|
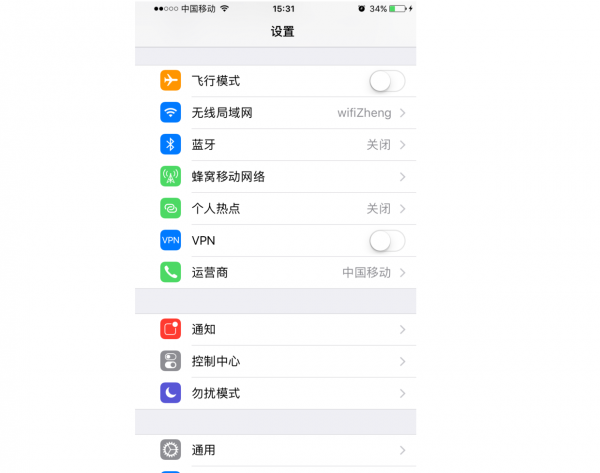
必要时使用对话框。对话框中止了用户当前的操作、要求用户注意特定信息并作出响应。对话框要谨慎使用,因为会对用户造成打扰,尤其是模态对话框。使用对话框还有另一个弊端就是用户会有习惯化(habituation),即重复暴露在刺激环境中会导致对该刺激反应倾向降低——对话框的泛滥让用户对对话框非常不敏感,往往不看内容就会直接关闭。 让用户更快找到信息: 页面上的重点信息,可以通过颜色、字体、形状等要素与其他信息做出差异化的显示。用户通过边界视野的引导和注视点的跳动来在界面上寻找信息。如果要让用户更快找到所需的信息,就要让这些信息在边界视野上也足够明显。 如果信息很多并且无法预测用户的目标(比如菜单栏、应用中心),就尽量通过图标差异化地显示每个选项。要让每个图标都容易辨认有点困难,比较好的方法是赋予每个图标独特的颜色和轮廓,不要太华丽也不要有过多的细节。 2.格式塔原理——如何处理不同界面元素的关系 我们获得的视觉输入是独立的点、线和区域,而我们会在神经系统层面上将这些信息知觉为整体的形状和物体。 接近性原理:在位置上相互靠近的物体倾向于被感知为一组。 如iOS系统的设置,通过位置亲疏关系来体现分组。
相似性原理:看起来相似的物体倾向于被感知为一组。 如支付宝首页的元素虽然很多,但是根据相似性可以清晰地分为几组。
连续性原理:我们倾向于将线条和形状感知为连续的整体。 典型的例子是IBM的logo设计,我们并不把这些元素感知为独立的横线,而是感知为整体的字母。
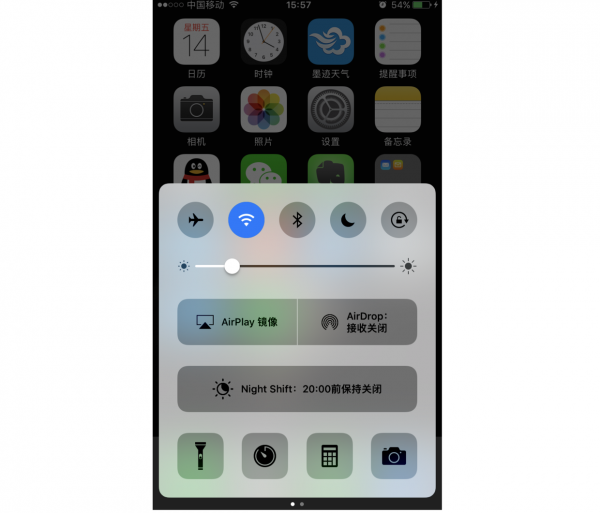
交互上典型的例子是滑动条,如iOS的亮度调节,我们不会把左右两边视为独立的横线,而是会在心中把它们连接起来,视为一个整体。
封闭性原理:与连续性原则相关,我们倾向于将分散的元素感知为封闭的物体。 下图是印象笔记PC与Mac端多选笔记的显示效果,我们会将后面的线条视为一个封闭卡片(代表着一个笔记)的一部分,而不是视为独立的非封闭图形。
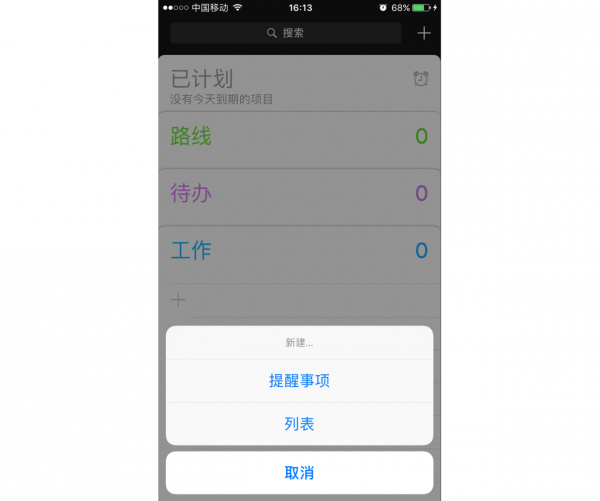
主体/背景原理:我们倾向于将元素区分为主体和背景,其中主体占据了我们主要的注意力。 iOS系统的选项菜单、toast、对话框等都利用了这个原理,将用户原本操作的界面作为背景,而将当前需要用户去关注的信息作为前景。
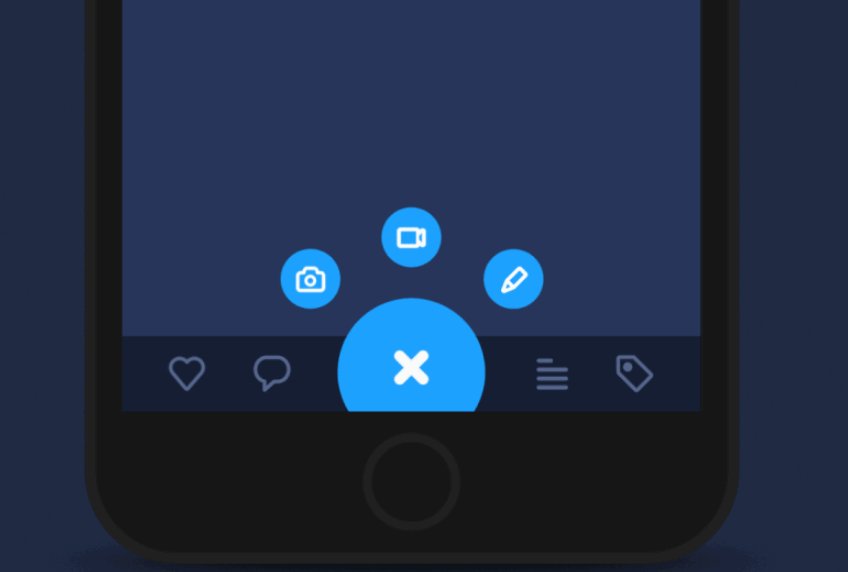
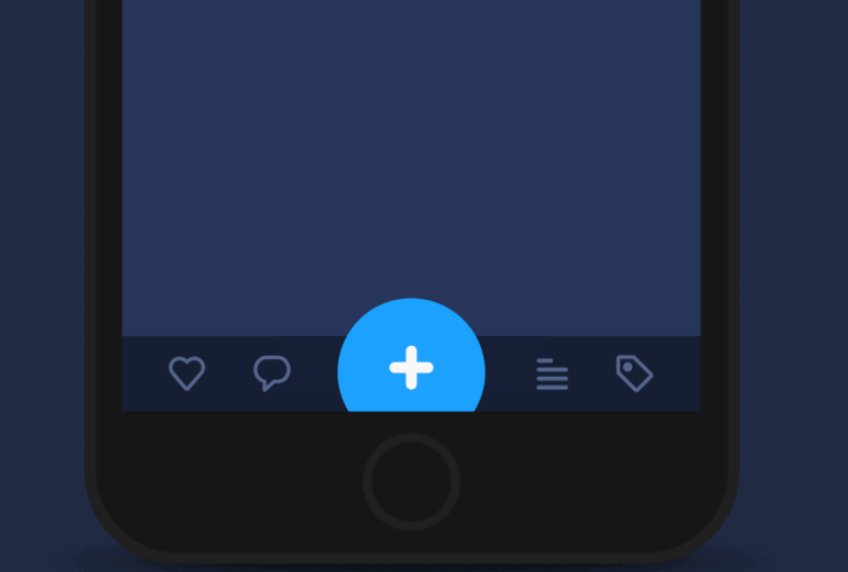
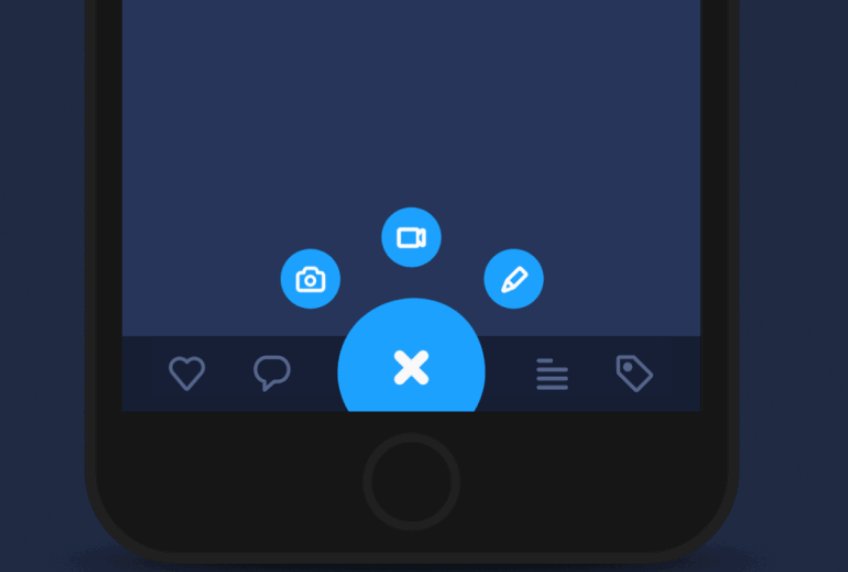
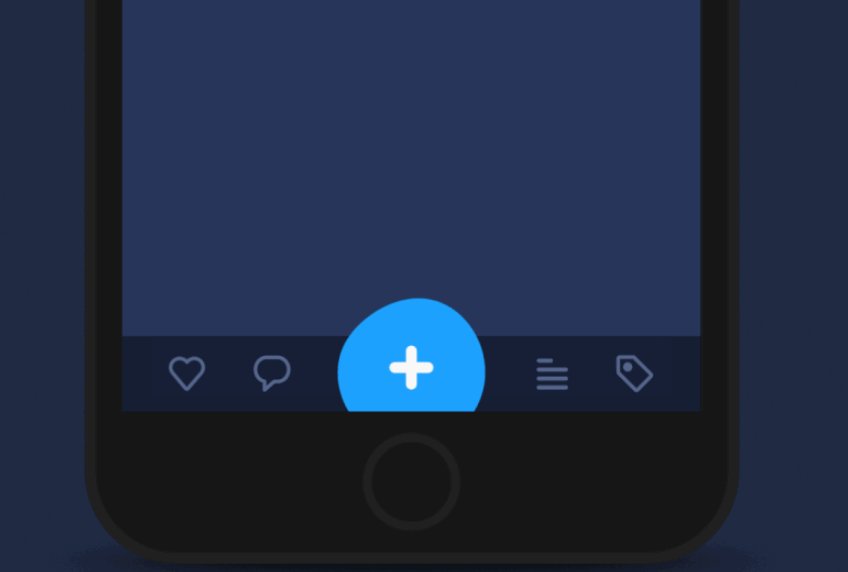
共同命运原理:一起运动的物体倾向于被感知为一组或者彼此相关。 这比较多用于动效设计,通过不同元素的共同运动体现其亲缘关系。
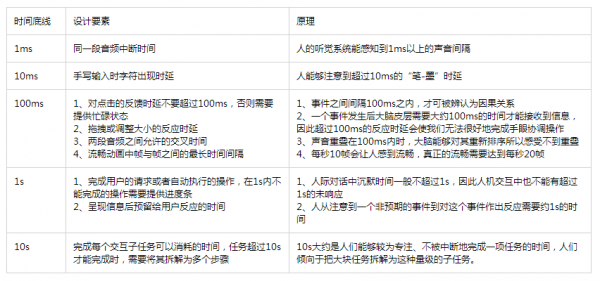
几种格式塔原理之间并不是相互独立的,在设计中往往需要综合运用。 3.时间感知——如何让应用具有高响应度 一个交互系统的响应度,即能否即使告知用户当前的状态而不需要他们无故等待,是影响用户满意度的最重要因素。 下面列出的是与人机交互有关的一些时间间隔,以及与之对应的认知原理:
除了让系统反馈保持在要求的时延之内,还有一些提高响应度的tips: 进度条需要让用户感到系统正在运作、并且清楚进度和需要等待的时间,不要一直停在99%,也不要只显示已完成而忽略未完成。 尽量不要在单位子任务内发生延迟。上文提到用户会将任务拆解为子任务,完成每个子任务期间用户都是处于高度专注的状态,此时发生延迟影响较大。 如果加载需要长时间,先渲染出重要信息让用户看到。 利用空闲时间先做些事情,不要等待用户发出指令后才开始慢吞吞地行动。 4.意识与无意识——别让用户思考! (责任编辑:admin) |