|
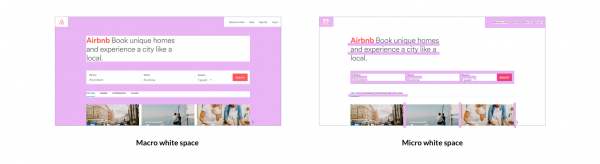
许多设计师至今都活在被客户/甲方/产品所支配的恐惧当中。反复调整的细节和各种反趋势的需求扼杀着设计师追求好设计的梦想。今天的文章,我们来看看设计师 Rizwan Javaid 是如何解决留白的问题~ “留白太多了。” 从入行开始到现在,我频繁听到这样的反馈,尖利而刺耳。然后我会抱着怀疑的态度重新审视我的设计。接下来的情况想必很多设计师都很熟悉了:用大量并没有什么意义的装饰元素,极不情愿地、一点一点地将精心设计的留白给填起来。最初的成就感逐渐消退,靠在椅子上全身不得劲,对于即将出货的设计稿毫无热情。生无可恋。 紧接着,还得悉心安抚提出意见的领导/客户/运营/产品/甲方。 这种感觉很熟悉吧? Oatmeal Comic 的漫画“设计师是如何坠入地狱”将网页设计师最常遭遇的坑爹局面勾勒了出来。“留白太多了”其实只是一个间接的要求,当设计师的这个据点失守,再后退就是地狱和深渊了,因为通常这意味着,后面还有一大堆诸如“我不喜欢蓝色”,“我要七彩的LOGO”以及“我觉得这种风格不够流行,能换个手写字体嘛?”这样的问题。这就是一个悲伤的故事,并且这个故事一再上演。 时至今日,我遭遇的针对留白的吐槽,背后基本都隐藏着一大堆别的修改意见。而作为设计师,我们的职责当中有一项特别关键:说服这些留白恐惧症患者,留白是设计中重要的组成部分,也是带来优秀用户体验的基石。 “通常留白被认为是活跃的元素,并非固定不变的背景。”— Jan Tschichold 留白恐惧症 意大利出生的著名文学和艺术评论家 Mario Praz 曾经创造过一个拉丁语词汇,Horror Vacui,意为对留白的恐惧。这个词是这位批评家对维多利亚时期凌乱冗杂的艺术风格的吐槽,面对着这个追求繁复细节的时代,每一个细小的空间都需要被填充、塞满,推动这一“设计趋势”的,难道不是对留白的恐惧么? Horror Vacui 的典型案例
巴比伦的秋天,Jean Duvet ,1555.
The Fairy Feller’s Master, Richard Dadd ,1855–1864.
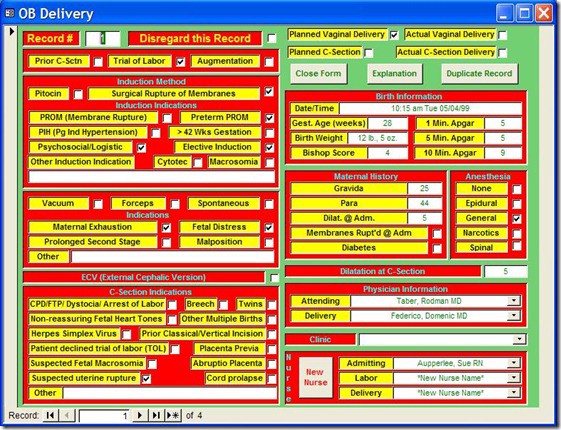
OB Log 的表单
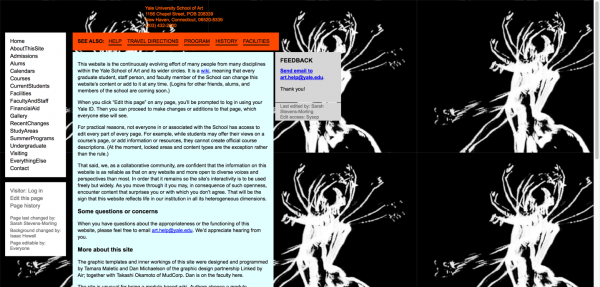
Argren.net。这个网站的设计师是Frithjof Arngren。
那么,留白是什么? 概念想必大家都很熟悉。留白的另外一个名字是负空间,它并不一定非得是白色,它也是一种设计元素。留白是设计师手中的重要工具,合理的留白将内容、文本、图形、图标和不同的视觉元素分隔开来,说它是空间布局的框架也不为过。 留白有不同的类型。文本的行间距和网格之间的间隙属于小留白,它让内容具备了更强的可读性。而页面中大面积无内容的区域则是大留白,它们让视觉更容易向内容聚焦。
留白的重要性: ·提升内容的可读性 ·强调内容 ·阐明了其他视觉元素之间的关系 ·提升复杂性 留白所构建的空间关系,让内容的可理解性提高了20%,降低了认知负荷。 如何正确回应“留白太多了”这种问题
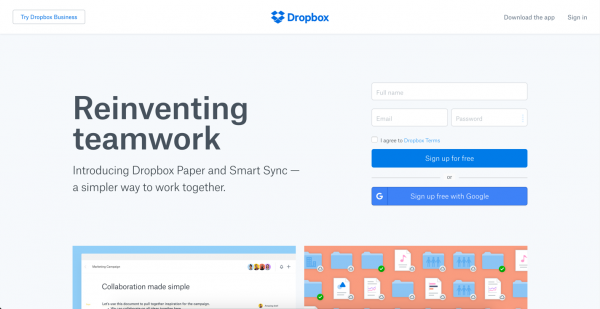
客户:首页上的留白太多了吧? 你的回复:你网站的用户打开首页会寻找特定的信息,如果添加太多非必要的信息,会极大的分散他们的注意力,这些令人分心的元素甚至可能让他们忘记来这儿干啥。有个比较出名的Hick 定律,其内容指的是,你给用户提供的内容越多,他们作出决定的时间就越长。
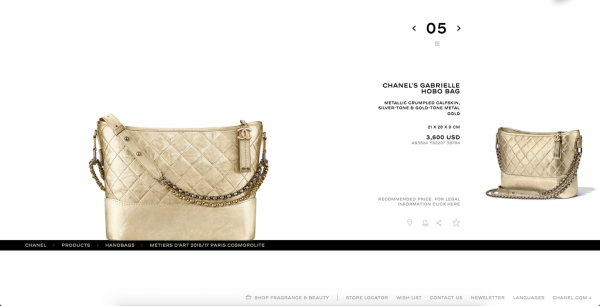
客户:产品页面上留白太多了吧? (责任编辑:admin) |