|
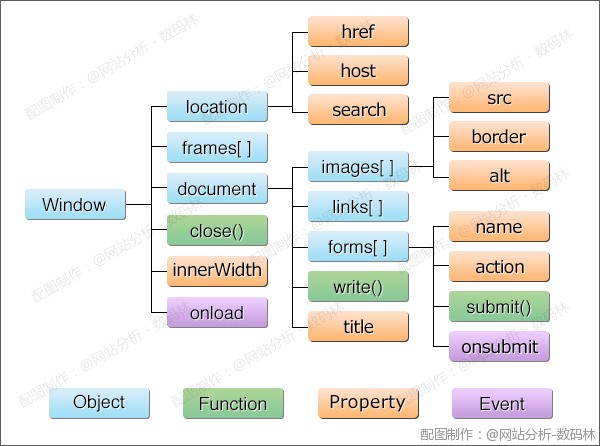
本文节选译自网站分析大师Eric T.Peterson的《Web Site Measurement Hacks》 – HACK#30 "Hack the JavaScript Document Object Model" 网站分析解决方案普遍采用标签方式,理解他们是如何使用JavaScript文档对象模型(DOM)的。 大多数网站分析工具提供商都广泛使用JavaScript文档对象模型(DOM),你可能会担心提供商的代码是否会干扰到你自己的JavaScript代码。更重要的是,你应该也会担心服务商为了收集数据,使用了DOM可能提供的所有数据。 下面是一些DOM提供的信息的例子: ● 浏览器的版本 ● 操作系统的时间 ● 操作系统的语言 ● 显示器的分辨率 ● 显示器的颜色深度 ● 浏览器的高度和宽度 ● 表单分析 文档对象模型(DOM)是Web浏览器和JavaScript用来存储和获取文档(也就是页面)信息的一个数据结构(图 2-16)。JavaScript和JavaScript开发人员使用DOM收集数据,并显示数据信息。从插入网页监测标签到收集网站用户信息,DOM是核心。在图2-16中只是展示了DOM组件的一个片段,它能清晰的展示DOM大体结构。window对象是根节点,通过它能访问到所有其他元素。每一个对象都拥有函数、属性、事件、或者是包含其他对象。使用JavaScript可以存取或者控制DOM的每一个元素,下面的章节会详细说明。
图2-16 JavaScript的文档对象模型 插入监测标签 跟你猜想的一样,基于监测标签的网站数据收集方式中最重要的东西就是监测标签(一个不可见的GIF图片 Hack#29)。往页面上插入监测标签主要有两个方法:通过服务器端的图片标签生成器和通过客户端的JavaScript。通过JavaScript来创建图片标签,网站分析工具提供商能收集到尽可能多的信息,而通过服务器端创建的图片标签,很多用户的信息就收集不到。 document对象的write函数可以把HTML和JavaScript写入HTML文档。下面的代码就是一个例子:
<script language=”JavaScript”> 这表明DOM的结构什么时候都是可以改变的。在这个例子中,我们使用document对象往文档中添加了一个元素,这个元素是一个图片。现在这个图片已经插入进去了,通过DOM就可以访问到它。 JavaScript文档对象模型中的元素可以在任何时候改变位置。 获取文档信息 接下来图片的设置是非常重要的。这个图片的目的是用来收集页面,浏览器和用户的相关信息。这些信息也是通过DOM获取的。这里我们试着通过DOM获取页面的URL,并将这个URL包含到监测标签中:
<script language=”JavaScript”> 幸运的是,通过DOM可以收集到的信息不仅仅是上边演示的URL。比如:页面布局,多媒体支持,表单设计等信息它都能提供给我们。接下来,我们将讲解页面布局。 获取浏览器的宽度 当你把整个Web页面都放置在浏览器窗口的左半部分的话,可能就忽视了一些有价值的资源(空白版面)。除了让开发人员去询问他们朋友的浏览器的宽度,可以使用DOM来询问你的客户是否存在空间的浪费。 window.document.documentElement.offsetWidth; 在IE的最新版本中,以上代码能返回浏览器窗口的像素值。虽然这个特有属性并不是在所有的浏览器里都可用,但是在大部分浏览器中,通过类似的属性提供了相同的信息。如果你使用的网站分析工具中,不能为你提供这些信息的报告,你可以通过下面的代码来自己获取。宽度被取整到最接近于50像素的值,以便于在对数据进行排序时不至于很麻烦。
var width=window.document.documentElement.offsetWidth; 跟踪表单项目错误 到目前为止,DOM主要用来收集Web页面和浏览器的信息。其实也可以使用DOM来监视用户在页面上的动作。例如,监视用户是否使用了表单,以及对表单的使用情况。使用DOM,当事件发生时来调用相应的事件处理函数。大多数网站都使用基于JavaScript的表单错误验证,但是这些网站通常都没有跟踪表单中那些最容易出错的项目。下面的例子将展示如何使用错误验证函数来记录表单的出错情况。 定义好checkError函数之后,当表单提交时(onsubmit事件),JavaScript就会使用DOM来调用该函数。需要注意的是,在checkError函数中,还调用了一个名叫sendErrorInfo的函数。网站分析工具会提供类似的函数方法,在页面中生成一张图片,然后将错误信息发送到数据收集服务器。最终,用户会得到一个报告(在下一节中会讲到),报告中显示了网站中最常见的表单出错情况。
function checkError() { 表单分析 – 来自DOM的恩惠 现在应该明白如何使用DOM来生成一张图片,从而收集浏览器信息,监视用户的操作情况了,我们可以将这些信息组合起来,创造一个有价值的统计工具。DOM可以提供有价值的商业信息,并且可以窥探到用户体验的精妙之处。例如,可以找到表单中哪个项目让用户无法忍受了;信用卡账号、头发颜色、母亲的旧姓、或者邻居家的电话号码等等是不是太多的项目需要填写了;到底是在哪一步让你失去了潜在的客户? (责任编辑:admin) |