|
在前面做主页的时候,已经有了箭头的图标,但那是一个静态的没有添加任何时间的图标,目前整个页面就只剩下了这个箭头相关的逻辑没有完成了,主要包括两个,一个是箭头的循环动画,一个是主页切换到了状态5的时候要自动隐藏,后者相对来说比较好实现,如下:
那箭头的循环动画,要怎么实现呢,先看结果:
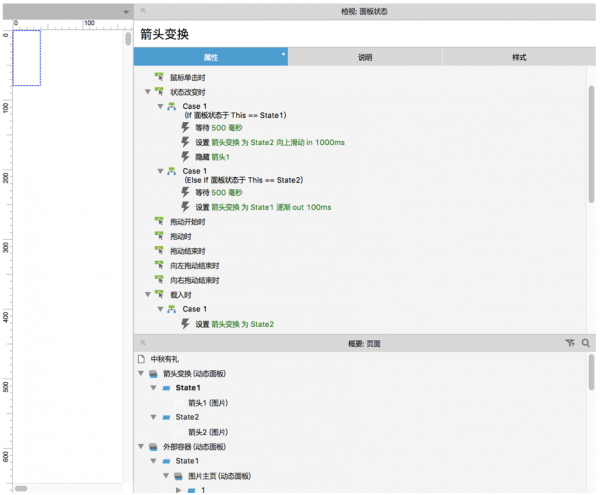
可以看出来,将之前的一个静态图标,改成了一个动态面板(箭头变换),里面添加了两种状态,State1里的箭头位于动态面板靠下的位置,State2里的箭头位于动态面板靠上的位置,并添加了两个事件: (1)状态改变时 当箭头处于位于动态面板下方状态时,则让箭头变为处于动态面板上方的状态,同时用一个动画来切换状态,这样就有一种箭头从下方往上移动的效果,移动完成以后,将箭头隐藏;而当箭头处于位于动态面板上方状态时,则让箭头变为处于动态面板下方的状态,这样的话,就是当处于状态1时,切换为状态2,处于状态2,切换为状态1的逻辑,但如果只这样设置的滑,预览的时候会发现箭头依然没有动,这是因为我们没有对动作进行触发,所以需要再添加一个事件 (2)载入时 在这个事件里,设置动态面板的状态为State2,这样就会触发上面状态改变的逻辑,达到一个循环移动的效果 至此,整个页面的逻辑就算完成了,可能有的人看了之后,还觉得有的地方不太明白,建议大家再回过头去看下,其实核心的思想就是将页面逻辑拆分,拆分到每个元件、事件、动作都是你熟悉的,就可以了,所以这里也可以看出来,对于一些基本的原件、事件、动作,还是需要有一定的掌握,不然就会导致即使你将页面拆分到很小的一个一个逻辑,但是依然没有办法下手去进行整合的情况。 至于难点的话,其实整体都还算比较简单。对于初学者来说,硬要说有就是: 动态面板的基本用法 如何运用动态面板实现循环动画效果 其实,只要花一两个小时学习下,人人都是能学会的,就如同“人人都是产品经理”一样。毕竟我们只是使用软件,不是开发软件。 最后,我想说的是,我虽然实现了这样的效果,但也不见得就是唯一和最好的方法,有的环节或者细节上,我自己也有尝试过别的方式,大家也可以考虑用其他的方式去实现,因为我说的不一定对,而别人说的我也不会马上苟同,除非经过自己思考确实是合理而又正确的。 (责任编辑:admin) |