|
我们的眼睛很奇怪,因为它经常对我们说谎。但如果你了解人类视觉感知的这种特性,你就能设计出更友好的用户界面。如果你是一个字体设计者,通过利用人眼的视觉特性,你就能设计出“看上去”更加和谐的字体。如果你是设计用户和机器交流方式的界面设计师,了解这种视觉特性,对你的工作也会十分有用。究竟这种视觉特性是什么?请继续往下看。
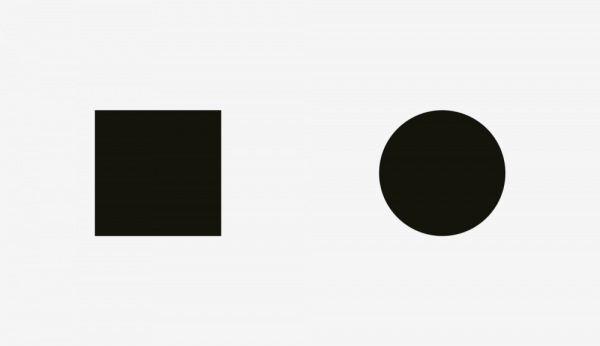
1. 几何视角和人眼视角 你觉得下图中的正方形和圆哪个较高?
是不是感觉左边的正方形比右边的圆大很多。但是如果我告诉你,从几何的角度来看,它们的宽度和高度是一样的。我知道你一定觉得我再骗你,那我只能标注一下刻度了。
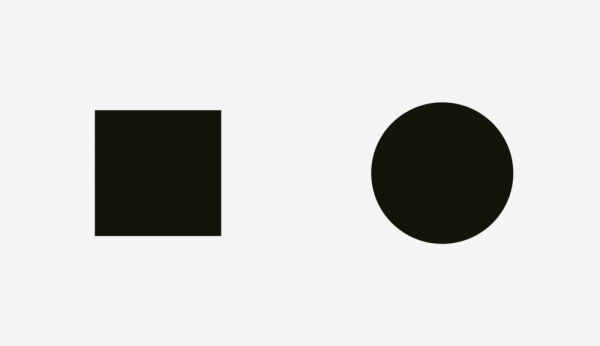
我们再来看一张图,你看一下这张图中的正方形和圆的高度(直径)是不是一样?
对我来说,正方形的高度和圆的直径看上去是一样的,换句话说,我不能马上告诉你它们哪个更大。不知道你是不是也有相同的感觉? 其实,是因为我把圆的直径增加了50像素。
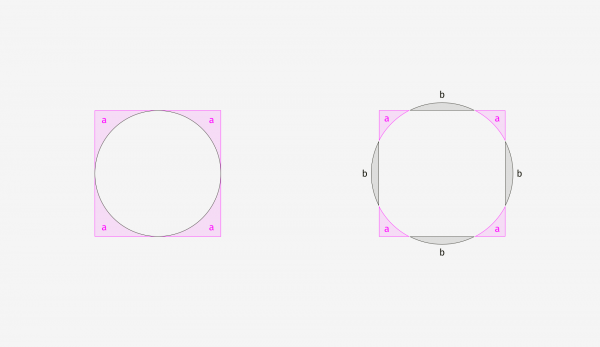
为了说明这个问题,我把上面两个例子(一个是:400像素的正方形和圆;另一个是:长为400像素的正方形和直径为450像素的圆)中的图形重叠后得到如下图所示的图。
如上图所示,左边中的正方形比圆形多了区域a的部分,右边中的圆形比正方形多了区域b的部分。左图中的正方形完全包住了圆形,而右图中的正方形和圆形相对比较均衡。他们两个没有任何一方完全包住了另一方,相反,他们都比对方多出了四个区域。而且,右图中的正方形和圆形的部分区域是重合的,虽然正方形的宽度和圆的直径是不一样的。 我们可以在正方形和菱形的对比中发现同样的现象。为了让他们看上去一样,正方形要稍微宽一点、稍微高一点。基于面积大小的处理方式在各种简单的形状是完全有效的。
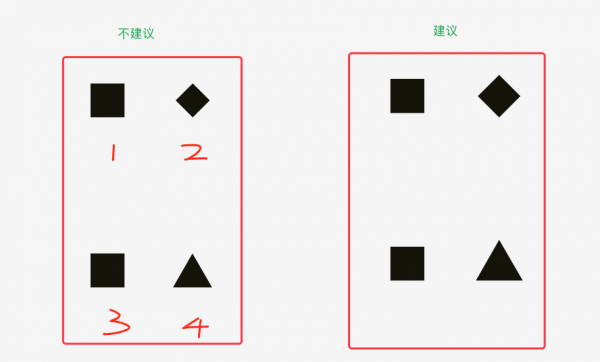
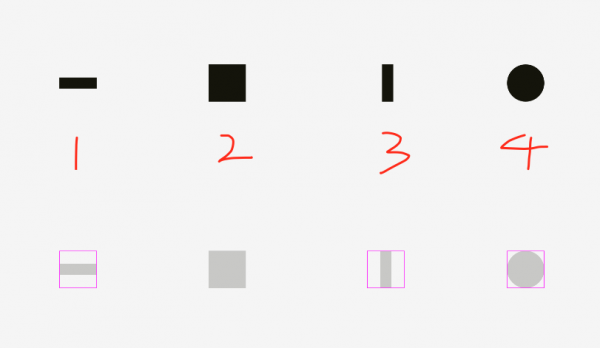
有没有觉得上图中1比2大,3比4大? 那在我们设计界面时,我们怎样运用这种原则呢? 举个例子,当你设计一组图标时,很重要的一点是让这组图标看上去是一样大的,这样就不会有某些图标过于突出,也不会有某些图标看起来太小。如果我们直接把图标放到正方形区域里,那么,那些比较方的图标看起来会更大一点。如下图所示。
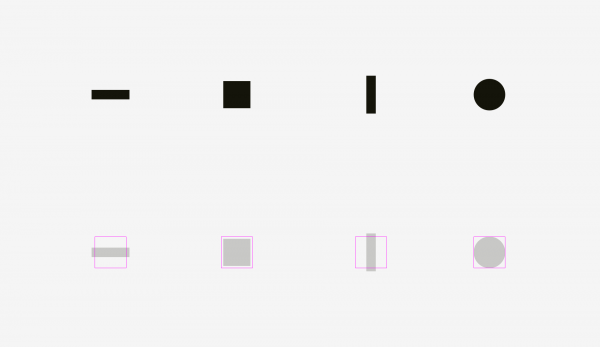
有没有觉得2比1大,4比3大? 因此,我建议在设计图标时,稍微调整一下不同形状的图标的大小。让那些看起来小一点的图标稍微大一点,而让那些看起来比较大的图标稍微小一点。如下图所示。
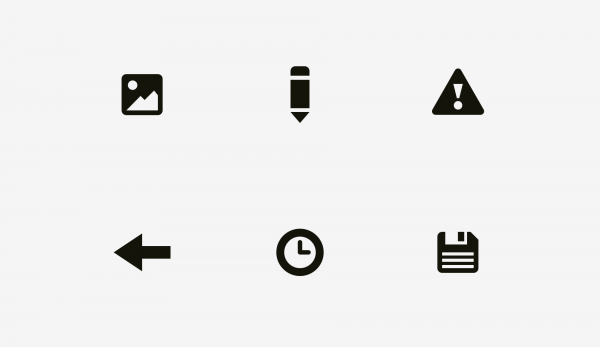
事实上,现在很多图标确实做了这样的微调。
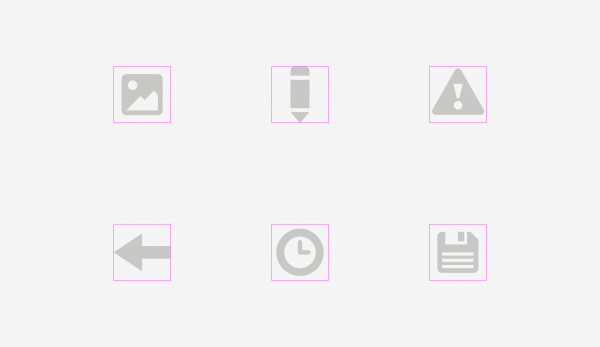
现在我们应该清楚为什么图标区总是比图标本身大一点了吧——仅仅是因为想让不是方形的图标看上去和方形的图标一样大。
其实,最简单的测试用户视觉区域大小的方式是模糊图标。如果模糊后图标产生的像素差不多,那这些图标看上去也就是一样大的了。
但是实际工作中,我们经常要用到已经存在的图标。比如,经常用于分享和点赞的社交网站logo。Facebook和Instagram的图标是方形的,而Twitter的logo是一个鸟的轮廓,Pinterest的logo是被圆包围的“P”。这也是为什么Twitter和Pinterest的图标比Facebook和Instagram大一点的原因,因为这样它们四个的图标看上去才是一样大的。
|