|
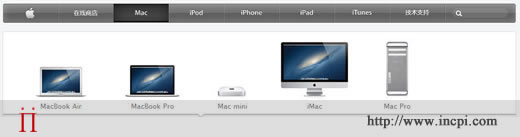
我相信你一定会被右边的大幅图片所吸引,除了让你“先睹为快”之外呢,接下来是什么?在我看来除了凌乱不堪,难以抓住要点内容之外,真的很难说明所要介绍的主题和主旨。还是一样的通病,内容太多。并且,缺少成交主张的动作按钮,当我看到这么多内容,我真不知把鼠标往哪里点击,尤其是从混乱不堪的布局中点击进去之后的内容还不一样的时候。真有点让人生出崩溃的心! 在营销型网站的策划制作与设计建设中,当你呈现给用户太多选择的时候,他们不得不考虑他们想要什么并且还得处理更多信息。而这,却恰恰让用户不去选择,因为他们懒得去考虑去处理。比较而言,苹果公司网站在引导用户的设计流方面更成功,用户体验更好。 #3:营销型网站的导航菜单 苹果公司网站的导航菜单在一直都在网页顶部,并且持续多年不变。苹果公司网站的导航菜单,不仅指明了用户的主要选择,同时也整合了公司的品牌信息和搜索的便利性。很直观,苹果公司网站的首页链接就是Apple的Logo图片。
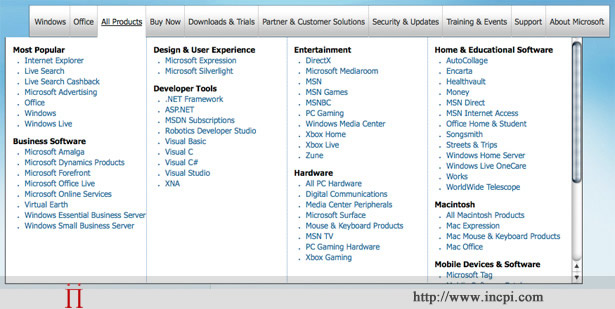
值得注意的一点是在主要的导航菜单下面,部分页面还有子菜单导航,作为主导航菜单的补充和拓展。从内容到风格,都是一致的。 而微软公司网站的导航菜单完全和苹果公司不一样。不同之处不是仅仅在于下拉式导航菜单,最大的不同在于有太多的下拉式菜单!关于这一点,微软公司的英文网站表现最为典型,截图如下:
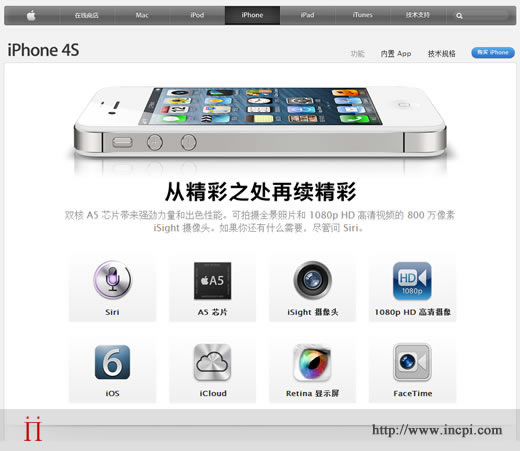
这是好还是坏?既然存在,我相信一定有它的合理性。并且,我也相信这是有用的。以群组的方式展示很多选项,方便用户可以直接跳到他们想要选择的群组类别,然后再看里面的内容项目。 但这样处理的问题也不少。首先,你得将群组的类别设置尽可能地和人们的常识相比配;其次,就像微软的这个下拉菜单中竟然多达13个内容项目,这无疑加大了选择处理的难度;最后,在各个内容项目页面的设计风格上很难保持一致,这让用户感觉是不是又进了某个新网站了,也就是识别度不高。 #4:营销型网站的可读性 因为网站的绝大部分内容都是以文本的形式存在,在营销型网站策划制作与设计建设中的一个重中之重的问题是:保持全部内容的可读性。在这里,营销叛将有几个建议: 1. 适当放大文本字体大小,让文本易看易读; 2. 在文本与背景中需要有足够大的对比空间; 3. 适当留白,让其他内容和图片不至于分散读者注意力; 4. 高亮显示或加粗处理标题,让读者能够快速把握关键信息; 5. 在各个部分文本,比如产品或特性描述中添加图片或图标,利于区分同时也能抓住读者注意力; 6. 文本应该保持言简意赅。 关于这一方面在圆周率营销的另一份营销营销报告“Apple打造赚钱机器缔造商业帝国的5个营销之道”中已经提到,还是眼见为实的好。
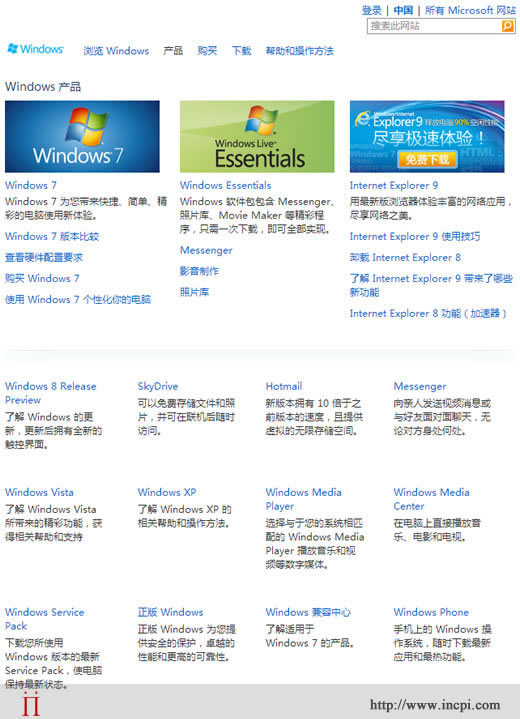
标题字体大,并且很突出,一眼看去就看到了关键。而其余内容文本字体小,但却不至于小到连看都是问题。并且,还将其余重要的内容项目分块显示,可以方便你快速找到自己感兴趣的内容。现在,再来看看微软公司的网站,下面的截图是“所有Windows产品”页面:
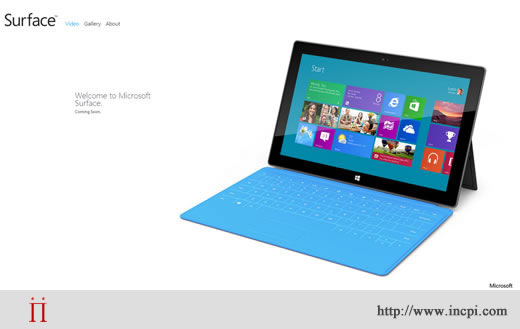
在这里,营销叛将就不多做点评,但我相信你的感受和我大致相同:不容易读啊,眼睛太累。 #5:营销型网站的风格一致性 网站设计风格的一致性非常重要,这有助于你培养用户的使用习惯。简单说,就是网站的界面设计风格从整体上应该是一致的,至少要然用户点击进入某个新页面之后不会怀疑自己是不是摸进了其他的某个网站去了。苹果公司网站在这方面我想已经不用再说。来看看微软的网站。下面的截图是微软的Surface页面:
如果你不仔细看,你知道这个微软的网站吗?我真不知微软把LOGO搞到什么地方去了。更别说风格,导航菜单什么的。或许是因为微软家大业大,虽然有可能也在挣扎,但苦于体积庞大一时无法变身吧。在微软公司网站上,另一个让我感到不解的是,在产品介绍页面点击首页,返回的仍然是产品首页! 营销型网站的策划制作与设计建设总结 单从苹果和微软两公司网站的易用性方面来说,谁是赢家?我相信已经一目了然,不用多说。很多人认为苹果的产品设计很牛,其实它的网站也不例外。苹果公司网站首页可供用户选择的项目更少,这也就意味着用户不要思考太多。 并且,在苹果公司网站所有页面都采用了一直的导航菜单,使用了大量的白底板留白和子标题,让内容更加好读。同时简化和标准化设计,也没有过多处理文字的样式。显而易见,苹果公司网站更为友好,用户体验更佳,尤其是一直在追求苹果最新产品的果粉来说。 或许是因为两个公司的市场利润区定位不同,苹果公司网站的规模上要比微软小一些。微软公司网站已经围绕微软品牌建立了许多不同的网站和完整的网站生态系统。最大问题在于网站设计风格的一致性。 (责任编辑:admin) |