|
当然,空状态页面要漂亮,但是它不仅仅要具备视觉美,它还需要恰到好处地让用户明白上下文场景。即使它只是新用户引导的一个环节,你也要让它的信息传达价值最大化,比如告诉用户如何让界面状态从空变为非空。 下面以Google Photos 这个应用为例简单说明一下。作为Google的产品,它在视觉上做的相当棒,精美的布局和漂亮的图形都非常不错。然而,它的空状态并不足以帮助用户了解上下文背景,也没有回答下面的问题: ·合集(Collection)是什么? ·我如何能获得一个合集?
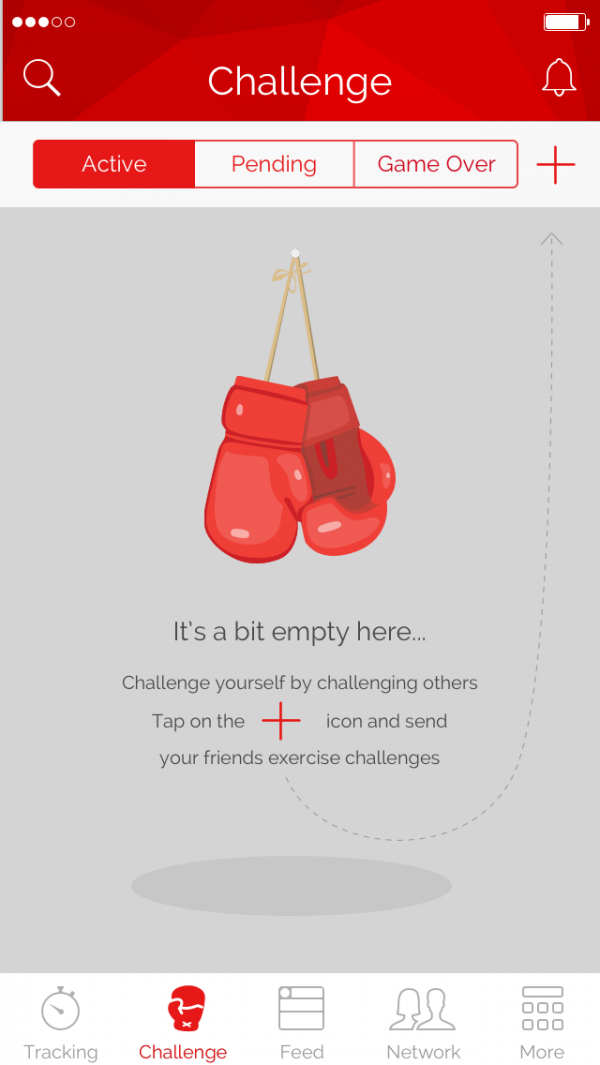
空状态界面不应该为用户创造更多的问题,而是要尽量解决问题。告诉用户当前界面是什么,以及要如何获得更多。 强化个性 个性化的设计让你的APP更加令人难忘。虽然在空状态界面中能呈现出的“个性”看起来并不多,但是即使是微小的个性化设计,都能让你的界面看起来和同类产品截然不同,它会让用户从这里开始体会到你的产品的不同之处。你可以看看Khaylo Workout 是如何在空状态界面中借助文案和插画来体现个性的。
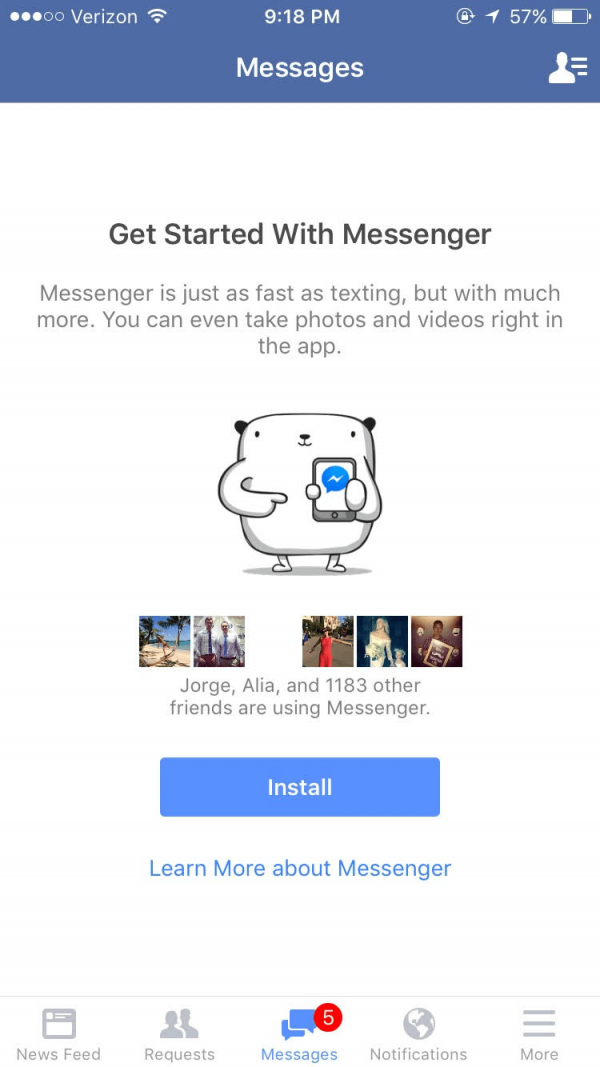
拳击手套插画和Challenge 这个主题相互映衬,文案着重引导用户创建新的Challenge ,强化交互。 鼓励用户操作 你的首要目的是说服用户做点什么。在空状态界面中引导用户交互,不仅仅是告诉他们如何操作,还需要告诉他们这么做有什么好处。 来看看 Facebook Massenger 的空状态页面吧,当用户抵达这一页面的时候,页面中萌翻的吉祥物会鼓励用户使用 Messenger 拍摄视频和照片,并告诉他们有多少好友正在做同样的事情,可以在此分享内容。直接点击安装就可以解除这一空状态。用户在此可以选择了解这一服务,也可以选择直接安装,无论是哪个导向,都是有利于开发者的。
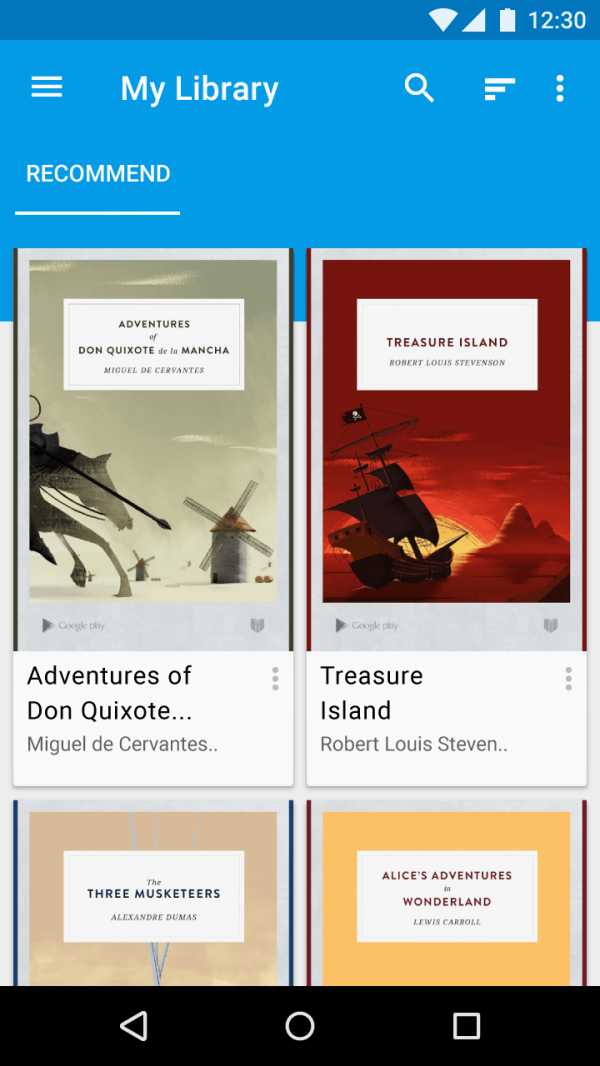
如果可能,提供个性化的内容 个性化的内容服务本就是为了让你的产品和用户需求更好的匹配,而个性化的服务本身就是你的产品值得炫耀的价值所在。 所以,当用户初次探索你的产品的时候,应该可以根据他们登录帐号或者其他的信息,为他们提供个性化的内容推荐、定制服务。就像下面这个阅读APP一样,在空状态页面中为用户提供推荐的图书:
在界面中注入情感 空状态还能为你展示你的产品富有人性的一面。积极的情绪刺激能够让你和用户之间构成情感联系。想要在空状态下呈现什么样的感觉,传达什么样的感情,都取决于你的目的,你想要达成的目标。作为一款社交软件,Google Hangouts 的目的很明显,是要引导用户尽量分享、交流和沟通,所以它所传递的情感也更加社交化。
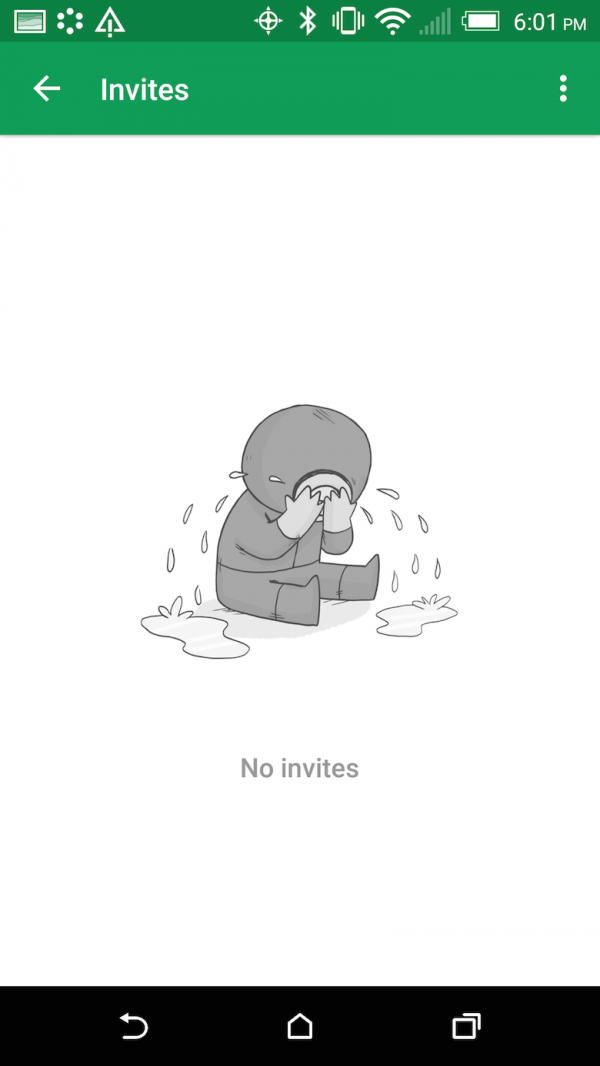
当然,这种采用负面情绪的空状态是有风险的,有些人会在这种情形下进行更多社交行为以规避它,有的用户则会讨厌这种方式。但是没关系,有情感反应总比没有来的好。 巩固交互 当用户在空状态界面的引导下,完成任务的时候,同用户一起庆祝,告诉他们做的很好,是构建情感联系的可行方案。当用户达成任务的时候,你可以趁热打铁,让用户做更多,来维持状态。
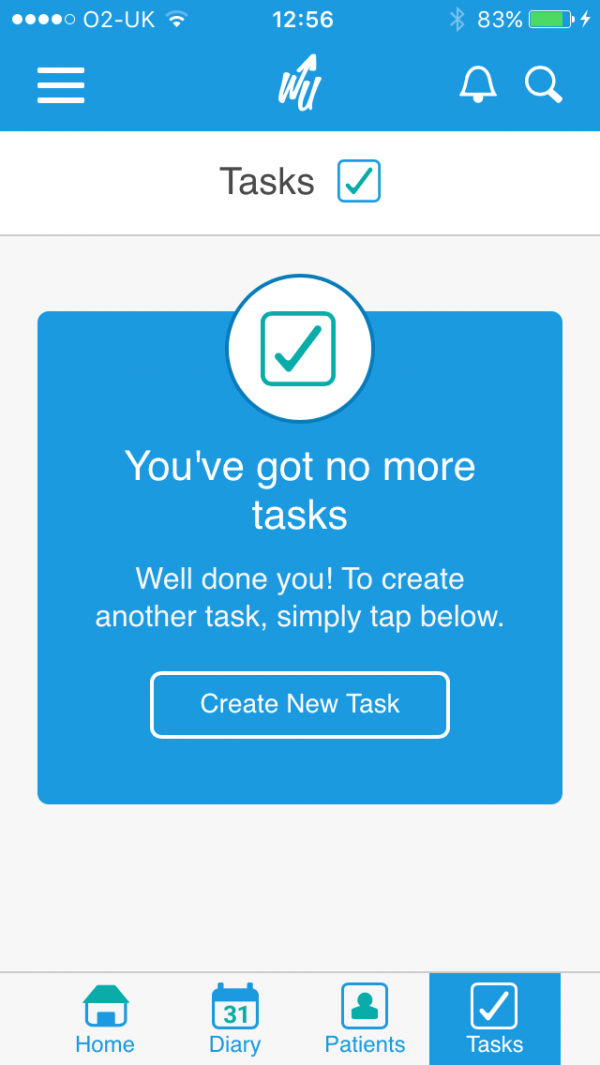
比如在 Writeupp 这个应用中,用户需要达成列表中一系列任务。当用户完成全部任务之后,APP会给出“Well Done!”这样的祝贺语。为了巩固用户的成就,APP会提供后续的步骤和任务,让他们继续前进。 结语 当你在设计UI的时候,空状态页面从来都不应该是空的,它应该作为用户引导流程的一个起点,整个产品体验的重要一环而存在,推动用户前进,是你的产品服务的重要入口。 (责任编辑:admin) |