|
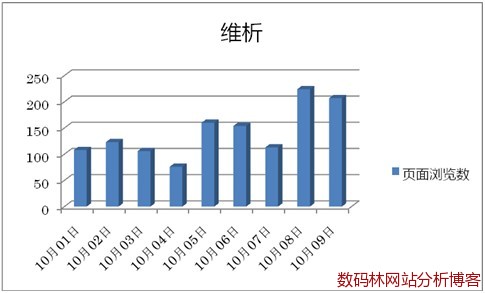
第一眼看到这两个没有一条相同数据的报表会让人无所适从。到底该相信Google Analytics还是维析?如果你一直还在为这个问题苦恼,那得赶快悬崖勒马了。因为没有一种工具可以保证它收集到的数据是百分百准确,有限度的误差是无法避免的。下面如果换一种视角也许你就能发现这两个报表中共同的信息:
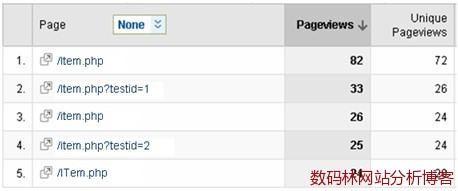
可以看出,两个工具统计的数据都有一个相同的趋势:经过10月1日国庆假期短暂的流量低迷后,从5号开始流量逐渐回升。分析这个趋势背后的原因,比追究某一天的数字到底是多少要有意义的多。即使你拥有绝对正确的数字,但如果你不能从这些数字中发现有利于决策的可用信息,这些数字也是毫无意义的;趋势,却可以让你在数字的海洋里掌握正确的航向。 四、如何得到你想要的 1. JavaScript标记的放置 JavaScript标记数据收集原理决定了:数据能否收集以及收集后的数据是不是你想要的,根本依赖于JavaScript标记代码是否能正确执行;这也意味着如果在数据收集环节走入误区,将给随之而来的分析工作带来不可修复的影响(访问者不会因为你犯下的数据收集错误而帮你再现历史访问过程)。 放置JavaScript标记你至少需要注意: (1)不能漏标任何你想统计的页面 JavaScript标记不同于Web日志收集数据,如果你一旦漏标某个页面,将失去所有访问者在这个页面的行动记录。 (2)尽量将标记放在页面代码的最后 由于访问者下载完页面代码后是从上至下依次执行,当将标记放在页面的头部位置时,JavaScript标记代码的执行不仅可能延缓页面的展现,而且当数据收集服务器出现故障时可能导致页面无法正常显示。所以为了不影响页面的快速正常显示,应该尽量将标记放在页面代码的最后(一般都放在之前) 当然为了进行一些特殊统计时(例如页面链接的点击),还是需要将标记放在头部,以便在页面中可以对标记中定义的方法进行正常调用。 2. 页面的唯一标识 原则上页面的URL就是区分不同页面的标识,但由于动态页面的应用等原因,即使是同一页面也可能由于参数不同或大小写不一致导致被统计成不同的页面,这直接给分析带来困扰。下面就是同一个页面被统计成多个页面的报告样例:
为了对页面进行唯一标识,你可以采取以下行动: (1)设置默认页 如果 和 都指向你的网站默认页,设置默认页后可以避免被分别统计成两个不同的页面。 一般分析工具都会提供对默认页的设置接口,这里就不再一一赘述设置方法。 (2)统一URL大小写 由于Google Analytics等分析工具会因为URL中大小写的不一致将同一页面统计成不同URL的页面,为了避免这种情况,可以对统计后的数据设置过滤,将URL统一成大写或小写(一般分析工具都会提供数据过滤设置功能)。 (3)过滤掉URL中多余参数 因为动态网页的应用需求同一页面URL后可能会带有各种不同参数,这就导致分析工具将带有不同参数的URL统计成多个不同页面。可以通过对特定参数的过滤设置避免这种统计误差。例如设置排除上图报告样例中的testid参数,就可以将/Item.php?testid=1与/Item.php?testid=2统计为同一个页面。 3. 过滤多余数据 (1)IP过滤 为了排除自己或测试人员的访问流量,可以通过对IP的过滤排除这部分流量。 (2)子域过滤 当只关注某一子域的流量情况时,可以通过对子域的过滤设置只包含这部分流量。 上面介绍的只是常用的两种过滤设置,通常工具都会提供各种过滤设置接口以满足不同需求。 附:应该向网站分析工具商了解的技术参数 1. 有效访问时限(一般为30分钟) 2. 每天强行截止访问的时间点(无论是否超过有效访问时限,通过这一时刻的访问都会被强行切断;一般为凌晨某时刻) 3. 判断再访问者cookie的有效时间(这个时间内重复访问会被识别为再访问者;一般为一年或两年) 4. 页面最后停留时间(一般默认为1分钟或0分钟;如果工具可以收集此数据需要咨询具体收集方法) (版权归数码林网站分析博客所有,欢迎转载,但转载请注明出处。) 原文: (责任编辑:admin) |