|
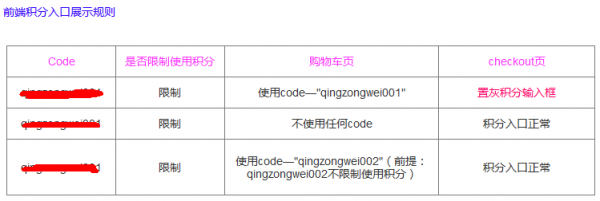
有些促销码会针对全部用户使用,而有些促销码可能只针对一部分或单个用户使用。立足于我们的实际业务,该功能的应用场景一般是针对极个别的用户使用。比如发生客户投诉时,为了安抚用户的抱怨和愤怒情绪,客服同学发放一个针对单个用户的促销码供他使用。具体场景下才需填。 针对商品 有的促销码可以针对全部商品使用,而有的商品可能只能针对单个商品使用。应用场景比如某个热卖品,希望大幅提升销量,发放针对该单品的促销码,刺激用户购买,提升销量。具体场景下才需填。 是否限制使用积分 有些平台允许积分和促销码同时使用,而有些平台可能就不允许积分和促销码同时使用,或者在特定的场景下加以限制,不允许同时使用积分和促销码(此处需要做好提示)。具体场景下才需填。 当限制使用积分时,需要注意以下几点: 积分本身的使用限制。比如有些平台定义必须满xx积分才会展示积分使用入口,并不是只要账户内有积分就会展示;至少需同时设置三个促销码,分别测试不同场景下是否可以同时使用促销码和积分。如下图:
以上是配置促销码的功能界面,除此之外,我们还需要一张表对设置过的促销码进行记录和管理。如下图:
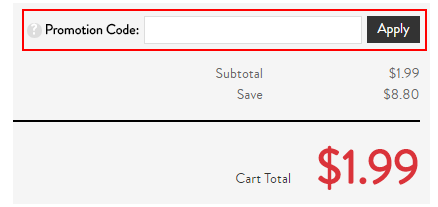
此表分为两部分,上面是一系列的筛选条件,这个根据运营需求去进行设计即可,遵循的原则为“在满足运营需求的前提下,尽可能保证高效和方便。” 表格的字段包括两方面,一部分字段即为促销码配置功能界面的部分内容项,一部分则是方便运营查看而增加的字段,比如”创建时间”和”添加人”;同时如果允许促销码编辑的话,在操作一栏提供”编辑”、”删除”等操作按钮即可。 总之这个表格的作用主要就是方便运营增删改查,根据自身的需求去定义和设计即可,表格只是为了说明和参考,没有千篇一律的答案。 说完了后台功能的设计,再说一下前台怎么设计。 二、前台设计 根据笔者的经验,前台促销码的展示场景可能包括以下几个: 个人中心-促销码列表 目的是为了对用户账户中的所有促销码进行流水记录。 为了便于用户对自己账户内的促销码一目了然,提升体验,促销码列表可以采用标签的形式分段展示,包括”未使用促销码”、”已使用促销码”、”过期促销码”等。 同时展示每个促销码的属性元素,以”未使用促销码”为例,展示元素包括促销码名称、优惠额度、使用限制、过期日期等。其他类似,不予赘述。 购物车页 这个不同的平台可能有所差异。比如有的电商网站促销码的使用是在购物车页完成的,而有些网站则可能是在确认订单页(比如某猫)或下单页完成的。 促销码展示页面层级和入口不同,给用户带来的体验感受可能也会有些许差异。笔者认为,促销码使用入口置于确认订单页会比较合理,因为用户此时已经决定购买商品了,此时告诉用户“可以使用xx促销码,将会节省xx钱”,会给用户一种惊喜感和自然而然的流畅感。 不过此处暂时不过多讨论体验层面的话题,只讨论设计层面。 当有的电商平台是在购物车页展示积分入口时,大致如下图:
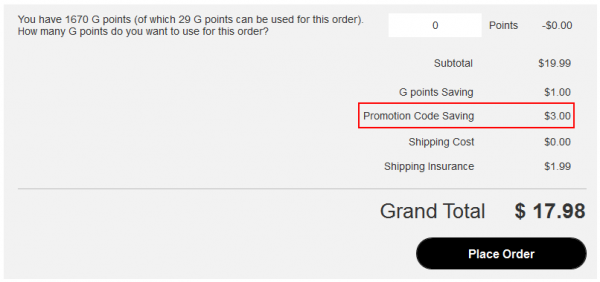
确认订单页 or 下单页 不管是在购物车页还是在确认订单页或下单页(以下统一称确认订单页)使用促销码,都应当在确认订单页或结算页的订单金额明细中清晰地展示使用促销码后的优惠金额,减少用户疑惑甚至多次往返确认的负担。 此处需要注意的是,促销码的优惠额度只针对商品本身的金额而言,不包括该订单中的保险、运费、使用积分等其他金额。
订单详情页 (责任编辑:admin) |