|
文本中的数字,相比于其中的文字,会格外的吸引眼球,用户在阅读的过程中,对于数字会比较敏感,一般文本中的数字代表着数据和事实,这些可能正是用户想要寻找的内容。此外,数字也因为形状的不同而在文本中会比较显眼。 网页正文中数字的设计一般遵从如下几点原则: 用阿拉伯数字写,而非文字(如35,不是三十五)。 十亿以下的大数用阿拉伯数字表示。 2,000,00比二十万的写法要好。 两万亿比2,000,000,000,000的写法好,大多数人数不过来这么多零。 作为折中,有些情况将数字写成阿拉伯数字+文字的结构会比较好,如350亿(不是三百五十亿或35,000,000,000)。 不能代表确切事实的数字用文字表示(只是表达估计或者想法,则应该用文字表示数量级,比如“中国有接近两千万人将成为光棍”)。 图片 图片可以吸引和引导注意力,人们非常习惯面部图片和定向信号。在网页中放置一张有人脸的图片,则用户的注意力很容易被吸引到图片及周围。而且如果图片中的人物视线指向某个方向,则用户的视线也会追随其注视的内容,这一原理适用于指向性提示,如将行动号召或slogan放置在人物视线望去的方向,可大大吸引用户的注意力。
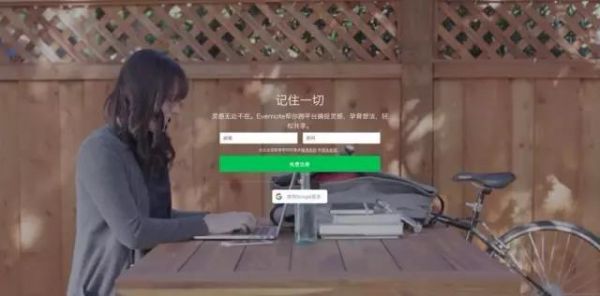
摸着你的良心告诉我,上面哪个Banner图更吸引你的注意力。
用户浏览网页时,会跟随网页图片中的人物视线方向,移动浏览视线,将重要内容放置在此,可大大提高用户的注意力。 字体与排版 文字排版需要考虑文字辨识度和页面易读性。好的网页正文排版,应该让设计毫无痕迹,用户很自然的关注内容,而不是设计本身。影响文字阅读舒适性的因素主要有字体、字体大小、行距、行长、颜色等。 字体 关于字体的选择,衬线字体与无衬线字体都没有关系,一般可辨性都差不多。但在一些特定的场景、字号下,某种特定字体可能会更合适,比如说,在大量文本的场景下,如果使用小字号,如12号字的话,宋体的可辨性会好于微软雅黑,且读起来轻松,不容易产生疲劳。而Slogan或者Title之类的需要醒目的标识适合使用非衬线体,如黑体、雅黑等字体,容易吸引用户注意力。
第一个表格字体是微软雅黑,第二个表格字体是宋体,对比来看,在小字号的字体上,宋体的辨识性会好于微软雅黑。 字号 网页正文使用的字号大小,也与该网站的定位、品牌及目标用户有关,一般正文字体大小采用12-14号字。举个栗子:
豆瓣
百度知道 豆瓣正文使用的是12号字,百度知道正文使用的是14号字。从视觉上看,豆瓣的整体字号偏小,虽然用户阅读起来会容易产生疲劳,但小号字传递给人的感受很精致,符合豆瓣用户群体的文艺气息,所以它的的目标用户普遍都还是接受的。如果将豆瓣正文字号换成14号,如右图,就会显得有些粗糙,不够精致细腻了。不同产品面对不同的用户群体,百度知道的用户群体覆盖全年龄段,需要以阅读的清晰度为主要考虑点。 行距 行距是影响可辨性的一个重要因素,字体越大,行距越大,行长越长,行距越大。一般行距是字体大小的1-1.5倍时,阅读最有效。
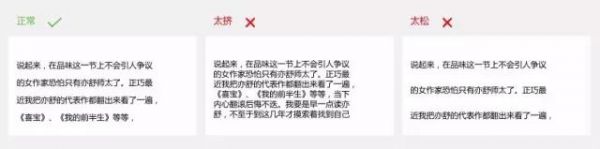
过窄的行距,容易出现跳行,而过宽的行距会让文字失去延续性,影响阅读。 行长 (责任编辑:admin) |