|
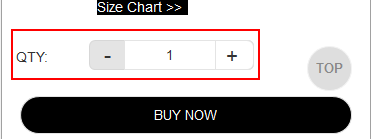
商品增减控件存在两个问题,一个是样式丑,控件样式大,占空间;一个是当商品数量为1时,「-」控件没有做类似置灰这样的处理,导致用户常常点击却没反应。这是明显违反「实时反馈交互效果」原则的。 如图: 因此,针对这个问题,我做了如下优化。 解决方案: 优化控件大小和样式,看起来更协调 因为商品数量最小极限值是1,不允许选择0。所以当数量为1时,必须做相应处理,提示用户不可以点击「-」删减商品。我采用的是置灰「-」控件的方案。据笔者观察,大部分电商平台都是这样处理的,不过笔者也曾见过直接隐藏「-」的做法。 优化草图:
5、立即购买按钮 目前只有“加入购物车”按钮,没有“立即购买”按钮。尤其体验烂的地方在于,商品加入购物车没有任何提示与反馈,用户根本不知道自己是否成功加入了商品。 因此,针对这个问题,我做了如下优化。 解决方案: 增加“立即购买”按钮,给用户提供双重选择。对于购买意向特别强,买完即走的用户,可能更倾向于直接点击“立即购买”,快速跳转购物车页面完成下单行为;而对于购买意向不是很强烈,或买了还想买的用户而言,他们其实并不希望加入一个商品就立即跳转到购物车页面,这样如果他们还要浏览购买其他商品的话,必须得返回原页面或其他页面,增加操作成本,体验并不好。 就“加入购物车”这一步骤,我增加了实时反馈的交互效果——即加入购物车的同时,页面快速拉到顶部,mini购物车下拉展示刚才加入的商品流卡片信息,停留 5 秒后自动收起,同时该卡片上突出强调展示“查看购物车”按钮,这一设计细节也是为了引导一部分用户进入购物车,以最短时间完成下单,却又不想“立即购买”流程一样显得强硬和突兀,更加如何用户心理预期。 功能草图:
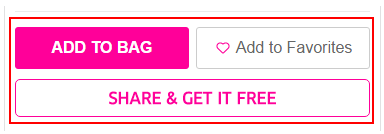
6、立即购买按钮、加车按钮、收藏按钮、活动按钮的权重设计 首先咱们先说加车按钮、收藏按钮和活动按钮,因为这是目前已经有的三个按钮。从我对业务的理解来看,加车按钮的优先级应该是最高的,其次是收藏按钮,最后才是活动按钮。 可是从目前的处理方式来看,表现为“活动按钮>加车按钮>收藏按钮”的优先级顺序。原因如下: 活动按钮虽然用的是边框按钮,面积却最大,站了整个屏幕宽度; 加车按钮与收藏按钮放在同一行,但加车按钮是放在左边的。根据用户操作习惯,加车按钮应该放在右边吧。当然,这个我没有确切依据,不知道老外是不是跟我们一样的使用习惯。 除此之外,新增的“立即购买”按钮优先级应该最高。 如图:
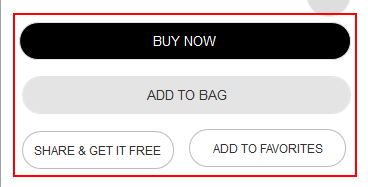
因此,针对以上问题,我做了如下优化。 解决方案: 立即购买按钮权重最大,优先级最高,所以放在第一位,用网站主色调玫红色,重点突出 加入购物车优先级略低于立即购买,但是也很高,所以放在紧靠着立即购买按钮的下方,用边框+玫红色 收藏按钮与活动按钮优先级差不多,并低于上两个按钮,所以用了小按钮,并将按钮和字体颜色均弱化 优化草图:
7、第三方社会化分享平台icon (责任编辑:admin) |