|
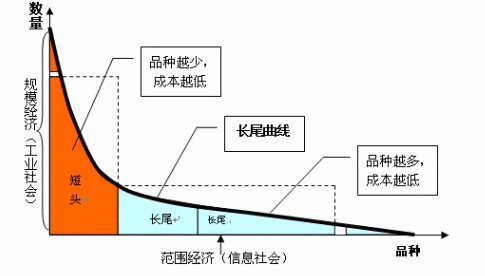
「猜你喜欢」当然还有很多词汇可以形容,比如:为您推荐、为您精选……经常在移动端购物的剁手一族们肯定都不会陌生。它似乎无孔不入般的存在于我们浏览的各种页面中,作为长尾内容向用户进行补充推荐。我们在浏览时可能并不会细想其背后的逻辑是什么?这样设计的原因是什么?但仔细观察就会发现,虽然它们都有共同的名字「猜你喜欢」,但在不同的运用场景下,其设计与推荐逻辑存在很大的差异化。 本文将从设计师的角度出发,全面而细致的介绍「猜你喜欢」内容设计的思考与总结。首先,先来介绍一下什么是长尾。 一. 什么是长尾 长尾(The Long Tail)这一概念是由Chris Anderson在2004年十月的「长尾」 一文中最早提出,用来描述诸如亚马逊和Netflix之类网站的商业和经济模式。 长尾理论是网络时代兴起的一种新理论,当商品的销售成本急剧降低时,几乎任何以前看似需求极低的产品,只要有卖,都会有人买。这些需求和销量不高的产品所占据的共同市场份额,可以和主流产品的市场份额相比,甚至更大。
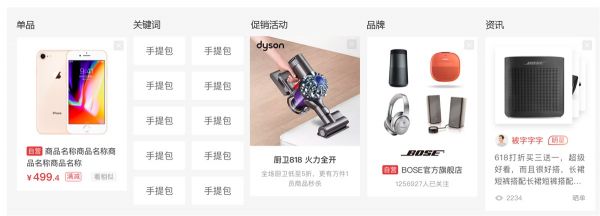
二. 设计「猜你喜欢」的原因 简单了解长尾的含义后,可以清晰的知道移动电商在页面中要加入长尾设计(猜你喜欢)的原因:利用互联网移动端页面无限长的框架进行更多货品的曝光,来留住剩余未跳转流量进行商品售卖,来实现价值最大化。 三. 「猜你喜欢」常见的内容形式 「猜你喜欢」的推荐逻辑多以用户历史浏览记录或已购买记录进行推荐,而单品推荐更加贴近触达用户。因此,单品是经常运用到的展示形式,后续讲到的关于如何设计猜你喜欢也是以单品为例。同时,随着推荐逻辑的逐渐完善,为了丰富产品内容以及满足用户多维度需求,逐渐增加了关键词、促销活动、品牌、资讯等内容形式,通常以穿插的形式展示在单品列表中。
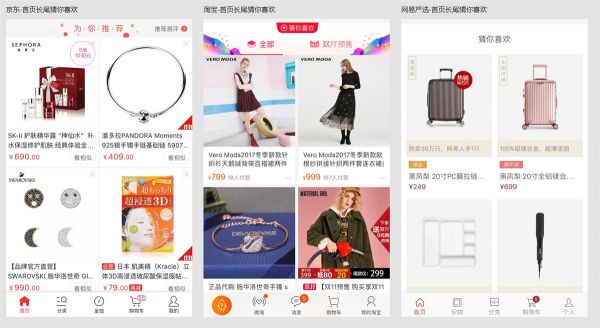
四. 如何设计「猜你喜欢」 「猜你喜欢」涉及的后台技术为BI推荐(实现模型),即将现有的用户数据进行有效整合,快速准确地提供决策依据,帮助产品做出明智的内容呈现,这里将不再多做介绍延展。主要从界面设计(表现模型)及用户分析(心理模型)这两方面出发进行分析。 在移动端购物APP界面中,运用猜你喜欢的场景大致有如下页面:首页、搜索结果页、商品详情页、购物车页、个人中心页、购买成功页、订单详情页、物流详情页、大促页面等场景。接下来,将分场景介绍在不同页面下如何设计「猜你喜欢」。 1. 首页 首页是最重要的运用场景,如京东、淘宝、严选等的首页都是以猜你喜欢作为长尾展示。用户在浏览首页时,多以无目的闲逛为主,当用户未在重点活动或栏目入口处点击跳走,此时进入长尾内容「猜你喜欢」,如何留住用户的脚步是其重点。因此首页「猜你喜欢」的推荐逻辑多以用户历史浏览记录来向用户推荐,以此来激发用户的潜在遗忘需求。
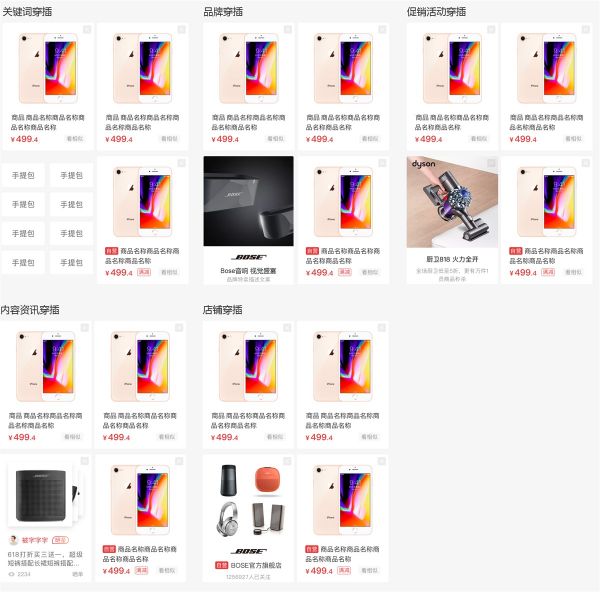
随着首页猜你喜欢运用场景的完善,后续可以单品推荐为主,增加关键词、品牌、促销活动、内容资讯、店铺等内容的穿插,既能丰富内容推荐维度,又能满足不同维度偏好的用户在闲逛时激发其潜在需求。
在设计首页猜你喜欢单品样式时,也从最初由图片、标题、价格三种元素组成的基础样式,逐渐演变新增了功能按钮:看相似/不喜欢/加车、推荐理由、标签、标识等的展示。对于这方面的具体设计将在后面详细讲到。
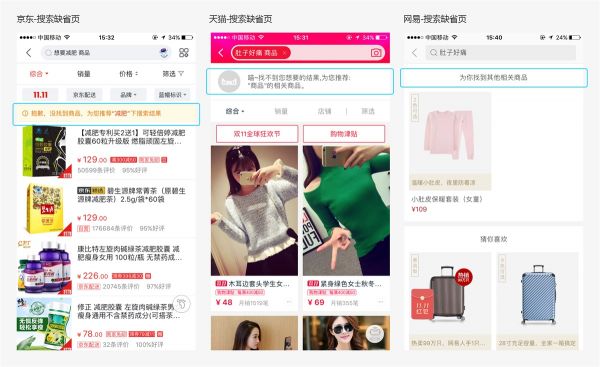
2. 搜索结果页 搜索是用户在移动端购物使用的重要场景,此时用户目的明确,但不排除所输入词汇系统不可整体识别而出现缺省页的情况,或者筛选出的结果太少等情况的发生。为避免这两种情况的发生,往往会通过猜你喜欢的形式,识别用户所输词汇的部分字段进行推荐,或者历史浏览记录向用户进行推荐。
3. 商品详情页 (责任编辑:admin) |