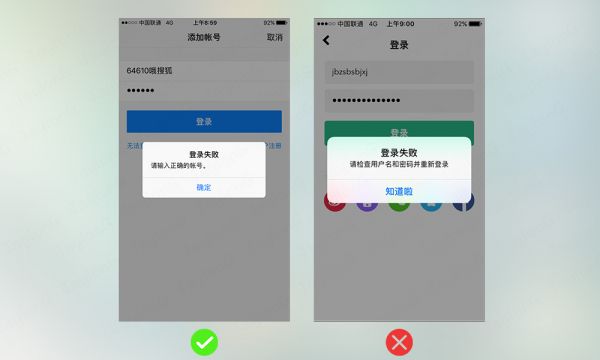
解析:错误提示和避错提示是有区别的。错误提示信息是为让用户有效地避免犯错,人都不喜欢犯错,用户也不喜欢,但是仅仅只是避免用户的犯错行为还不够,交互逻辑不够严谨的界面,没有区分的错误提示有可能造成用户操作停滞,影响用户体验。 最常见的还是网页中的登录注册界面,当你输完账号与密码时,仅提示用户登入失败,并无提示用户是账号有误,还是密码有误。即影响用户体验,还会让用户对产品失去耐心。
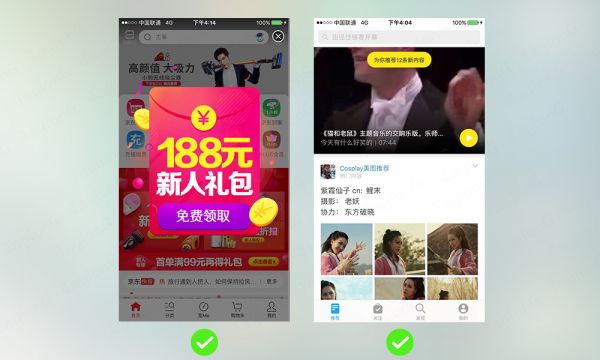
作用:为用户提供最快捷、最清晰的解决方案,能让用户快速意识与纠正错误。 反例:模糊不清地描述用户的错误。 7. 提示信息可以根据产品特性位于不同位置 例:顶部刷新、底部刷新。 解析:提示信息的位置是不固定的,上一篇文章的弹窗形式为大家解释了多类弹窗的特点及区别。不同位置的用户体验是不同的,当用户视觉中心放在中部以下时(如阅读类app),此时的大部分次要提示信息应当放置于顶部,如刷新提示,主要提示信息需要放置于中间乃至全屏弹窗。
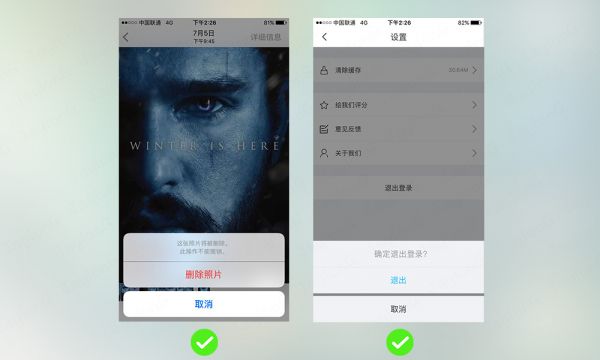
作用:遵循用户使用习惯,满足用户使用所需。 反例:任何提示都以同样式弹窗显示。 8. 提示信息中色彩的应用(红色、绿色、品牌形象色) 例:成功、错误。 解析:色彩心理学对于人的影响巨大,不了解的可以翻阅相关色彩心理书籍,根据色彩心理学一论,颜色对于人的情绪是有导向作用。正确的使用配色能更好的体现提示信息的优先层级。如常用的「删除」、「退出」、「注销」一般以红色为主,代表警告操作,优先层级最高等。成功操作一般为绿色,也有使用自身品牌形象色。
作用:通过色彩心理学满足用户当前使用情景,有效地反馈提示信息的内容。 反例:没有区分。 三. 提示形式(利用正反例子) 1. 页面提示(全屏弹窗)
△ 布卡app 优点:优先级最高,可以让用户停留在产品想要给用户看的页面,信息展示最全。 缺点:遮挡用户当前页面,阻碍用户进行操作,影响用户体验。 2. 窗口提示(模态窗口)
优点:吸引用户视觉焦点。 缺点:模态弹窗下需要用户进行操作才可继续,影响用户体验。非模态弹窗下提示信息显示不全,用户容易忽略。 3. 标签提示(输入表单常见)
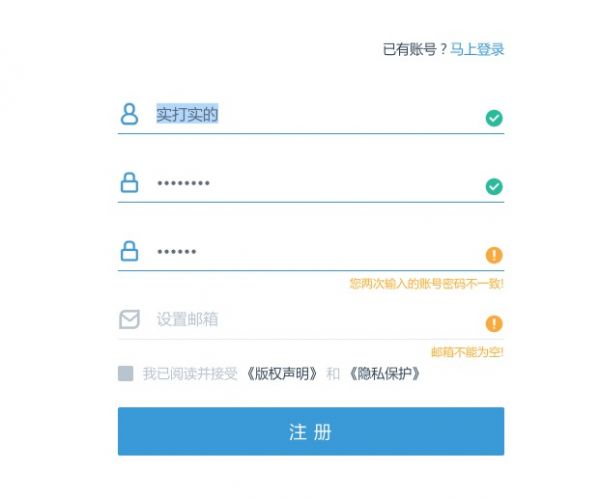
优点:提示用户当前操作存在的问题。 缺点:不宜存在太多表单。 4. 动画提示(加载动画、刷新动画)
优点:使页面生动有趣,提升产品体验。 缺点:过于花俏的动画不仅会让人疲惫,还会增加产品的开发难度。 5. 点击反馈(按钮的点击效果)
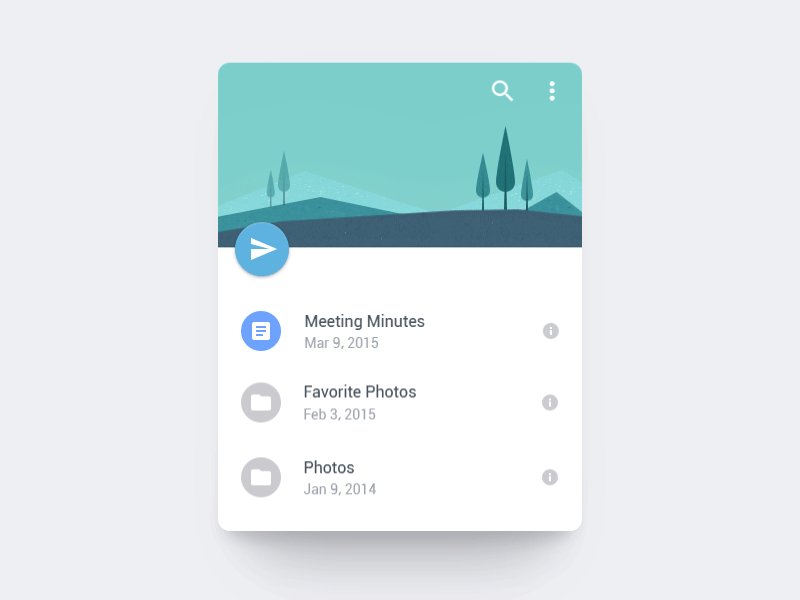
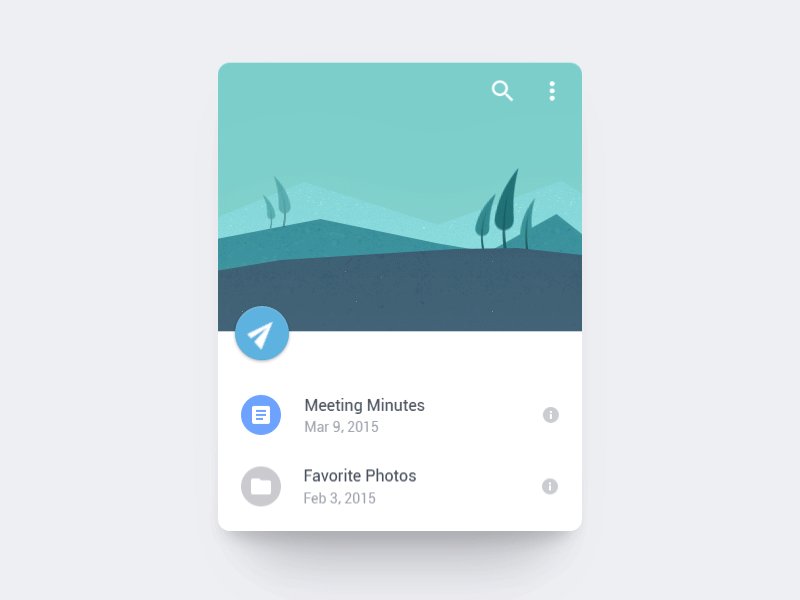
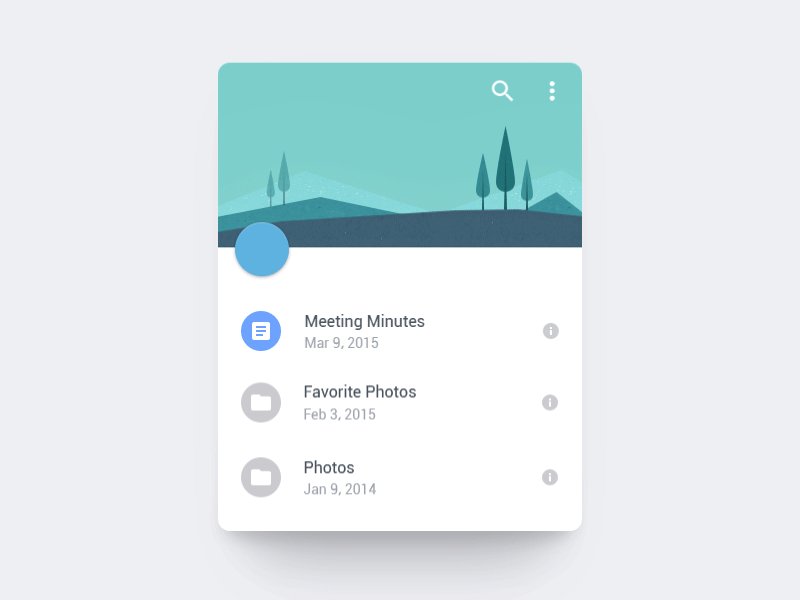
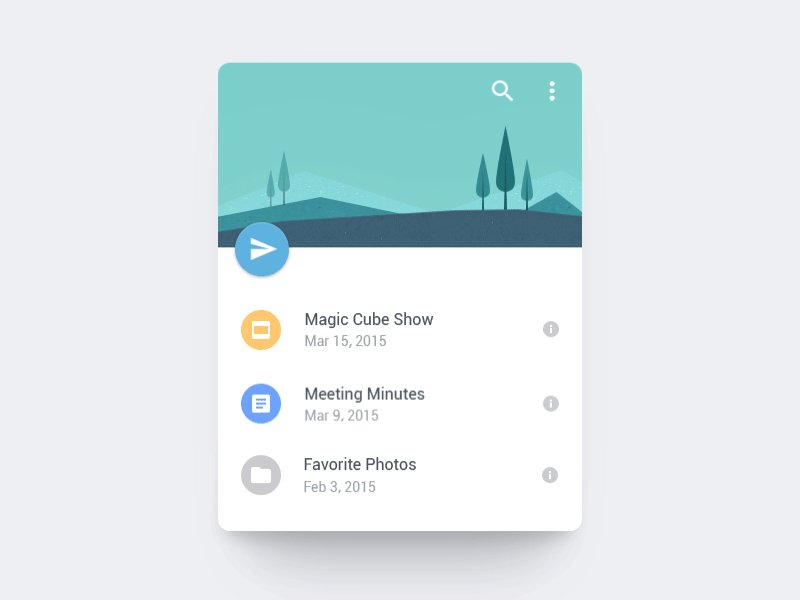
优点:让用户更好融入产品的使用情景,辨识当前操作。 缺点:按钮的可点击标识不可以太低,会让用户误以为是不可操作状态。 四. 总结 用户至上的设计理念,其根本的核心就是用户读得懂、读得快。用户的目的是想知道现在的自己在哪里、在做什么、应该做什么、且知道这样做的结果,在iOS Human Interface Guidelines 中也有所体现,并且苹果把此类信息称之为「反馈」。其实这篇文章不止适用于App的产品设计中,也同样可适用于Web设计中。 (责任编辑:admin) |