|
编者按:本文作者为设计师Felix Ding,丁宇。在作者设计生涯开始的早期,就开始接触流程图。一个好的流程图,可以用来理解需求、解析复杂的业务流程、同时也有助于交互设计。 为了使流程图的价值最大化,文中着重分析了开始和结束标记、界面、对话框、决策点、条件分支、子流程、跳转点、描述、系统行为等视觉词汇。 前言 在我设计生涯的早期,我就开始绘制流程图了。刚开始的时候,我所绘制的流程图大都比较简单,图中的节点不多,逻辑也是直截了当的。因此,一直到我加入支付宝-中国最大的线上支付平台,我才意识到复杂的流程图的用处巨大。在支付宝,业务需求和流程之复杂、变化之迅速,使得理解它们本身已经是一件非常有挑战性的工作。正是此时,我开始依靠流程图来理解需求,并使用这一方法来做交互设计。渐渐地,流程图显现它的魅力:产品经理喜欢它,连工程师也用它来指导开发。 2008年秋天,我将自己的经验总结为一篇题为《画Web流程图的一点心得》的文章,发表在自己的blog上。该文立即引起了广泛的注意。各种推荐、转载、讨论和跟进的文章在线上线下都频频出现,甚至有人按照我在文章中提到的方法制作了一套流程图模板。时至今日,这篇发表于四年前的文章仍然给我的个人主页带来不少流量。 然而,上述文章有一个比较严重的问题,使得其内容带有误导性:它并没有使用用于“描述信息架构和交互设计”的《视觉词汇表》。坦白讲,写作的时候我并没有注意到有这样一份广为人知的词汇表存在,而是创建了我自己的词汇,并将其介绍给大众。因此,文章的部分内容没有遵循惯例,从DRY(Don’t Repeat Yourself,不要重复自己)的角度讲这并不是很合适。该文发表一年后,我的确在另一篇文章中指出了这一问题,但遗憾地是这次没能像上次一样引起广泛的注意。 此外,距离该文章发表已经有几年过去了,我又积累了不少新的经验和想法,希望分享给大家,特别是英文读者们。 因此现在如你所见,我完成了英文版、带有最新内容的《画Web流程图的一点心得》,并且提供了自制的配套模版下载。 内容概要 本文涵盖了你应该了解的关于Web流程图的最重要的几条准则: 基本思路 视觉词汇表 范例 建议和提示 工具和模版 1.基本思路 什么是流程图? 流程图,顾名思义,是用来描述某个系统在不同的情况下,如何应对用户的状态、决定和行为的图。 流程图能给你什么样的帮助? 通常,对于任何希望创建流程的人来说,无论创建的是什么用的流程,流程图都是很有用的。比如工厂可以用流程图来告知其员工,当有人受伤后正确的急救流程是什么。当然除此以外,在本文中,我只会举关于Web设计流程图的例子。 对交互设计师和产品经理来说,流程图是一个核心的工具。它可以帮你: 设计你产品的交互流程 确保的你的产品在任何时候都是友好的(甚至包括你原来根本未曾考虑过的故障发生时) 帮助你整合零散的线框图 帮助你与不同背景的同事进行沟通:比如引导工程师开发 2.视觉词汇 接下来的几页中,我将介绍视觉词汇和它们的使用方式: 起点和终点 界面 对话框 决策点 条件分支 子流程 跳转点 描述 系统行为 起点和终点
起点和终点是用来标识交互的开端和结束的地方,任何流程图都必须有且只有一个起点和至少一个终点。 界面
界面元素被用来表现各种用户界面,比如窗体或网页。界面的编号可以用来做识别符,在协作过程中会非常有用。比如在开电话会议时,你可以用 “节点N”来表达你想指明的某个界面元素。 不仅如此,设计师也可以采用此规则为线框图命名。比如“23.png” 线框图与23号界面对应。这大大节省了文档的阅读者-比如工程师-找寻对应线框图的时间。 对话框
随着Web应用的问世,Web交互也从线性模式向基于状态的模式转换。局部页面更新和单页面内交互也越来越普遍,最常见的形式之一就是浮动消息,例如表单验证错误后出现的错误提示。然而,做两个几乎相同的线框图不仅没必要,甚至很别扭。所以,对于这种由Javascript渲染出来的模态或非模态对话框,我特别创造了一种叫做“对话框”的新元素。 Note1:我的朋友曹晓刚(@caoxg),一名资深技术人和企业家,用UML(Unified Modeling Language,统一建模语言)状态机来描述Web应用中的状态,以及这些状态之间的转换。我在想办法将这个状态机转变成一个更简单、更适合设计师的图示。 Note2:如果你设计的不是Web应用(具体地说,不是那种看起来像桌面应用却运行在浏览器上的),我建议你不要依赖Javascript,甚至不要用它。具体的原因当然是题外话,我也就不在此详细描述。如果你想要答案并了解我的“JapMag”设计语言,请访问:。 决策点
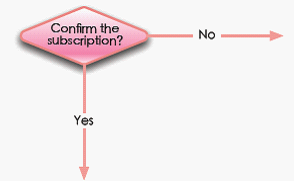
决策点指用户需要做出决策的地方,通常流程走到这,界面都在等待用户做出下一步去哪的选择。 如图所示,通常我会让正面的选择(“Yes”)向下流动,而负面的选择(“No”)指向右侧。 这条规则能提供更佳的阅读体验,因为规则本身是很清楚且自然的(英文的写法也是如此)。 这条规则还可以帮助设计师策划流程图:流程图的主线居左,至上而下流动,而分支在右侧,这样整个流程图结构就自然而然地从左到右、由上至下了。 注:实际上,我曾读过美国前总统Geoge W.Bush的自传“Decision Points”(中译本为《抉择时刻》)。因此,撰写本页总让我想起这本书。 条件分支
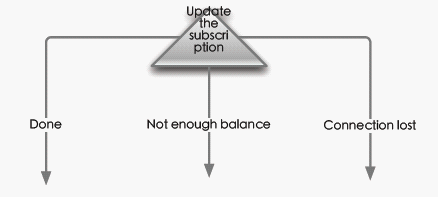
条件分支看上去和决策点比较类似,但它们完成的是截然不同的功能:在决策点中,决策是由用户明确做出的;而对于条件分支,则是由系统于后台自动选择合适的路径。 子流程
子流程是相对独立、在整个系统内都能够被重用的流程。例如,你可以将一些相同的(会被频繁使用的)任务-比如用户验证和接入网络等-打包成子流程,然后将它们集成到更大或特定的流程图中。 如果你的流程图包含子流程,那么在别人问你要之前,你最好将相关的所有子流程图也一并提交。 跳转点
在有些高度复杂的情况中,我们需要用户直接跳转到另一条路径,这时就需要跳转点。 和之前所说的一样,圆圈里的数字指向某个节点,这个节点便是该跳转点将引向的节点。 显然,跳转点是某条路径的终点。 描述
描述是节约沟通时间的一种便捷的方法。不过别理解错误,你仍需要以各种形式和你流程图的读者交流,只是描述因为能起到备忘和提示的作用,依照我的经验,这的确会节省很多时间。 系统行为
系统行为是指系统完成的一系列后台行为操作。例如,我们想要记录用户登录失败时的数据,就可以在流程图中以 “收集错误日志”的系统行为来表示。 (责任编辑:admin) |