|
不得不感叹腾讯的威力,原本不愠不火的 QR 二维码通过微信的推广,似乎一夜之间开始在中国流行起来。无论是各家媒体网站近期争相开通的微信公众平台订阅、微信优惠券的兑现,还是个人身份信息、活动签到,二维码都开始得到了广泛的应用;而事实上,在移动支付、安全验证等更多的领域,这一技术早已在蓬勃的发展中。
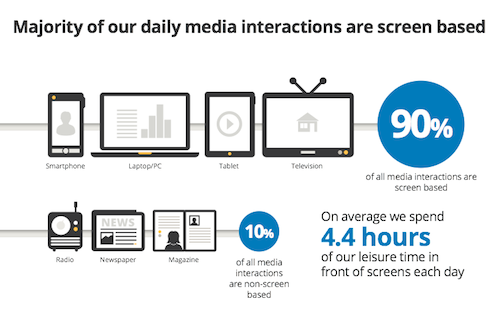
但这里我并不是想讨论二维码的潜力如何,让我们想一想,我们在什么样的情形下会使用二维码呢?当在电脑、平板上浏览网页,发现一个有趣的图片、新闻时,我们可能会用手机拍摄网站提供的二维码,将这些信息发送到手机上查看、保存或分享;当在参加活动,结识一个聊得开心的朋友时,我们可能会用手机拍摄其手机上生成的个人身份二维码,将其信息添加到自己的联系人中去… 这些情景的一个共性是:我们都是在与其他设备互动,有信息跨设备转移的倾向。其实这正是我们这个数码设备无处不在的时代的最大特征,每个人的工作、生活都在不同的屏幕间转换,而这无时无刻的跨屏环境也打造了用户新的使用习惯。 Google 的一项最新研究显示,在美国超过 90% 以上的媒体消费行为都是在手机、平板电脑、传统电脑以及电视这四个屏幕上进行的,每天人们在屏幕前的各种交互行为平均占到了 4.4 小时,而这还没有包括人们在工作中的使用数据。从进一步的数据中我们看到,人们平均每次使用手机的时长约为 17 分钟、平板电脑为 30 分钟、传统电脑为 39 分钟、电视为 43 分钟。由于手机便携、随时在线,但屏幕尺寸、输入体验受限等特性,其单次使用时长虽然最短,但却是人们上网体验的重要一环,往往人们在手机上查找到信息后,转移到电脑(平板、电视)上进行进一步的操作,或反过来,在平板(电脑、电视)上发现有趣的东西后,发送到手机或是其他更适合其使用场景的设备上进行互动。而在美国之外的中国及其他地区,我们也发现类似的场景正在发生。对大多数互联网服务(网站、移动应用及其它)来说,这意味着他们不再仅仅是设计一个单一设备的产品,而应该是跨屏幕的一套服务,让用户能够在自由的切换设备时能有更连贯的体验。
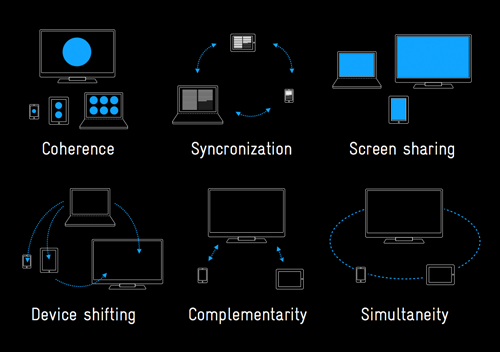
具体来说,假如我们今天生活在苹果的世界里,同时拥有 iPhone、iPad、Macbook Pro、iMac,甚至是 AppleTV,那么为什么当用户在 iPhone 的信息应用中接收并回复一条信息后,他依然需要在 iPad、笔记本、桌面电脑上去处理无数的通知呢?相比之下,Google 的 Gtalk 在多个设备的体验要优秀很多,当用户在手机 Gtalk 上回复信息后,网页端的 Gtalk 便不会再弹出同样的通知信息。同样的问题在 Twitter / 微博、众多在线内容消费平台等地方也同样存在。 Google 的报告将用户的跨屏幕使用行为分为两种模式:序列型与即时型。前者是用户在一个屏幕上开始使用某个服务后,转移到另一个屏幕继续同一任务的模式;后者是用户同时使用多个设备完成一个任务、或多个任务的配合。实质上,前者是跨屏幕的数据转移与用户一致性体验的问题,而后者是多屏幕协作的问题。Prcious Design 曾经就这一问题进行了研究,将跨屏幕使用情景进行了更多维度的划分,但我们依然可以将其归结到上面两个分类中。不同的模式,它们分别有什么样的特点呢?
序列型跨屏幕使用情景 在这一情景下,用户可能面临的使用方式可能有:1)无严格时间先后,跨屏幕使用同一服务;2)典型序列型跨屏幕场景,将前一个设备的使用状态同步到新的屏幕上,在不同的时间段实现连贯的使用;3)将一个屏幕上的内容发送到另一屏幕,以获得更好的体验。在这种情景下,服务需要关注的问题主要有: 跨屏幕的一致性 从近两年开始流行的自适应网页设计布局(Responsive Web Design)风潮中,我们可以看到,如何保证用户从桌面浏览器、到平板、到手机的不同屏幕切换时,能够有更为一致性的内容和交互体验,而不是忍受传统往往功能、内容残缺的移动页面,已经成为 Web 设计的一个中心思路。这一设计方法已经获得了 Wordpress、Twitter Bootstrap、Jekyll 等众多网页设计框架的原生支持,而许多网站和在线工具也纷纷开始使用这一网页布局方法,例如 Boston Globe、The Financial Times 、Asana、Medium、Svbtl 等。
当然,也许这一设计方法并不能放之四海皆准,但这个例子的目的在于说明,一致性是跨屏幕设计的一个重点元素。当然,这并不意味着所有屏幕下的彻底同一,在保持内容、核心体验一致的前提下,对不同屏幕设备进行有针对性的扩展也是非常必要的。以 Evernote 为例,不同的屏幕上的 Evernote 在核心功能、使用体验上是非常一致的,数据能够实现良好的同步统一,但在手机和平板版本上,Evernote 更加强调照片、音频,甚至是地理信息这些属于移动设备的特性整合。这种在保证一致的前提下,针对不同屏幕特性进行优化已经成为一款优秀产品所必须的元素。
另一个例子是 Mac 下著名的日记应用 Day One,桌面版的 Day One 强调的是日记的归档和管理、以及文本类型日记的记录,而到了 iPhone 上,其核心依然是一款日记应用,但包含照片、位置、天气的更富媒体化的日记形式能够为用户带来更优秀的体验。
跨屏幕的连贯性 正如上面关于 iMessage 的例子所提到的,如何让用户在不同屏幕间切换时,能够为其带来最连贯性的使用是一个迫切的需求,IM 的跨屏幕状态同步、Twitter / 微博等社交媒体的阅读状态同步、在不同屏幕间消费内容时的进度连贯,这些都是典型的例子。这实际上也是一种形式的数据同步,不过同步的不是数据本身,而是用户对于数据的操作状态。(这是一个很古老的问题,Email、RSS 阅读等领域早已或得了比较好的解决。)
(责任编辑:admin) |