|
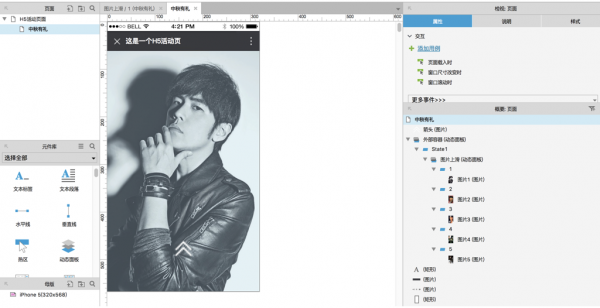
到上面为止,可以说基本上思路和操作方法已经很明确了,基本上盘子里切好的每块肉,都可以一口送嘴里去了,那就可以着手在Axure里进行编写了,接下来,我省略掉部分非关键步骤,给大家看下具体应该怎么去实现,去实现的时候要注意对照着上面的分析去思考下应该怎么实现,而不是只要想着照抄步骤,毕竟再权威的人说的都不一定对,别人说的也不一定好,甚至大家可以自己想出更好的方案: 1. 主页 (1)在手机屏幕可见范围内,添加一个动态面板(外部容器),且尺寸和屏幕除去导航栏和系统栏后的尺寸保持一致,这样做是为了控制内部的内容都处于这样的一个范围内。 (2)在该动态面板的默认状态里,再添加一个动态面板(图片主页),该动态面板是为了用于切换图片状态。 (3)在图片主页的动态面板里添加多个状态,在每个不同的状态里分别放一张图片。
(4)为了使页面可以拖动,再在图片主页的动态面板,添加向上拖动结束和向下拖动结束时的事件,分别在事件里添加对应的动作(即设置面板状态为向上滑动和设置面板状态为向下滑动,为了人性化,还可以设置对应的进入和退出的动画)。
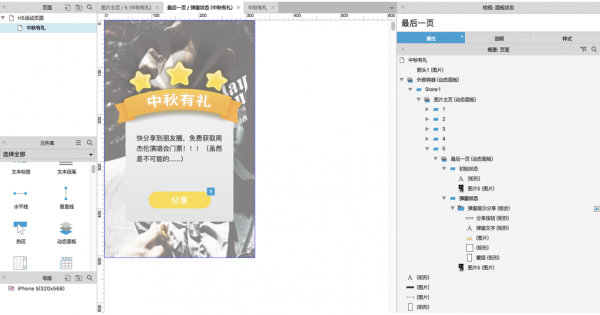
2. 弹窗 我这里采用的方法是,动态面板(图片主页)的最后一个状态里,也就是5当中,又创建了一个动态面板(最后一页),里面添加两种状态,然后当滑动到图片主页动态面板到最后一个状态时,通过切换状态的方式来达到弹窗的效果,一种是图中的初始状态,另外一种就是弹窗状态,而弹窗状态是里是包含了弹窗的元件的。 当然,大家完全可以采用别的方法,比如根据不同事件,设置弹窗隐藏和显示的动作。
弹窗的出现逻辑是最后一页这个动态面板向上拖动结束时,将面板状态设置为弹窗状态,同时向下拖动结束时,又将面板重置为初始状态。
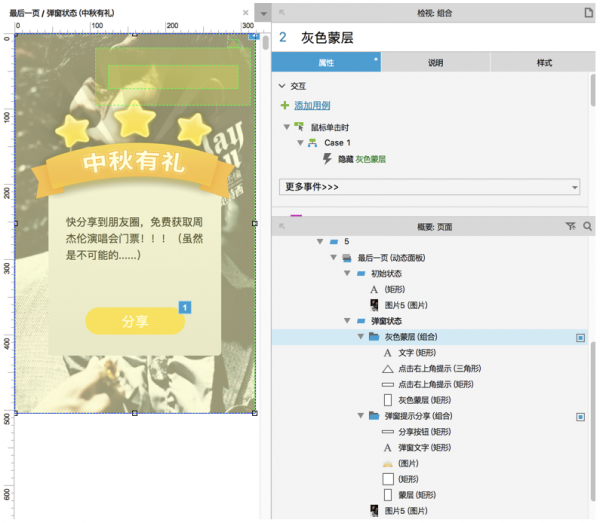
3. 蒙层 根据之前的分析,蒙层的逻辑是建立在弹窗出现的逻辑之上的,而且蒙层只有显示和隐藏这两种状态,鉴于上面一步弹窗的设计,那蒙层就比较好处理了,首先要注意图层的顺序,就是蒙层需要在弹窗的上方,然后只需要在弹窗状态的情况下,根据不同的情况去设置蒙层的显示和隐藏即可(对分享按钮设置点击事件,添加蒙层的显示动作,对蒙层本身设置点击事件,添加蒙层的隐藏动作)。 对分享按钮,设置点击事件:
对灰色蒙层自身设置点击事件:
4. 箭头 (责任编辑:admin) |