|
文章分享了弹出框都有哪些,以及弹出框应该怎样使用。 前言 任何一款应用程序都少不了提示。当我们需要告知用户某些特殊消息时就会用到弹框,但是用户在执行一系列连续动作时突然被一个提示打断,这样就会影响到用户体验。所以,什么情况下应该提示用户,怎样提示才能减少用户干扰?下面是我整理的一些关于消息提示的使用方法,分享给大家。 告知类弹框
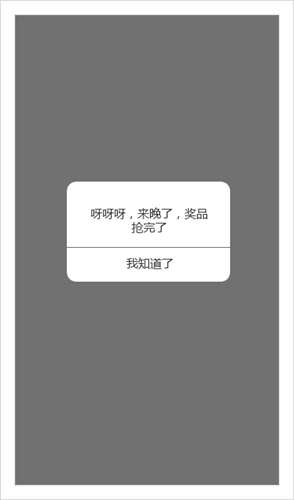
一般用于告知用户某类消息,用户无需再次做出选择,点击「我知道了」后,弹框消失。 操作类弹框
一般用于告知用户某类消息,需要用户在两种选择中做出选择,其中如果涉及到无法恢复的执行操作,需要特殊处理用于警示用户,比如按钮上文字颜色特殊处理或者二次确认。 有勾选的弹框
一般用于用户首次使用应用程序时阅读并同意用户协议,同意此协议的勾选框默认是不勾选的,需要用户手动勾选「同意」后才能点击「继续」,否则「继续」按钮是置灰的,无法点击。 很多产品在真正投放到市场时,会涉及到很多法律协议和法律条款。对于用户而言,这些条款内容比较专业,内容也很多,很多用户不会点击进去查看全部的详细内容,但是对于公司而言,这些协议和条款就很重要,是必须存在的。所以在交互设计上就需要多加考虑,怎样的交互方式既能保证可以让用户看见并知晓,又能不干扰到用户。 有一点需要交互设计师注意,关于法律条款的查看,除了用户在首次使用应用程序时可以查看具体内容,在应用的其他地方也应该提供法律条款的入口,以便用户可以随时查看。 多选择弹框
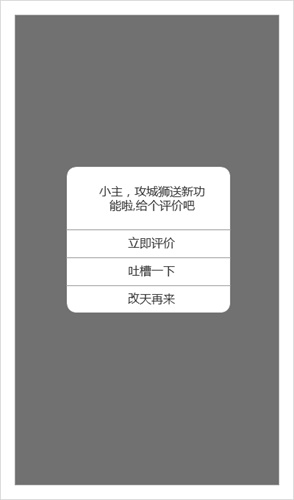
当用户可以有三种选择的时候,弹框的样式如上。我们最常见的就是在给应用程序做出评价的时候,这里需要注意的是三种选择的顺序排列,一般情况下我们会把最想让用户做的放在第一位,最不想让用户做的放在最后一位。当然,在具体的项目中还要看具体情况。 底部弹框
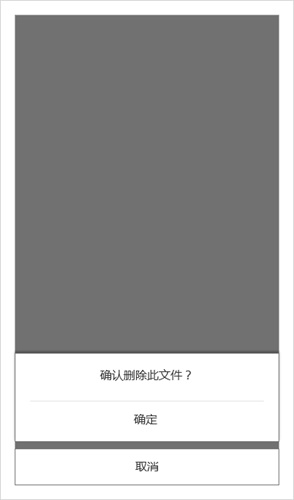
这种提示的内容及操作和普通弹框是一样的,只不过展现形式上有变化,弹框是从界面底部展示出来。 这种提示方式可以减少弹框出现在界面中间给用户带来的干扰,但是使用此种提示的时候需要注意,你的交互设计文档需要保持交互的一致性,就是最好不要出现界面中间弹框和底部弹框混合的情况,这样用户体验会大打折扣。 toast提示
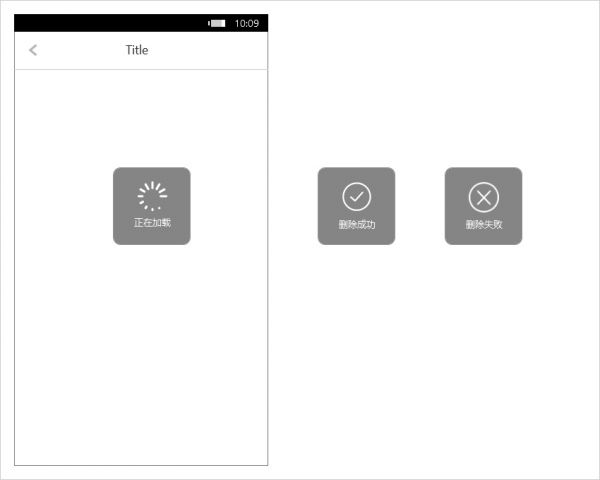
一般用于执行一个动作后的反馈,成功或失败,等待或结束,异常提示等。这种提示没有弹框那么强烈,展示1-2s后会自动消失,只是告知用户当前程序的状态,不需要用户的互动操作,对用户的干扰性很弱,可以展示在界面的任何位置。 有时候等待过长,可以加入情感化设计,设计出一些有趣的内容,减少用户等待的烦躁。 toast提示
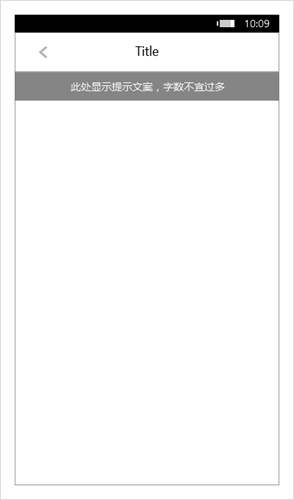
这类的消息提示比较弱化,用于告知用户某些信息,提示内容显示1-2s后自动消失,不需要用户互动操作,消息内容放置在界面上方以免遮挡住界面主体内容,而且在提示的过程中,界面上的功能仍然支持操作。 此类提示需要注意文字不宜过多,需要精简。如果文字过多,用户还来不及查看就消失了,这样的提示就没有任何意义了。
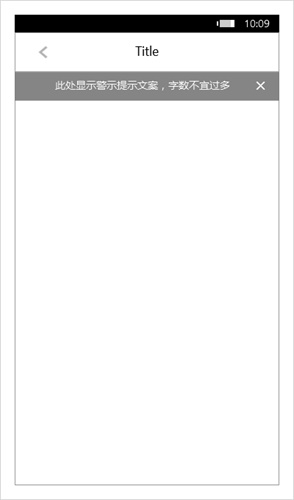
这种提示较前一种多了手动关闭功能,一般用于消息内容比较重要,需要用户参与到交互中的情况。 广告弹框
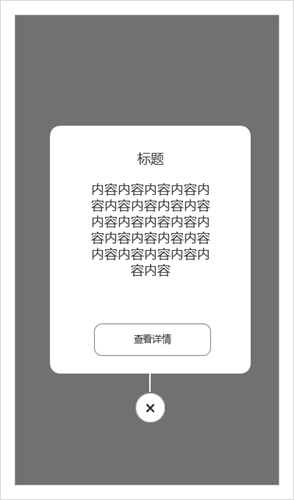
一般用于广告营销活动的宣传,用户在刚打开应用程序的时候提示,需要用户手动关闭。点击查看详情可以查看更多详细内容。 这种提示框占据界面的面积比普通弹框大一些,对用户存在一定干扰。为了减少干扰,需要和视觉设计师一起完成这个提示设计。 版本升级弹框
|