|
用户体验从大框架到小细节都十分重要,往往有一些细节经常被忽视,只有你想不到的,没有做不好的。今天我举几个栗子来对比一下这些细节的用户体验。
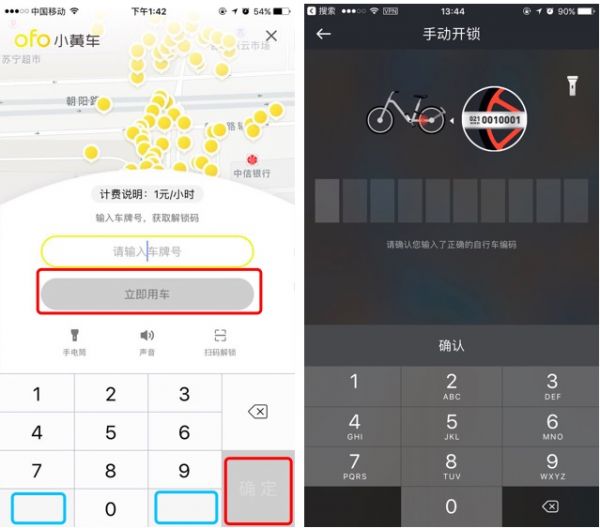
共享单车摩拜VS共享单车ofo[软键盘] 操作场景 虽然用户常用的是扫二维码开锁,但是输入号牌开锁也是不少用户在用的。共享单车的车牌号解锁场景要比一般输入苛刻,因为用户此时目光需要聚焦到三处:车牌、键盘、和输入框。 问题 ofo 这样的键盘设计,浪费了7和9下面的空间,这样键盘被划分成了四列,每个数字键都小于食指的宽度。而摩拜单车采用三列,这样更便于用户输入。其实让用户不输错最好的办法不是提醒,而是舒适的输入。 ofo 的立即用车和确定键是同样的操作,这是最基本的交互设计常识了,同一个页面同一个操作按钮不要重复出现。 建议 可以参考摩拜的软键盘设计,把键盘分为3列,便于用户点击。只保留一个立即用车按钮。
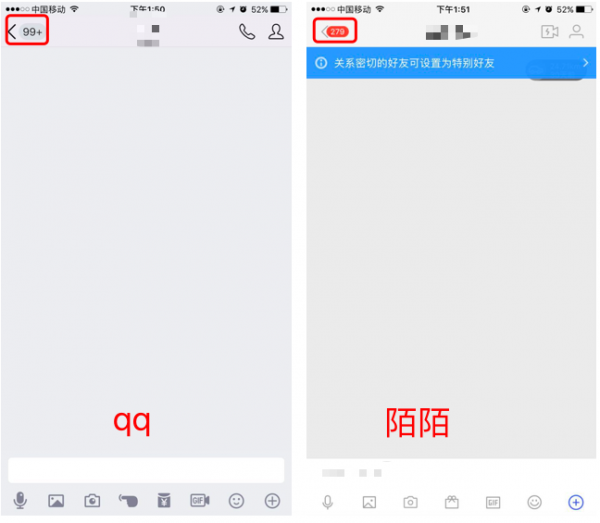
QQ VS 陌陌[聊天界面返回] 操作场景 我们打开QQ,进入的默认页面是消息,点击联系人找到一个好友,点击一个好友到好友资料页面,然后点击发消息进入聊天页面。此时点击返回我们会惊奇的发现返回的是消息页面,而并非按照流程一步一步返回。但是当我们正常使用的时候却没有发现这一类问题的存在。而陌陌却是按照正常流程一步一步返回。 使用场景 首先我们要知道QQ属于熟人社交软件。我们来设想一个qq的使用场景,小高想找小段叙叙旧,已经有好久都没有联系了,于是小高打开QQ-通讯录-找到小段,聊完天之后,此时的小高下一步可能会做什么?看看消息列表有没有人跟她说话?看看群里都讨论了些什么?看看空间都有哪些新动态?这三点的可能性最大,然后1和2都是在消息列表页。就算通过消息列表页去看空间操作也很简单。 所以,使用场景比页面流程更能提升用户体验。返回到消息列表页更能贴近于用户下一步想要做的事情。 问题 虽然陌陌是陌生人社交软件,但是在陌陌里通过通讯录找好友聊天后,下一个目的可能是看看附近的人,看看有没有新消息。我们仔细观察陌陌聊天界面的返回旁边的红色圆点数字,是未读消息的数量,这说明产品设计人员已经考虑到用户所重视的是未读消息了,但是返回还是一步一步的进行? 建议 既然陌陌的返回旁边已经设计了红色圆点数字,是未读消息的数量。那么完全可以让此返回键返回到消息页面。减少用户一步一步返回的流程。
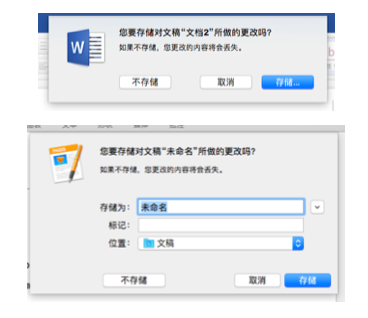
微软word VS 苹果page[储存弹出框] 操作场景 当我们储存一个文档时,我们首先要知道或操作储存的位置,然后再点击储存按钮。如果都不知道储存到哪里这样会个很多用户带来困扰。 问题 苹果page对话框则问存在哪里,同时提供不储存的按钮。而微软word对话框会问是否储存,同时提供不储存按钮。那么用户想修改储存的位置还需要多操作一步? 建议 相比之下page的设计者就聪明多了,将是否储存带入到储存到哪的问题中。word完全可以把储存和储存位置放在同一步进行操作。交互设计应从人的行为模式出发,脱离程序思维,这样用户就不会觉得产品表现的刻板、愚蠢和失礼 。
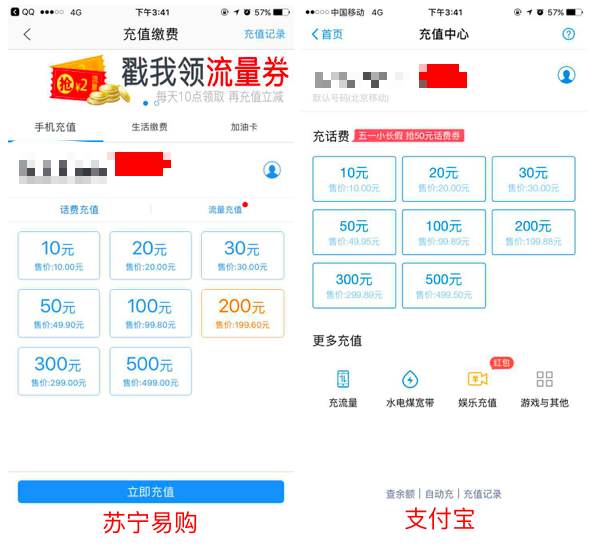
苏宁易购 VS 支付宝[手机充值] 操作场景 手机充值时,苏宁易购的操作要用户选择价格后再按充值按钮唤起支付,此时是两步操作。而支付宝点击价格后直接唤起支付,是一步操作。 问题 支付宝实现了一键购买。那么苏宁易购多话费充值是不是也可以一步完成操作呢? 建议 由于充话费是单选,苏宁易购的点击确认操作毫无必要,因此增加了用户负担。苏宁易购完全可以让用户点击完一个金额后就直接唤起支付。好的用户体验就是要减少用户的操作流程,能让用户一步完成的操作绝不设计成两步。
自助饮料购买机VS麦当劳自助点餐机[支付流程] 操作场景 (责任编辑:admin) |