|
这样的好处在于我们能将用户timeline的微博全部呈现,不必担心被打断。但是,由于矩形的相对规则排序,造成了我们不能保证每条微博都完整呈现,用户还是需要点进每一条微博去浏览他的内容,增加了用户的操作压力。另外,在横屏浏览的信息流中,上下排布的微博信息,也给用户的单向浏览造成了困扰。 于是,我们改进并实现了第三种方案。时间轴的设计让无尽的微博主页看上去更加活泼,却又如此理所当然。用户可以在首页就能完整的浏览每一条微博消息,单向的内容浏览使用户的行为更加的顺畅自然。甚至,我们可以很自信的去掉首页的LOGO,当我们返璞归真的思考内容本质的东西,你就会发现,你希望给用户呈现的将不再是某种形式,而是某种气质。
?怎样在茫茫Win8应用中寻找自己的独特气质
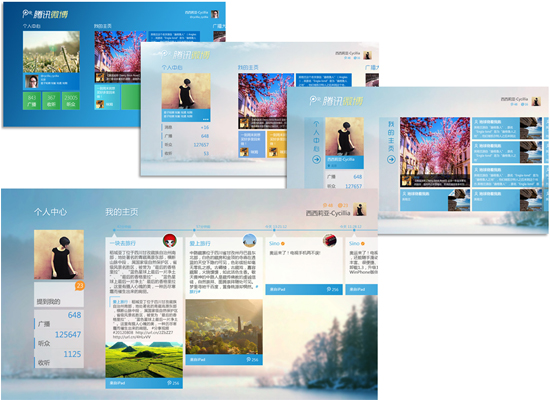
我们先来看看商店里的一些应用,在其他平台的风格中,Win8风格堪称先锋,但当铺天盖地的方块、直角迎面而来,用户就很难记住那些看起来差不多的应用了。那么,在视觉设计中我们又该怎样体现自己的独特气质呢? 1. 主页的进化 设计初期,我们保守的尝试了经典Win8风格。我们发现自己的目光被那些绚烂的大色块夺走了。同时,这样的布局,对微博的文字阅读也不是一种很好的 方式。在第二、第三稿的时候,我们去掉了渐变,调整了背景色,将微博以规整统一的无渐变方形呈现。内容虽然明显了,但微博阅读的完整性以及图片的优势却依旧没有充分体现出来… 在心理学中,人类对图片的短时记忆会比文字更快速,阅读的时候一张配图会让人更快速的定位到上次阅读的位置,而如果是简单的文字语句则很难做到这点。于是在最终的时间轴方案中,我们充分的考虑了Win8的大尺寸屏幕,为微博的文字和图片呈现方式制定了特殊的策略:按时间顺序排序的每块微博区块为固定宽度,图片均以固定宽度无边界显示。微博区块的高度则根据屏幕进行自动适应,保证文字全部显示,图片高度则根据屏幕高度和文字高度进行相应裁剪。同时也设定了最小高度,避免微博区块出现太过于强烈的高低落差。 个人中心的排版也抛弃一般的色块,大尺寸的头像,三围页的list排布,用高亮色的数字和强对比色的提示来高效的展示信息。
2. 蓝色,延续的DNA 在设计上我们延续了腾讯微博的经典色调蓝色,但针对整体思路我们将蓝色的明度降低,用清透的效果营造出一种舒适柔和的氛围,减少环境色对阅读的干扰。
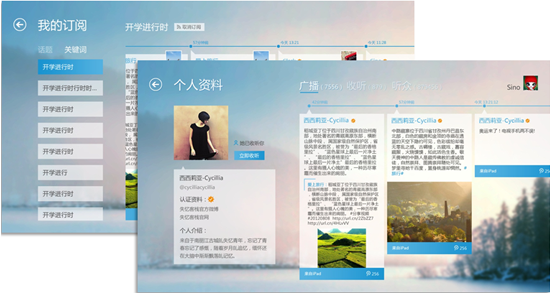
3. 细节,简洁与简陋的一步之差 极简风格最怕的就是看起来像没有设计过,为了避免这种现象的出现,我们用简单的样式配合独特的排版方式,在视觉和交互上都增加更多考究的细节。 l Timeline的不同 — 用时间线贯穿始终;采用了圆形头像平衡画面;配合时间轴的旋转刷新动画;大尺寸展示的图片策略。 l 搜索页、个人资料页 — Tab页减少层级跳转;去除不必要的边框等Chrome元素。 ?让架构层次处理更扁平,给用户更少的全屏跳跃
在win8中能让用户迷失的除了流动不做区分的内容,还有就是太多的全屏跳转。沉浸式体验不应该存在于应用的每个页面,在合理的信息区分之后,扁平化的架构处理才更加符合win8的用户。 ?触控与PC的抉择
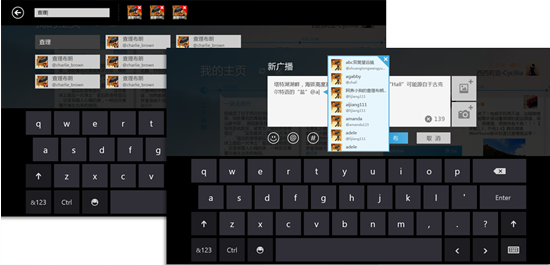
写操作是微博的核心体验之一,考虑了用户在Win8平台进行写操作时,更加有可能选择使用键盘输入微博内容,我们在进行提及多人以及插入话题功能时,同时考虑了触屏输入和键盘输入两种模式下的不同操作反馈,借鉴了PC端微博写操作的操作体验。 在win8的设计中,键鼠的操作设计并不作为主要设计因素,但是却必须要考虑。很多时候我们多考虑一点,用户就会方便很多。 六、 Win8平台应用设计建议 l 不要过分遵守win8的设计指引,指引里的一切都是建议或者不建议,应用的设计应该做综合的考虑,平衡用户、平台和自己的内容,再去做抉择。 l Win8应用为内容而生,设计之前请先想清楚你的应用能给用户带来什么,然后合理的安排你的内容层次。 l Win8的导航是流动的,但也是易迷失的,所以我们更应该在内容的呈现形式上做不同的区分,以此来增加用户对其的辨识和聚焦,减少迷失。 l Win8的工具栏和固定导航栏都是隐藏的,但并不是说界面上就不应该出现这些,应用的核心操作以及用户最常用的操作,还是建议适当的在应用界面就予以呈现。 l Metro UI不是大方块,让那些言论见鬼去,在保持轻量和内容为主的前提下,适当的增加界面视觉层次和其他图形或者无图形的展现,是有利于用户对内容的辨识以及舒适阅读的。 l 在主要满足的触摸体验的同时,也适当考虑下鼠键用户的操作体验,这能给你带来口碑。 l 尽量减少操作的层级,win8的横向浏览已经带来了更加扁平的信息架构的机会,不要挥霍掉。 l 沉浸式体验没错也很好,但并不是说就要做各种的全屏页面跳转,合理安排信息的主次,使交互操作更加轻量和可预期,请为用户省点力。 l Win8的操作系统一般都可以提供比较可靠的硬件平台,所以请保持你的应用的动态与流畅。 l 谨慎考虑竖屏操作,可以为爱选择放手。 七、 小结 (责任编辑:admin) |