|
严选为空设计以生活中日常的元素为原型,并采用手绘线条断开的样式,加上块状的阴影及修饰等元素,营造场景化及画面感,为品牌设计带来了一丝情感。
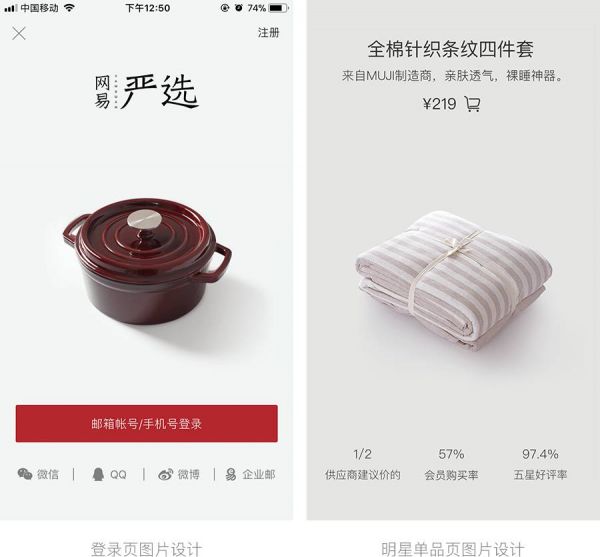
动效设计 在app中做动画设计的优势在于生动性地传达品牌个性。 登录页动效设计 在登录页及明星商品页大面积留白空间的商品图上都加入了自然的投影,给人营造简约中带着场景感,细节感,无形之中透露着品质,生活,宁静。
loading设计 loading的设计创意来源于打开包裹时,商品呈现在面前的惊喜感以及生活的仪式感。所以设计的思路是随着手向下拉,箱子缓缓打开,松开手的时候弹出“好的生活,没那么贵”。这里寓意严选有你想要的商品,且品质及服务给用户带来惊喜,从而达到了品牌价值的传达。
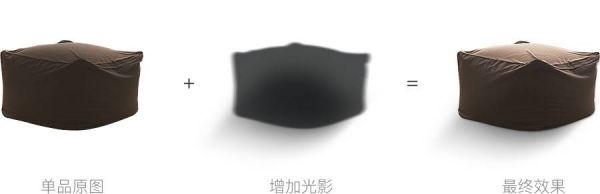
图片设计 心理学研究证明,图片比文字更直观地、更优先地传达,所以在APP中图片的品质直接传递着品牌的感受。 单品设计 在产品设计中,既要体现品牌的气质,体现品牌的品质,又要保证页面不平,所以在登录页及明星商品页大面积留白空间的商品图上都加入了自然的光影效果,给人营造简约中带着的场景感及细节感,无形之中透露着品质,生活,宁静。
这是运用在登录页及单品详情页的具体设计页面。
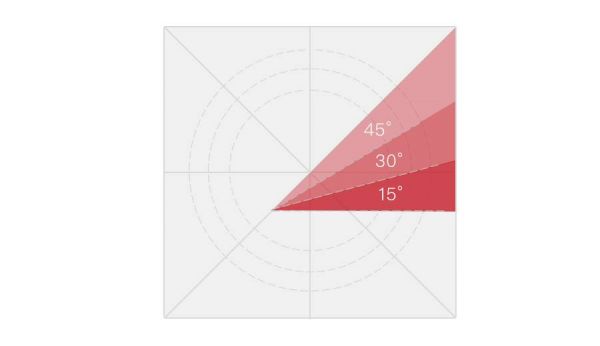
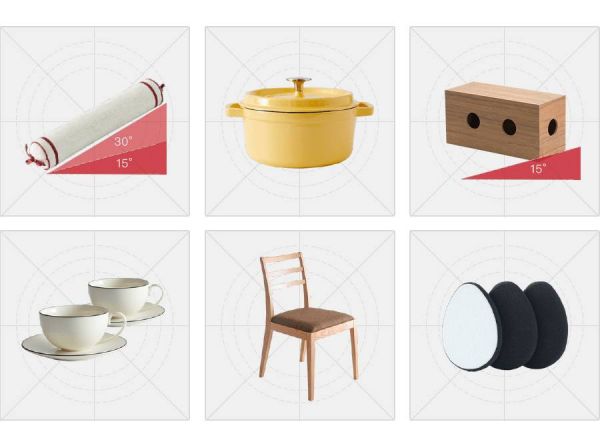
SKU规范 电商里面最难部分就是商品图的控制,需要对每个商品图拍摄,角度,色彩都控制的很好,除此之外对商品在页面的呈现也做了规范处理: 所有产品放置在米字格园内,分为大圆、小圆、迷你圆,分别对应偏大、常规、偏小尺寸。 产品角度以15度为基础变量单位。如15、30、45等。
下面是一些具体运用实例:
结束语 app视觉设计中还有很多可以进行品牌设计的地方,这里就说到这里。以上大部分案例均来自网易严选app设计项目经验,望共勉。 最后希望这次总结能对大家有所帮助,做出自己有品牌感的好作品,如有不当之处,欢迎大家来一起交流。 (责任编辑:admin) |