|
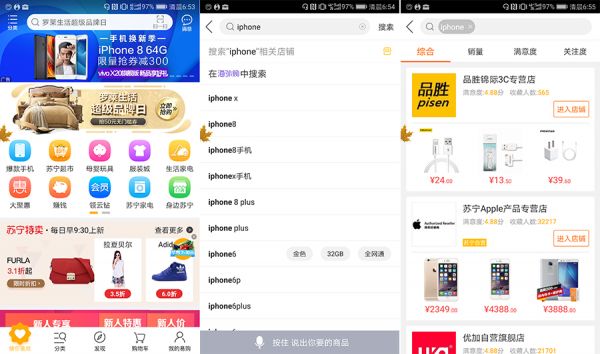
搜索,几乎是每一个涉及内容的APP都具备的功能,这里所说的内容包括但不限于商品、资讯、资料等。随着移动互联网的发展,无论从技术还是从体验层面,搜索功能都变得越来越强大,体验变得越来越精细。今天我们本篇文章,就从交互体验层面解析一下搜索功能。 基本流程 首先我们以苏宁易购为例来看一下搜索的基本流程:
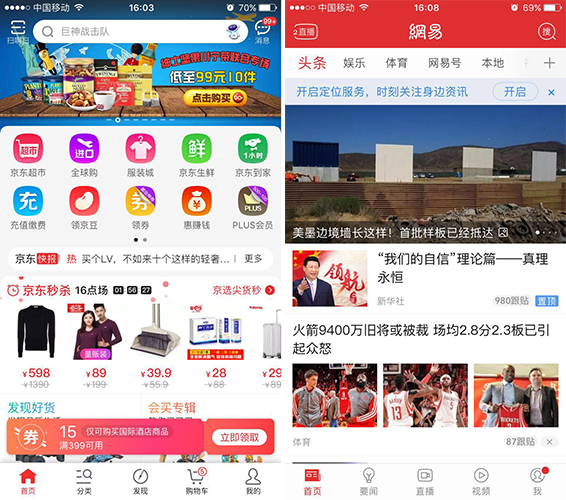
从截图中不难看出,搜索的基本流程包括:搜索入口->输入关键词->搜索->搜索结果。 接下来,我们再从每个环节,进行细节分析。 搜索入口 搜索入口设计,一方面要基于对用户行为的洞察,即用户在应用中什么时候需要搜索;另一方面要结合产品目标的设定,即希望用户在什么情况下使用搜索。为了说明这个结论,我们先来看几张截图:
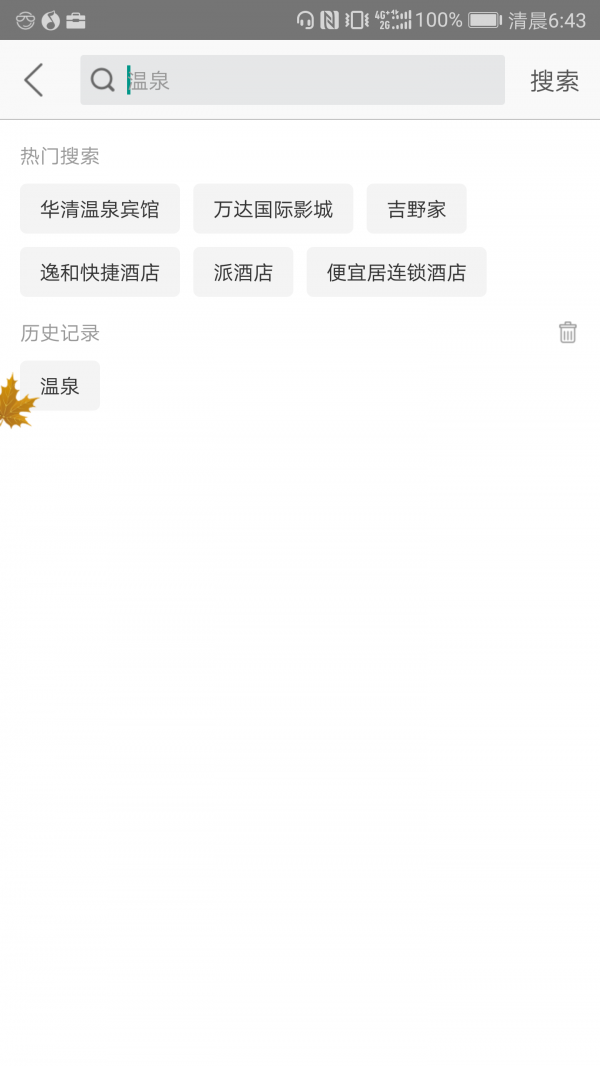
在截图中可以看到,有的搜索框是非常明显的通栏,而有的则是提供一个按钮。这个现象映射出的问题就是产品为什么要这样设计。在移动设计中,屏幕就那么大,某个元素占什么位置,多大区域,就代表其重要性是怎样的。 一般情况下,电商类的搜索框都非常明显,这是因为90%以上的用户使用电商类查找产品时,首先会使用搜索,其次是活动专题,再次是分类检索。而对于新闻资讯类产品,对搜索的依赖就没那么强烈,相反更多是基于大数据、云计算的推荐策略,例如今日头条,就是以强大的个性化推荐为切入点,快速占领了市场。 上面讲的是形式的入口,下面我们再来看看内容的入口-搜索关联。我们以美团和网易新闻为例来说明一下。 首先看默认搜索页面
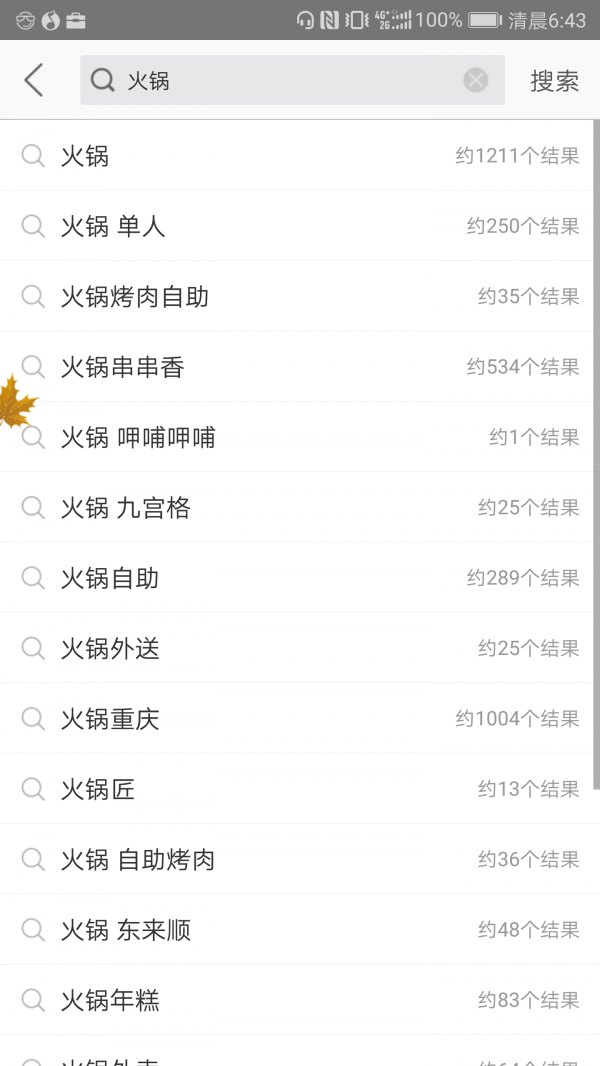
然后是输入关键词的关联页面 在美团中,我们输入一个“火锅”关键字,美团搜索框下方会出现非常详细的关联内容,而这些内容不仅是与关键词高度关联,并且还是基于用户LBS给出的。如此一来,用户基本上不用看搜索结果,就能大致的了解情况,最大限度提高了用户的搜索效率。
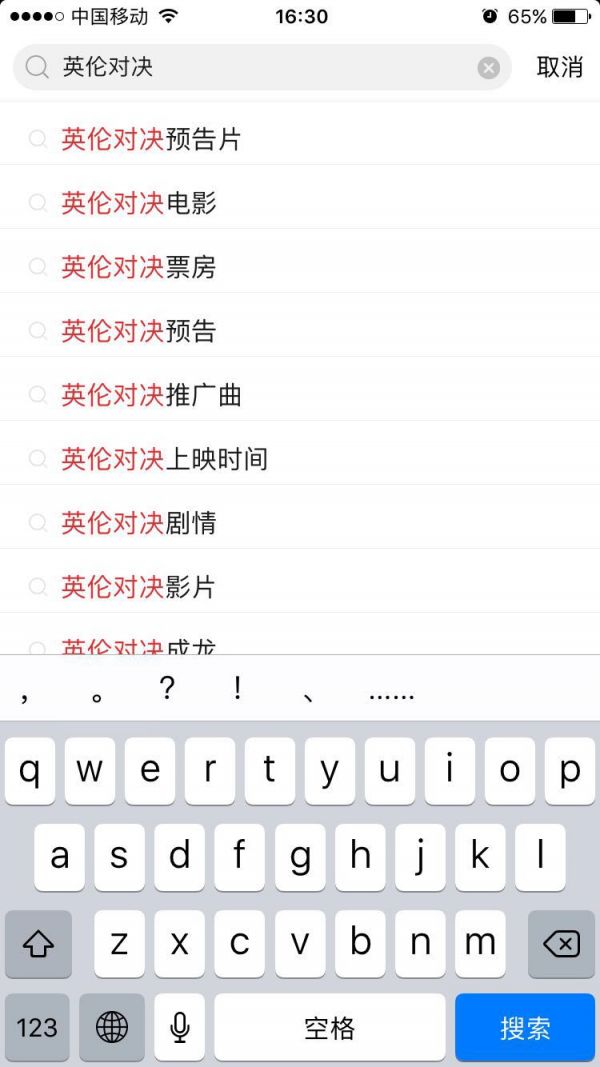
而在网易新闻中,我们输入关键词“英伦对决”,会发现搜索框下方与之相关的内容,但没有更多的内容。
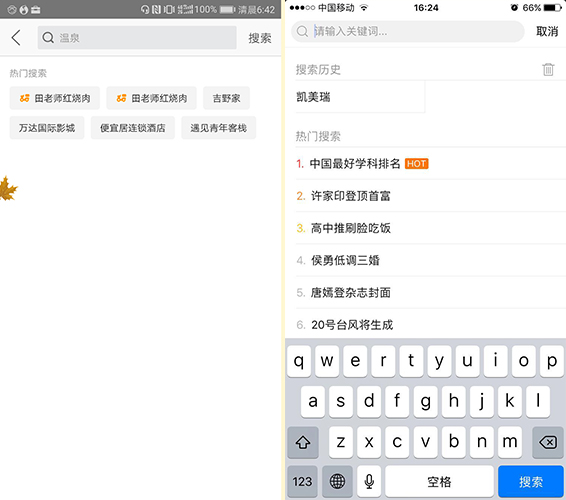
搜索及退出 关于搜索及退出,我们先来看一个案例,以下是(带有搜索按钮的搜索)的截图
以下是(带有取消按钮的搜索)的截图
这两个的区别还是比较明显的,那为什么要这么做呢,还是以上的两个APP,带有搜索按钮的APP,我们会发现首页的搜索框,会默认显示某个关键词,点击搜索框,进入搜索页面后,默认关键词还会存在。 到这也许大家就发现了,页面进来后,默认情况下,键盘是不会弹起的,那如果用户要搜索关键词怎么办呢?那就点击搜索框后面的“搜索”按钮就能进行搜索。 而对于另一个APP,我们发现情况就不一样了,首页搜索框里面没有搜素框,点击搜索框,进入搜索页面,这时候看到的就是“取消”按钮,只要我们点击搜索框,键盘就会弹出,可以点击搜索。 不过这里仍然有一个问题,键盘弹起来后,如果不输入关键词,点击“搜索”会出现什么样的情况,我们用今日头条的搜索来看一下,会发现它是给了一个提示。这里个人感觉并不是特别妥当。
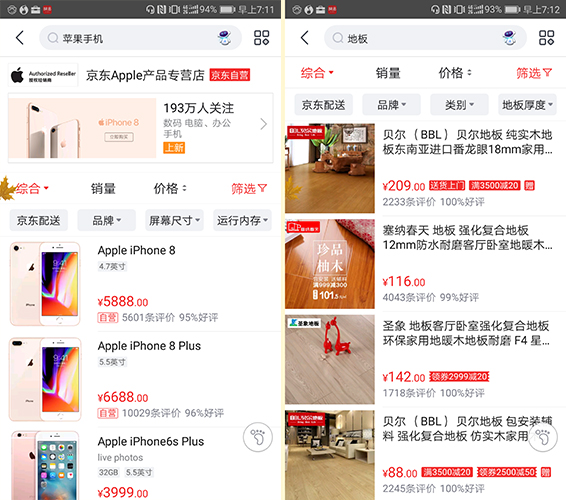
更建议如果没有输入关键词,键盘上的“搜索”可以置灰不可点击。当输入关键词后,再可以搜索。 而对于专项搜索而言,例如在线教育APP中,因为搜索大多是搜索课程,那可以考虑没有输入关键词时,点击键盘上的“搜索”按钮时,可以列出所有课程。 另外一种情况,就是产品也可以根据自己的逻辑,把想要推荐的内容列出来。 搜索结果 从前面的逻辑,我们再来看看搜索结果页面,也会发现后面有很多需要思考的方面。我们先来看几个截图
|