|
除了在用户最容易注意到的地方放置你最希望用户关注的内容之外,正文内容是否能吸引用户真正阅读下去也很重要。先抛出结论的形式去组织正文内容,能够帮助用户快速掌握核心信息。
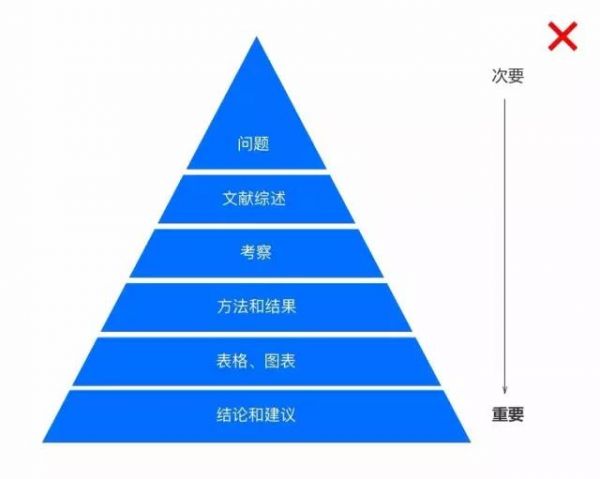
传统写作方式 如上图,是传统写作方式的内容组织形式,估计有很多人会阅读一点开始的内容,但很少有人会从头读到尾,而吸引眼球的内容组织方式,是先抛结论,这才是用户想要看的信息,大多数人只需要一个结论。
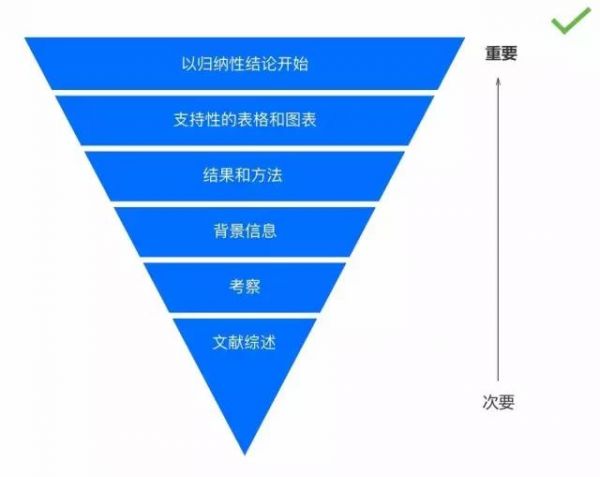
倒金字塔写作方式 将关键信息放置在阅读的开始部分,从而有效地吸引用户阅读下去,通过开头的一两个短句吸引用户眼球并引导用户阅读更多内容。可以考虑将用户感兴趣的内容,如内容结论放置在前面。
结尾与开头呼应,显示行动号召 结尾一般放置的是背景信息与空洞内容的地方,传统观念认为列表最后一项阅读的人最少,但其实根据相关眼动追踪测试表明,整个列表中最后一项得到的关注也较多。如果我们在结尾处放置一些有趣的内容,或行动号召,则有可能吸引浏览者继续留在网站上,比如一张有趣的品牌图片,或一个引人注目的操作提示。
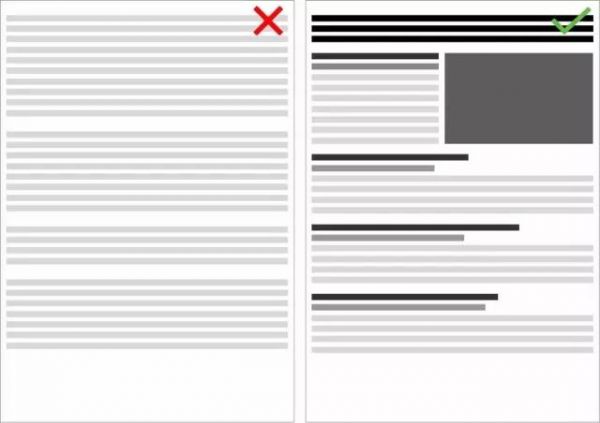
腾讯云官网首页最后,显示一个行动号召,吸引用户继续停留在网站上。 Part 2. 如何有效设计网页正文 说到网页正文设计,其实就是排版,网页排版设计需要考虑网站上的每一个元素,通过一系列的设计手段去降低用户的阅读负担。 视觉层次 好的视觉层次可以引导用户阅读网页的顺序。在阅读的过程中,用户的视线会落在首行标题、副标题、短的文本块上,原因是它们比周围的文本更加显眼,设计就是要达到这样的效果。视觉层次可以帮助用户理解网页结构,如何阅读能够选出最重要的信息或者帮助用户决定哪里应该停下来阅读更多细节。 以我们所熟知的报纸为例,标题阐述核心,尺寸最大,粗体强调,其次是副标题,字体小点,再其次是正文,字体最小。如果打破了这种层次结构,用户会迷惑,哪些重要哪些其次,分不清楚。
上左图没有视觉层次,用户无法看出哪些是主要信息,对比之下,上右图用大小、加粗、颜色,间距把内容做了区分,形成视觉层级,让用户很容易知道哪里是重点。 留白 留白不一定代表要用白色,在实际设计中,我们将留白称之为“负空间”,它除了用白色以外,还可以是背景,指的是“未使用的区域”,内容与内容之间的间隙。在页面空间中,将图形、文字、图片等元素通过合理的布局,展示一个较好的空间关系,提供了布局上的平衡,留白区域的环绕与陪衬,良好的衬托出中心区域的表现。 留白分类: 宏观负空间:不同内容块之间的空间 微观负空间:一个内容块内不同文字或图片之间的空间
某域名网站
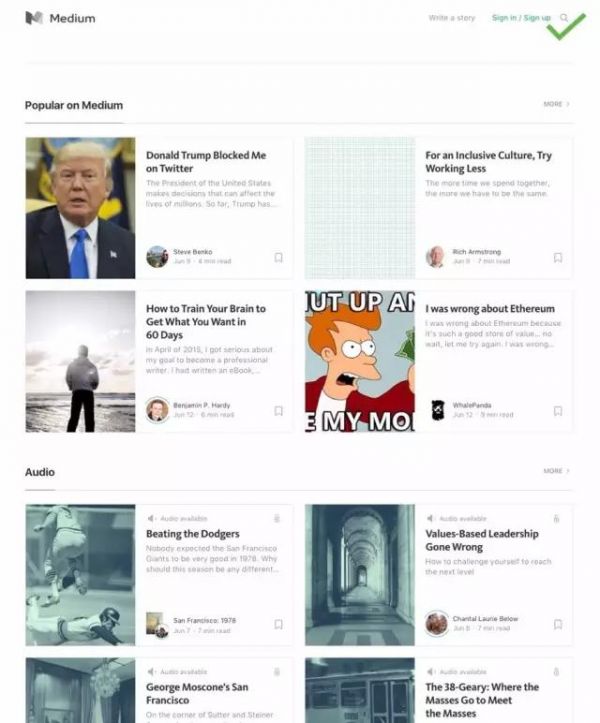
Medium 合理的内容布局,以及易于阅读的字间距,段间距,页边距,能够让用户更舒适的阅读你的网页正文,如上图,Medium的网页可以很轻松的指引用户去寻找他想找的内容,而另一张图的网页元素过多,用户的注意力很容易分散,太多东西挤在一起,用户会不知所措并忽略大部分内容。 对齐 通过上文介绍的用户常见浏览轨迹,了解到用户浏览网页时,一般很自然的沿着左侧边缘浏览文本,如果左侧边缘不齐,会增加用户浏览和寻找信息的难度,尽可能的保持文本左对齐以符合自然的浏览行为。
Google搜索结果页 左对齐文本比较方便用户浏览,左边缘与上下间距的一致性,用户可以自然地下意识去寻找下一行或下一个词语。 数字 (责任编辑:admin) |