|
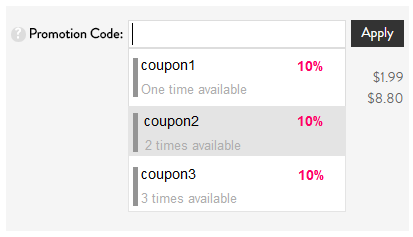
最后就是订单详情页,如果用户使用了促销码,则同样需要在订单详情页展示使用促销码之后的优惠金额是多少。此处获取订单中的数据并做好记录即可,不再赘述。 下面需要重点讨论的是在使用促销码时需要注意的事项,因为笔者负责的网站是在购物车页使用促销码,所以此处以购物车页使用促销码举例说明。 注意点一:促销码以“账户”为维度和以“订单”为维度的不同处理逻辑与体验差异(1)先说“以账户”为维度 这是什么意思呢?意思就是,只要是属于该用户的促销码,全部在购物车页展示出来,不去对购物车内的商品做判断。 这种处理方式我目前唯一能想到的优点就是用户能够知道他的账户里有哪些促销码。而存在的弊端则很多。最严重的表现在: 不根据用户购物车内的商品做区分和判断,一股脑儿地全部展示给用户,用户根本不可能知道哪个码是可用的,还能用几次,以及哪个码又是不可用的。 对用户而言,他唯一的办法就是一个一个去试,试到可用的促销码时是运气,试到不可用或者过期的促销码时只能用文案提示。这种体验非常不友好,当账户中有多个促销码时,会大量增加用户重复操作的负担和成本。作为一个普通的消费者来说,我认为这是反人类的。 (2)再说“以订单”为维度 其实,这时候还没有形成订单,只能说在购物车页用户所选商品,为了方便起见,下面统称为订单。以订单为维度是指系统自动根据用户订单中的商品去做判断,确认账户中哪个促销码是当前订单可用的。具体操作流程应当是这样的: 第一步:首先判断用户账户中是否有促销码可用;第二步:确认哪些促销码是否可针对该订单使用;第三步:计算这些促销码在当前订单中哪个是优惠力度最大的。如果没有可用或者不符合相应优惠条件的促销码,那么促销码的入口应当是隐藏的。 这种处理方式的好处是非常明显的。用户根本不需要去考虑自己账户中有没有可用的促销码,哪个是优惠力度最大的。——因为系统已经自动帮你计算好了,来吧!就用这个码,这个码可以为你节省10块钱! 由于历史遗留问题,笔者负责的电商平台在购物车页促销码的处理逻辑是“以账户”为最小颗粒度的——即不管用户当前订单的实际情况,凡是属于该用户账户中的促销码,全部都会展示出来。 我常常为这种不人性的设计感到自责和无奈,也时常觉得大量的用户在背后骂我——虽然该功能的初始版本并不是我设计的,但我却也为我无法改变现状而深深自责。由于某些不可名状的原因,我无法说服运营同学支持我对此做全面的改版优化,只能头痛医头脚痛医脚。 那么对于这种情况,我是如何处理的呢? 既然我无法将“以账户”为维度直接修改为“以订单”为维度,那我就在此前提下,去对用户账户中的每个促销码做提示说明,告诉用户每个促销码的可用次数还剩多少;同时这里只展示账户内可用的促销码,对于过期的促销码直接隐藏掉不再显示。这样处理,至少能够清楚地告诉用户每个促销码还能使用多少次,而无需每次都要一个一个去点击尝试。 原型图如下:
对促销码功能做了优化后,从后台的促销码使用量可以观察到,促销码使用量明显提升,伴随更多的用户使用促销码,也意味着用户的客单价有所提升。 注意点二:未登录态下输入促销码的交互逻辑 在跨境电商中,常常会存在这样一个场景——用户记得自己的促销码,并在未登录态下将商品加入购物车并手动输入促销码使用。 由于此时未登录,用户是不可以下单购买的,自然也不可以使用促销码。那么当你输入促销码使用时,会出现异常逻辑——即跳转到登录注册页,登录成功才能使用码。也就是说此时登录态是作为促销码使用的前置条件存在的。 那么,这时就会出现几个问题: 输入促销码点击使用时,是用文案提示用户,然后提供文字链接点击跳转至登录注册页;还是点击使用按钮时直接跳转登录注册页;登录成功后是自动跳转个人中心页,还是购物车页,或者是确认订单页;如果是自动跳转返回至购物车页,是否在促销码输入框自动填入上一步使用的促销码。 以上三个问题,笔者给出的答案是: (1)未登录态输入促销码点击使用按钮时,应当自动跳转登录注册页。理由为: (责任编辑:admin) |