|
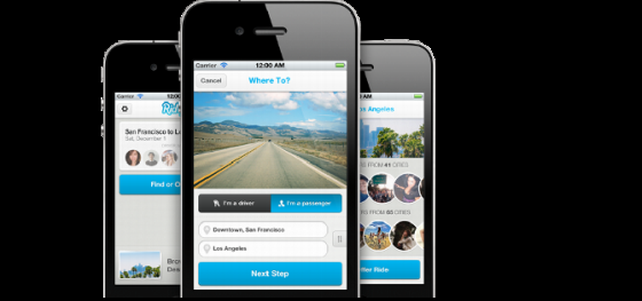
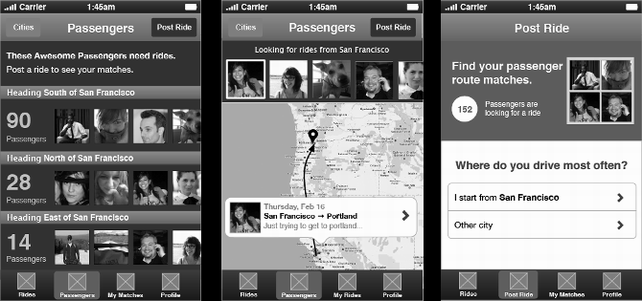
国庆刚结束,还没有忘记高速公路上的奇观吧?出行的人们听到免过路费就好像疯了一样全都开车出行,导致高速成了个大停车场,出现各种景象,有散步的、遛狗的、解手的、甚至有人在高速上打篮球!但如果注意观察你会发现很多车还有空余座位,想想有没有办法让那些去同一个方向的人搭顺风车?既节能环保效率最大化,又减少交通压力,何乐而不为呢。 Ridejoy已经解决这一问题,并致力于实现在任何时间、任何地点帮助用户搭顺风车。目前Ridejoy刚在美国App Store上架,下面是制作团队对于整个程序设计过程的总结—— iPhone应用设计问题 Ridejoy网页版运营了几个月,团队通过现有用户知道了许多用户需求。对于开发iPhone应用,我们要做的不是将网页移植到手机平台,而是要将新的应用完全代替网页,带来焕然一新的用户体验。 下列是完善用户体验所遇到的3大挑战: ·如何将司机行程安排和搭车路人的需求信息传递? ·如何加快司机和搭车路人的匹配? ·如何让Ridejoy的安排使得司机和搭车路人的路线都更便利? 我们是这样解决的: 挑战1:鼓励信息发布 想让座位共享服务取得成功,必须鼓励人们发布出行计划和路线。据我们观察,自己驾车出行的不在少数,他们中也有许多人在寻找降低成本的办法,但是如果他们不将出行计划发布在Ridejoy,那么Ridejoy就无法获得信息进行匹配,也就无法分享空座位。 团队开始时列出了司机会分享座位的所有原因,我总结了几个最重要的信息,并将它们发布在Ridejoy吸引潜在的司机。实践证明司机最关注的信息是: (1)搭车者照片。 (2)存在大量潜在的搭车者。 (3)能从中赚多少钱
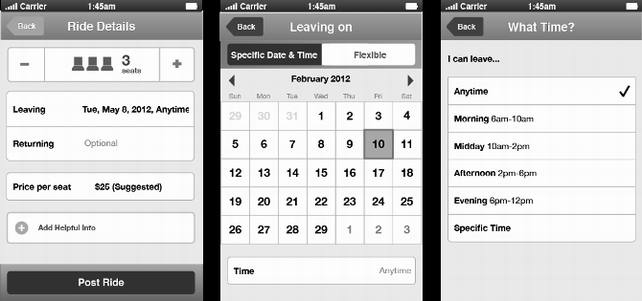
挑战2:快速配对 人们都不喜欢等待,Ridejoy不断努力减少配对时间。在网站上发布的信息更详细,信息更加匹配,用户之间更少的妥协。但问题是,人们不希望花时间写一份详细的出行计划。 为了解决这个问题,我们将司机或是搭车路人想知道的信息全都列出来。讨论过后,我们开发出快捷输入方式。而且在输入时间时不仅仅可以选定特定的时间,也可以选择一个时段,让计划变得更加灵活。 除此之外还包括地点、人数、甚至对方的性别、性格(安静或是能说会道)等,我们致力于为用户提供最好的座位分享体验。
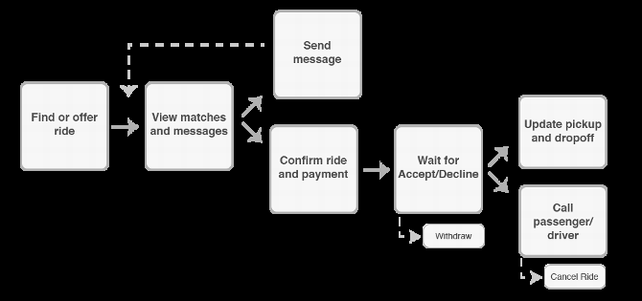
调整3:完善计划 在座位分享服务中,虽然方向相同,但每个人要去的具体地点不同,这导致了绕道或是还没到目的地就被迫下车的情况。假设Jason使用座位分享服务去某地,那么他在出发前必须和司机进行详细沟通。而Ridejoy自然而然地成为这些信息交换的中间人。 在行程协调中沟通必不可少,让双方都不走冤枉路是个大难题。每个人都不想在经过繁琐的沟通之后“谈判”破裂,又要和另一个人重新交流。为此我们设计了一个办法让行程显而易见。
这一灵感来自于其他的协作应用,如Airbnb和Yardsale。我们设计了一个流程,用户之间的沟通不再漫无目的,使交流变得更加有条理性,更有效率。 在设计应用过程中所获: ·原型-测试-原型-测试!:我们团队花费大量时间探讨用户需求并提出解决方案,之后进行原型测试,我们不断重复这个过程力求完善的用户体验,真实用户也使我们更快地了解自己的产品。 ·实践是检验真理的唯一标准:我们曾在Tabs、Side-bar、Dashboard这些界面中犹豫不决,之后我们每一个都使用过去,通过实际情况讨论哪一个最适合Ridejoy。事实证明Dashboard是最佳选择。 总而言之,我认为我们团队在工作中已经成功了。但是最终还是用户说的算,市场才是判断成功的标准。 (责任编辑:admin) |