|
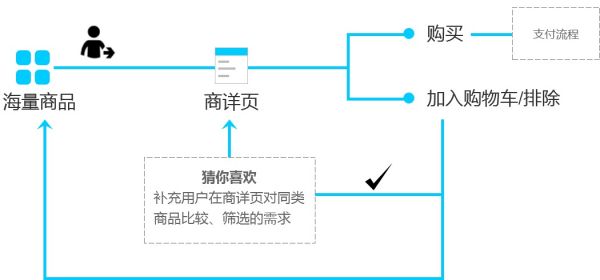
用户在浏览商详页时,此时目的较为明确:对此商品有较高兴趣或需求。在此场景下,若用户未能进行直接购买的行为,如何让用户在此场景需求下继续逛下去是其重点。因此商详页「猜你喜欢」的推荐逻辑多以相似商品或排行榜形式来向用户推荐,以此来补充用户对比较、筛选场景的需求。
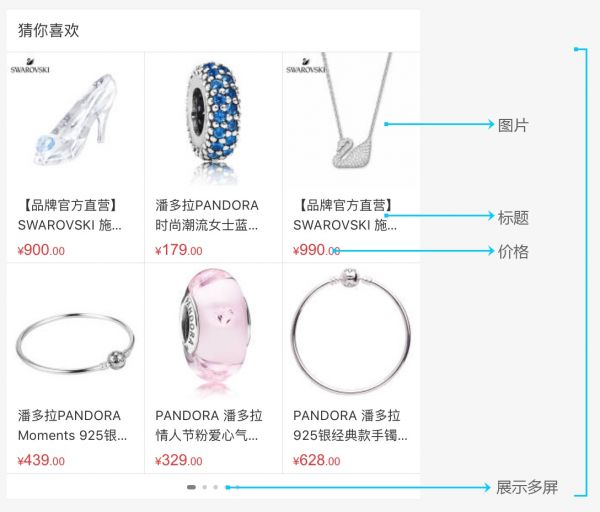
商品详情页包含商品基础信息介绍(图片/价格/促销/店家等)、评价、图文详情等,页面篇幅较长。此时,很难像首页一样把猜你喜欢作为长尾进行展示处理。原因有两点: 在海量商品面前,用户更多是通过基础信息项来锁定商品,在多数情况下很难浏览到页面靠下的位置,若还作为长尾展示,很难进行模块的曝光。 此场景下的猜你喜欢满足了用户对此类商品比较筛选的需求,在初期商品筛选中,与图文详情相比对用户意义更大。 因此,对商详页猜你喜欢的设计,往往会固定模块高度放在商品基础信息(图片/价格/促销/店家等)之后,图文详情之前进行展示。常用形式为一排三个展示两排,可滑动拓展的形式解决因限制模块高度而造成的商品曝光数量受限的问题。这里的单品样式较为简单,多以图片、标题、价格三种元素组合而成。
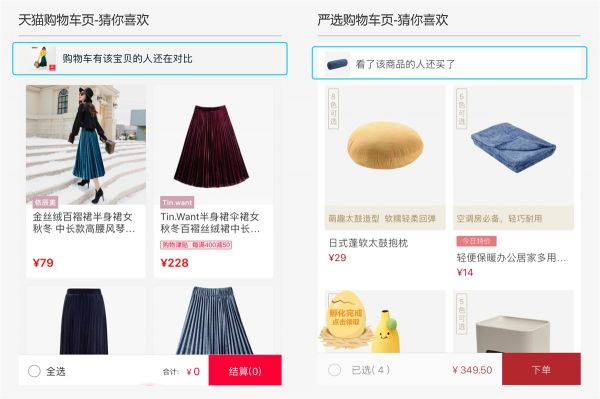
4. 购物车页 购物车页属于功能型页面,用户多数是查看已加车商品或选择商品进行支付,是进行支付环节的前一步,以目的性浏览为主,如何提升下单率是其重点。因此购物「猜你喜欢」的推荐逻辑多以加车记录来向用户推荐,以此来满足用户对比筛选的需求。表现形式如:购物车有XXX的人还在对比,购买XXX商品的人还买了。
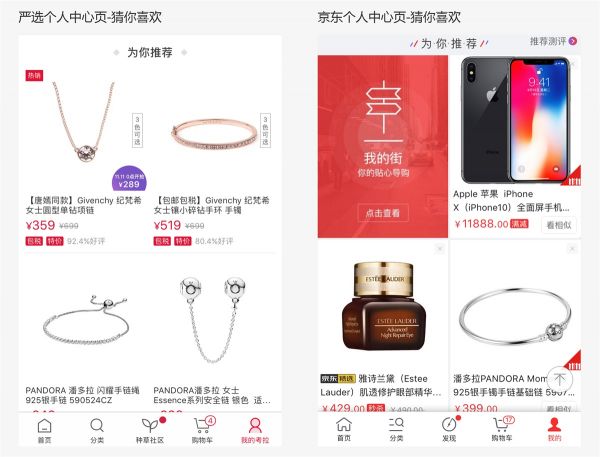
5. 个人中心页 与购物车页一样属于功能型页面,是用户相关信息整合页,以目的性浏览为主。此页面「猜你喜欢」的作用是补充内容,长尾展示为用户曝光商品为主,推荐逻辑多以用户历史浏览记录来向用户推荐。
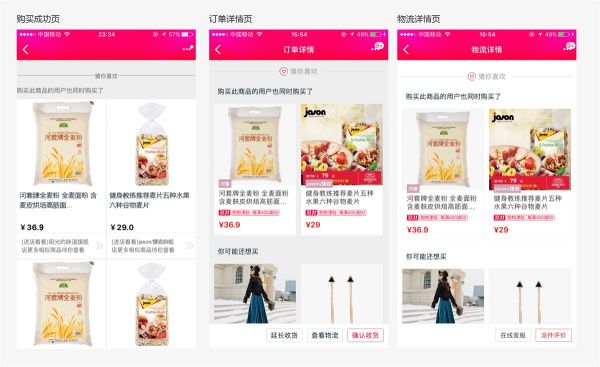
6. 售后环节:购买完成页、订单详情页、物流详情页 售后环节的购买成功页/订单详情页/物流详情页与个人中心页面一样,是用户相关信息整合页,以目的性浏览为主。其猜你喜欢的作用是补充内容,长尾展示为用户曝光商品。推荐逻辑可以此订单商品的连带商品向用户推荐,挖掘其潜在需求。
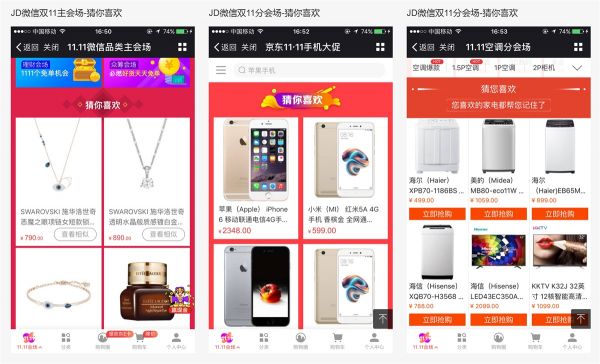
7. 大促页面:主会场、分会场等 大促页面是猜你喜欢运用的另一重要场景。因大促页面内容较多,页面篇幅也较长,猜你喜欢主要作为补充内容进行长尾展示。推荐逻辑多以用户历史浏览记录+会场属性来向用户推荐。因本身大促页面设计及促销信息繁杂,此时猜你喜欢的样式设计趋向简单更容易释放用户的浏览压力,因此样式多以图片、标题、价格、看相似等基础元素组合而成,以一排两个或三个的形式进行展示。
五. 「猜你喜欢」组件化设计 在众多场景中都有猜你喜欢的涉及,为了提高设计、开发的工作效率,以及用户体验的一致性,规范猜你喜欢单品样式,进行组件化设计是一个很好的方法。目前猜你喜欢的单品模块可以归纳为七个组件,分别为: 商品图片:占据最大位置的组件,也是用户关注的首要元素。 商品标题:有一行两行标题的区别,但猜你喜欢通常使用两行标题来展示更多的信息。 商品价格:核心组件,有单价格和双价格展示之分。 标签:分为大促标签、腰带标签、日常促销标签三种样式,一个单品可同时出现这三种标签,因此信息传递的层次性是设计的关注重点。 标识:如自营、全球购、沃尔玛、京东精选等表明商品从属的标识,一般只展示一种标识。 操作功能区:如看相似、加车功能按钮等。 业务拓展区:如推荐理由的文案描述,同时支持链接填写。 当一个单品同时出现上述七个组件时,如何使信息传递具有层次性,是设计重点。同时也要考虑不同单品展示不同组件对页面框架造成的影响。如图片、商品标题、商品价格组成基础单品架构,而其余组件的设计应该在不改变单品基础架构的前提下进行设计,这样才能使样式更具有普适性。
六. 思考:猜你喜欢是否能够作为独立的产品进行展示? (责任编辑:admin) |