|
滑动条、进度条、进度环,是产品原型中比较常见的进度展示功能。今天笔者分享的是使用Axure原型工具实现两种进度展示功能中相对复杂的交互效果。
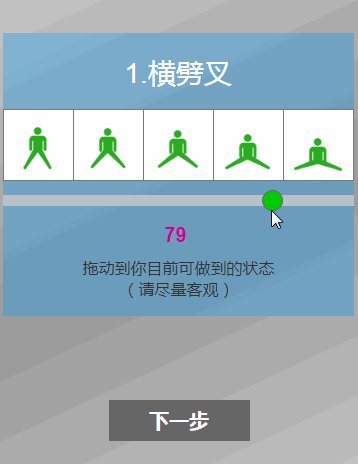
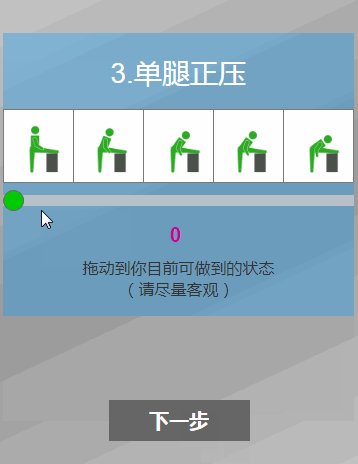
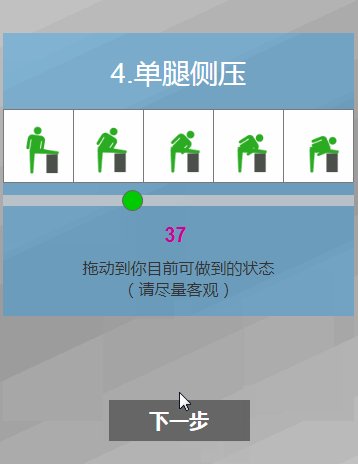
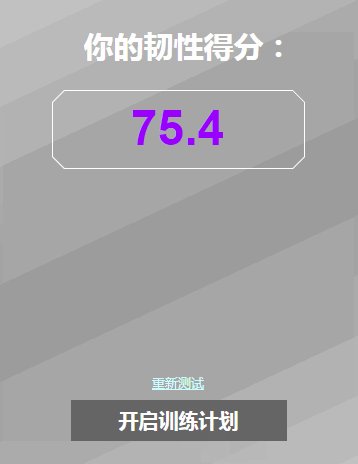
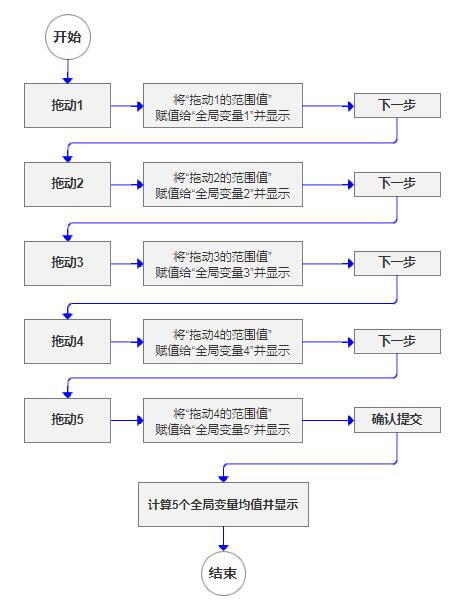
效果一:可拖动、可显示进度值、可计算多个页面均值的滑动进度条 实现效果
功能流程分析 因为会涉及多个页面的值传递,我们使用Axure中的【全局变量】功能,来临时存放每个进度条的值,这样方便最后一步把5个进度值拿出来再次计算。
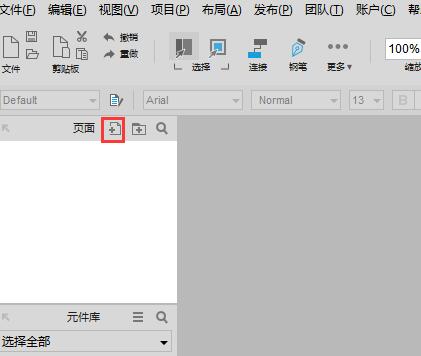
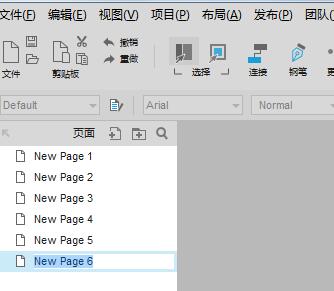
制作前分析 页面:5个进度页面,1个结果展示页面; 拖动方向:进度可左右来回拖动; 主要元件(列出元件的同时可以提前想好元件命名):进度底槽EvaluGap、进度按钮EvaluSelect、进度值Score、下一步Next、全局变量EvaluScore、最后得分EvaluateScore; 计算逻辑1:进度值的取值范围 = 从左到右为0-100分; 计算逻辑2:进度值 = (进度按钮的横向位置÷进度底槽的横向宽度)*100; 计算逻辑3:最后得分 = 5个进度值的均值; 具体实现方法 1、新建页面 直接点击页面区域的新增页面按钮,点6次,即可建好6个页面。
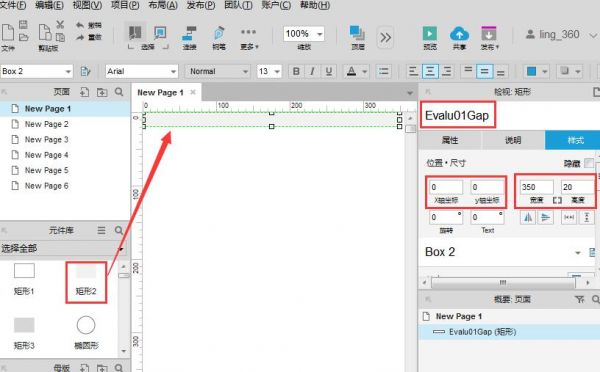
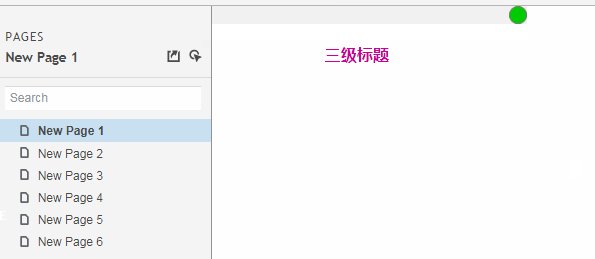
2、制作进度条元件 ①【进度底槽EvaluGap】 在Page1页面中,将元件库中的“矩形2”拖入编辑区左上角,设置宽度350*高度20,名称命名为Evalu01Gap:
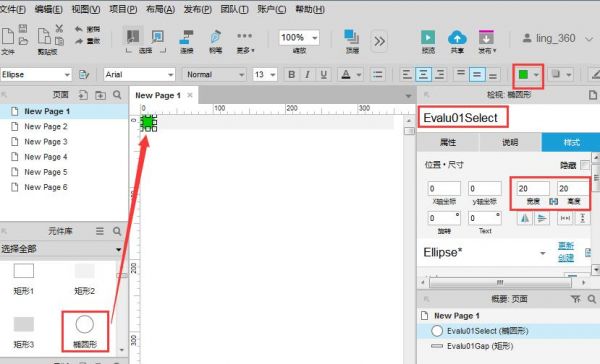
②【进度按钮EvaluSelect】 将元件库中的“椭圆形”拖入编辑区左上角,设置宽度20*高度20,名称命名为Evalu01Select,可设置下颜色、与底槽做区别:
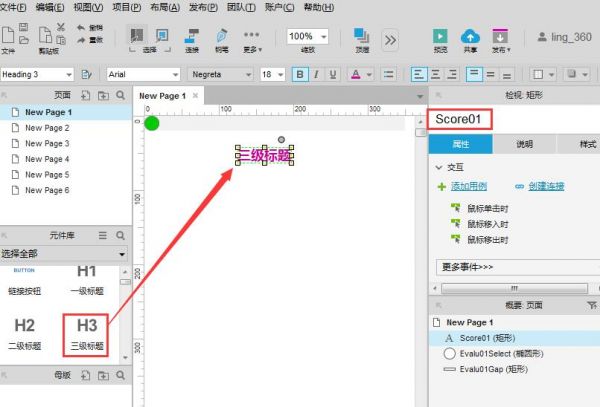
③【进度值Score】
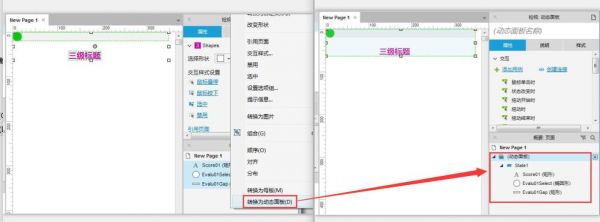
④转换为动态面板 全选这3个元件右键,点击“转换为动态面板”选项后,3个元件将一起生成为一个“动态面板”:
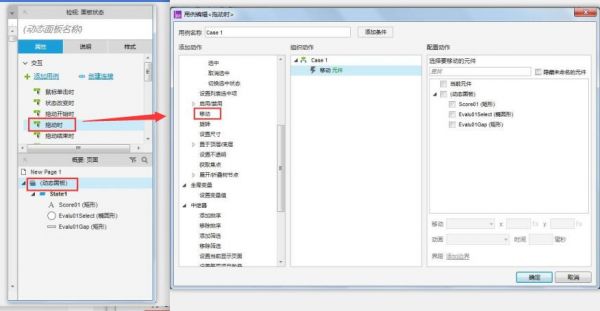
生成“动态面板”目的:在动态面板中,可以设置元件移动时的“水平拖动”效果。 3、设置进度条拖动事件 ①双击动态面板属性区域的【拖动时】,进入<拖动时>用例编辑页面,点击左侧【移动】:
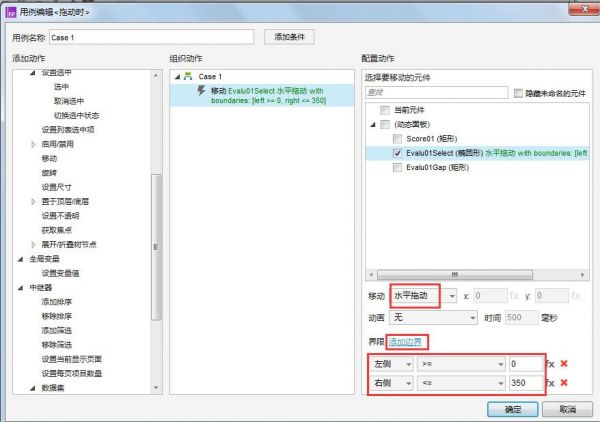
②勾选【进度按钮EvaluSelect】,在右下方移动选项中选择“水平拖动”,添加左右2个边界,设置好后点确定:
进行到这一步,你可以预览一下效果:左右拖动效果完成,且拖动范围仅仅在进度底槽中。
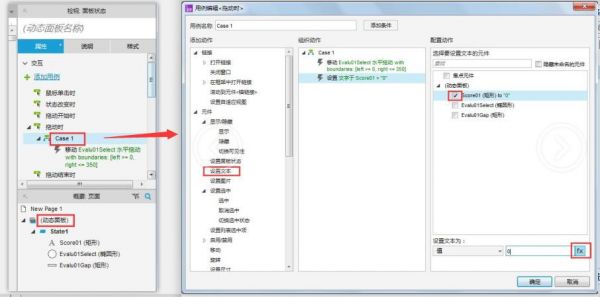
4、设置进度条拖动时数值 ①【进度值Score】默认值为“三级标题”,我们将双击它,将其改为“0”。 ②双击动态面板“拖动时-Case1”再次进入<拖动时>用例编辑页面,点击左侧【设置文本】,勾选【Score01】,点击右下角【fx】按钮:
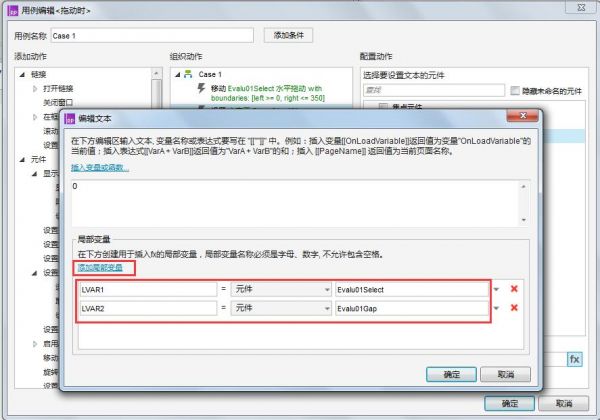
③新打开的窗口,即编辑函数的窗口,我们先按照下图,增加2个局部变量: 变量1(LVAR1)是“进度按钮”,变量2(LVAR2)是“进度底槽”:
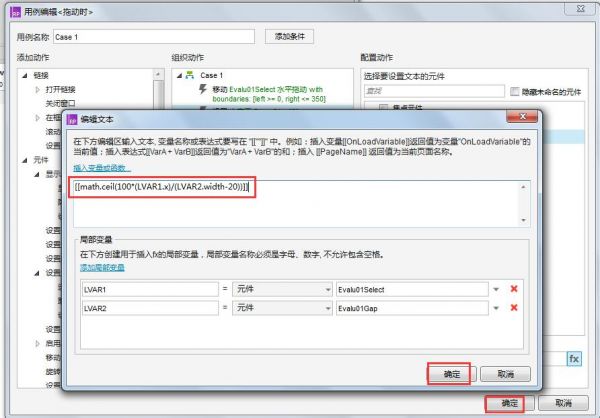
④把变量放进函数: 还记得我们制作前分析的“计算逻辑2”吗: 计算逻辑2: 进度值 = (进度按钮的横向位置÷进度底槽的横向宽度)*100 写成Axure里的函数表达式就是: 进度按钮的横向位置:LVAR1.x 进度底槽的横向宽度:LVAR2.width 进度值 =[[math.ceil(100*(LVAR1.x)/(LVAR2.width-20))]] 注:因为进度按钮的直径是20,所以【进度底槽的横向宽度】这里要减20,这样操作可以使【进度按钮】拉到最右时,【进度值】正好是100。
设置完毕后,此时你可以再预览一下效果:左右拖动效果完成,拖动同时显示出进度值。
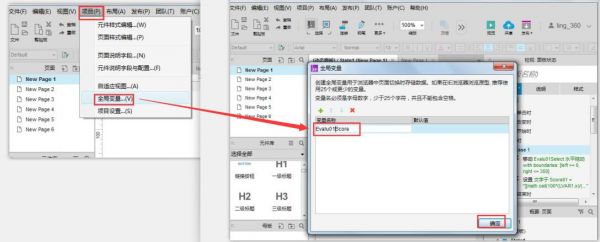
5、将【进度条拖动时数值】赋值给【全局变量】 ①点击【项目→全局变量】,新增一个全局变量,命名为Evalu01Score、确定:
|