|
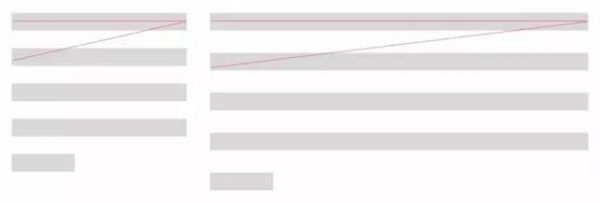
行长不宜过长,也不宜过短。过长的话,用户视线移动距离长,很难注意到段落起点和终点,阅读比较困难。而过短的话,眼睛需要不停来回扫视,破坏阅读节奏。因此,需要设定一个合适的行字数,提高文字的易读性。
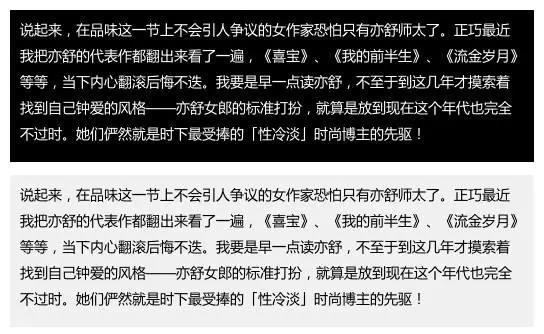
为了让用户在阅读过程中,能够舒适的从一行换到下一行,需要在一行的结尾与下一行的开始之间保持一个合适的角度,行距应该随着行长的增加而增加。 文字与背景颜色 文字和背景颜色的合理搭配,合适的对比可以提高文字的清晰度,增强可读性,一般浅色背景下的深色文本比其他形式更容易阅读,深色背景下的浅色文本会使阅读速度明显减慢。
如上图对比来看,浅色背景下的深色文本会比深色背景下的浅色文本更容易阅读。
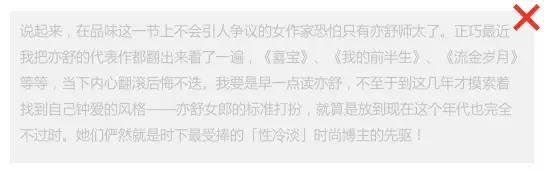
必须要保证文字与背景有足够强的对比度,确保文字能够让用户清晰阅读,如上图,如果文字与背景颜色对比度过低的话,文字的可读性会很差,用户阅读起来吃力。 总结 以上介绍的这些都是关于如何设计好网页正文的一些基本知识,设计前,我们需要先了解我们用户浏览网页的习惯,然后结合我们的产品目标、设计目标,设计整体页面架构,以及合理的组织网页内容,然后再通过一些设计策略,向用户清晰的传递出我们网页正文的视觉层次,引导用户按照我们既定的浏览路径,舒适的浏览网页正文,只有当我们制定的设计策略能让用户在寻找和使用信息时以最少的投入获得最大的利益时,我们的设计才有价值。 (责任编辑:admin) |