|
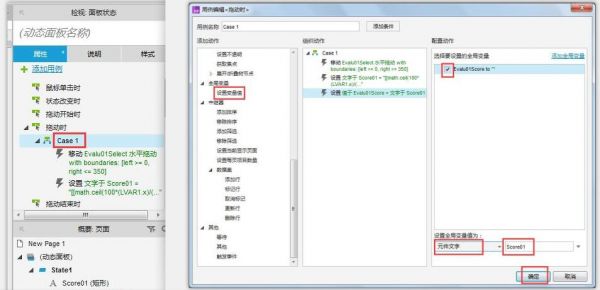
②双击动态面板“拖动时-Case1”再次进入<拖动时>用例编辑页面,点击左侧【设置变量值】,勾选全局变量【Evalu01Score】,将值设置为进度值【Score01】一样即可:
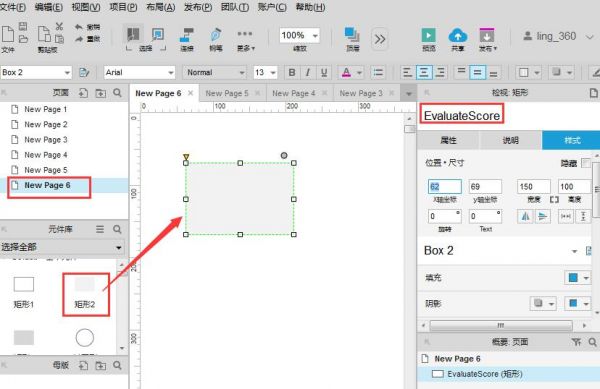
6、复制Page1的操作到剩下4个页面 略 7、设置最后得分EvaluateScore ①在Page6页面中,将元件库中的“矩形2”拖入编辑区,命名为EvaluateScore:
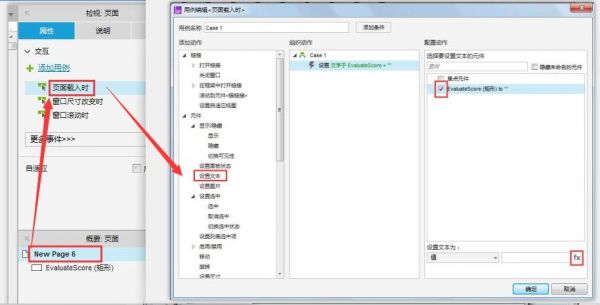
②点击“右下角Page6→页面载入时”进入用例编辑页面,点击左侧【设置文本】、勾选矩形【EvaluateScore】,点击右下角【fx】按钮:
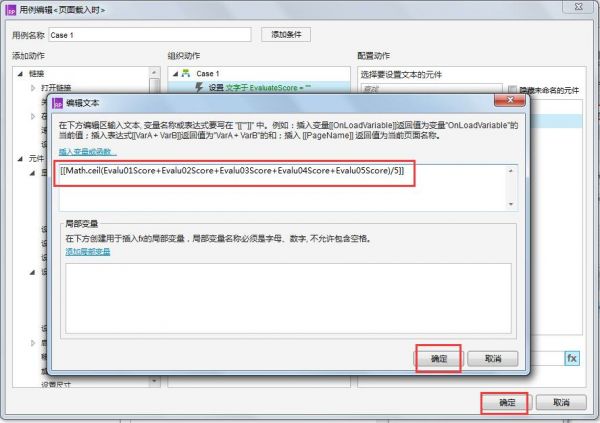
③函数编辑框中,输入【5个进度值的均值】的函数: [[Math.ceil(Evalu01Score+Evalu02Score+Evalu03Score+Evalu04Score+Evalu05Score)/5]]
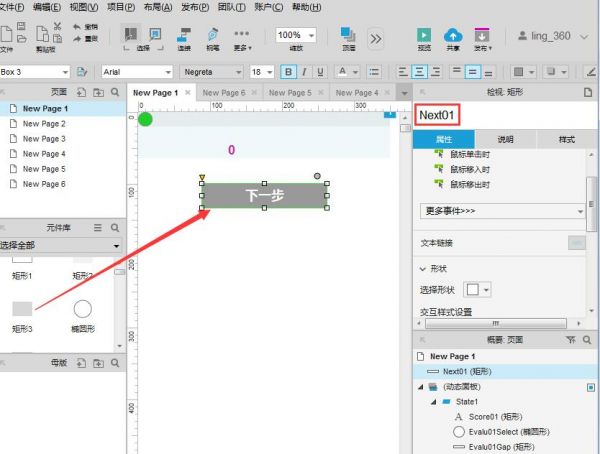
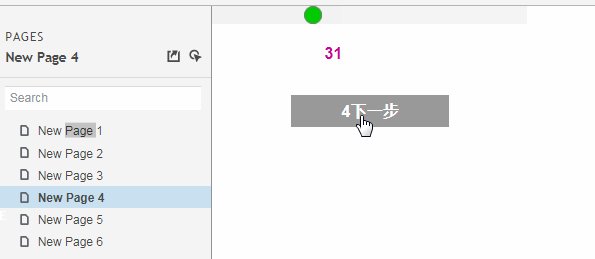
8、设置页面间的跳转 ①在Page1页面中放置一个矩形,编辑文字为“下一步”:
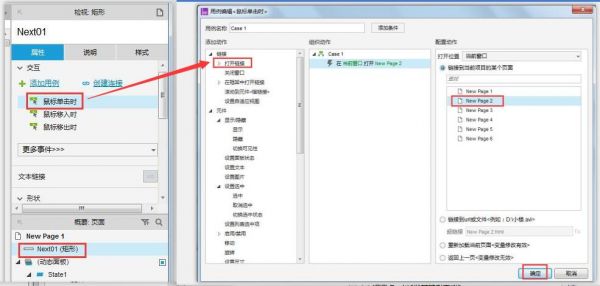
②点击“下一步”矩形的“鼠标点击时”进入用例编辑页面,点击左侧【打开链接】,选中Page2:
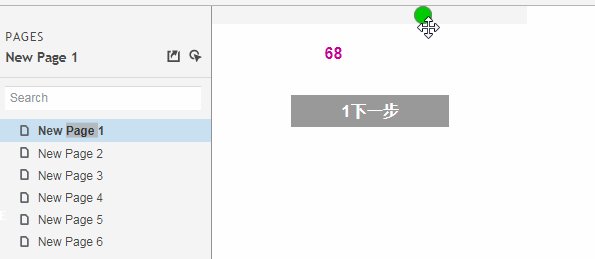
如法炮制,使Page1-Page5每个页面都加一遍【下一步】。设置完毕后,此时你可以再预览一下效果:
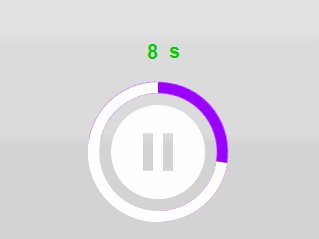
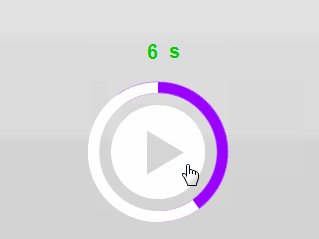
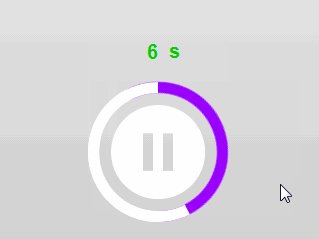
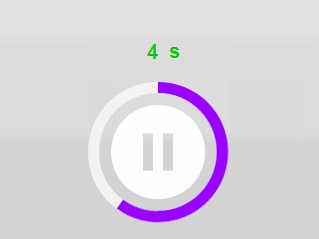
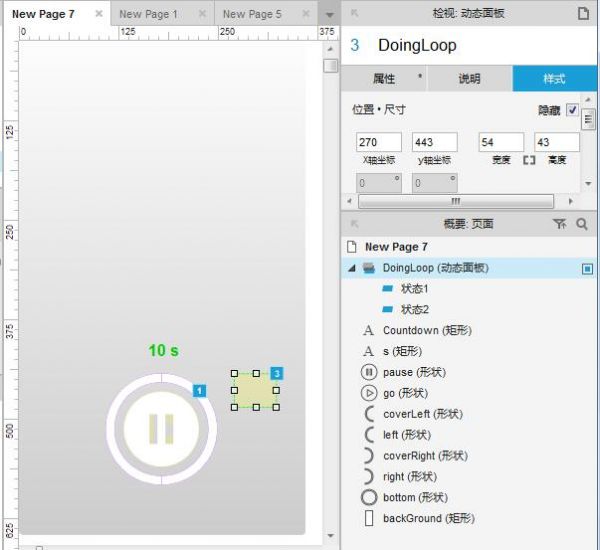
“可拖动、可显示进度值、可计算多个页面均值的滑动进度条功能”基本实现了。剩下只需要我们增加其他内容元件、设置一些美化效果。 效果二:可倒计时、可暂停、暂停后可继续的进度环 实现效果
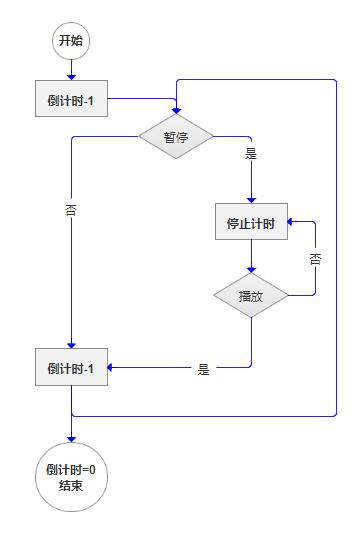
功能流程分析
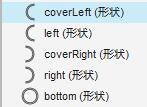
制作前分析 页面:1个展示页面; 拖动方向:进度环形转圈移动; 主要元件(列出元件的同时可以提前想好元件命名):进度底槽bottom、遮盖条coverLeft和coverRight、进度条left和right、倒计时时间Countdown、暂停pause、继续播放go; 倒计时逻辑: ①倒计时的取值范围 =从10秒减到0秒; ②倒计时的速度 = 1s = 1000ms; ③自动倒计时的实现方法:通过动态面板的【循环设置】实现; ④倒计时数字=10秒-已旋转的时间 = 10-(已旋转角度/360)*10 进度环逻辑: ①进度底槽bottom、左遮盖条coverLeft、右遮盖条coverRight、左进度条left、右进度条right,层级顺序:
②倒计时未开始时:白色【左右遮盖条】分别遮住紫色【左右进度条】,此时页面无任何进度条显示; ③倒计时开始:【左进度条】顺时针旋转,紫色进度条慢慢出现,直到转180度到右边完全出现;【右进度条】顺时针旋转(同时【左遮盖条】消失)出现,直到转180度到完全出现; ④进度环每秒旋转角度=360°除以10秒=36°/s。即:若预设每250毫秒旋转一下下,那么这一下下移动的角度应该是9°。 暂停和继续的逻辑: ①点击【暂停】:倒计时停止、暂停键隐藏、继续播放键出现; ②点击【继续播放】:倒计时开始、继续播放键隐藏、暂停键出现; 具体实现方法 1、新建页面并制作各元件
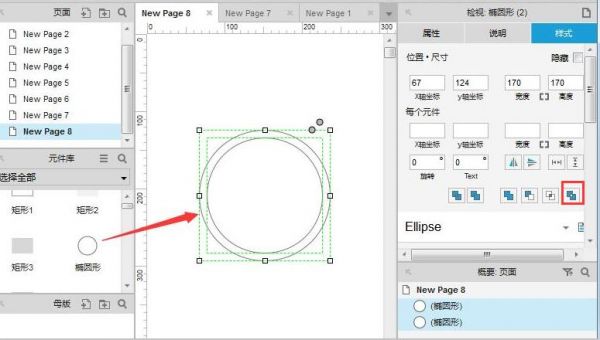
注:【动态面板DoingLoop】和【开始go】2个元件默认设置为“隐藏” 圆环制作方法:2个圆形重叠放置后全选,点“排除”按钮即可:
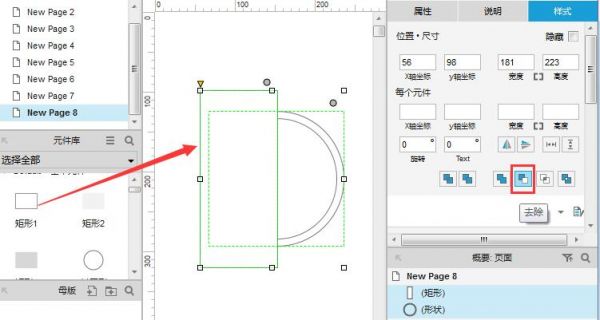
半圆环制作方法:矩形和半圆环重叠放置后全选,点“去除”按钮即可:
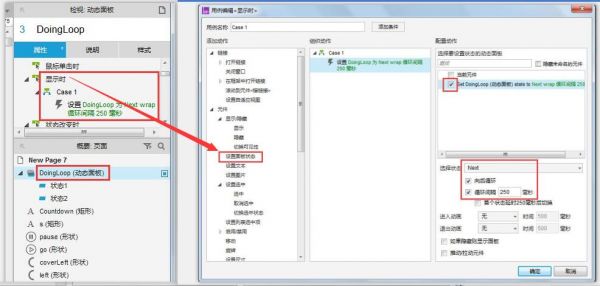
同理,你可以制作出暂停键、播放键的形状哦。 2、动态面板的【循环设置】 ①设置自动转动的时间(动态面板设置【显示时】交互) 设置【动态面板状态】→勾选动态面板→Next/向后循环/250毫秒:
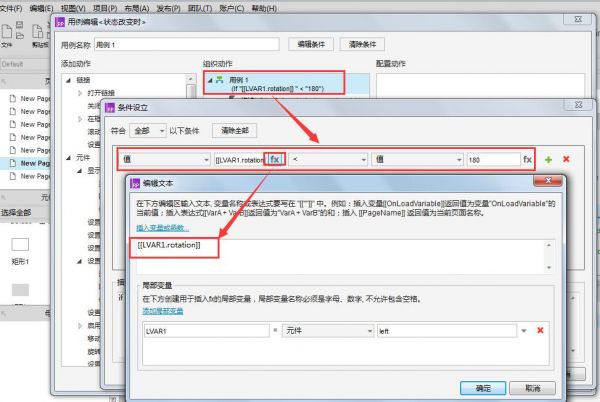
②设置自动转动的角度(动态面板设置【状态改变时】交互) 先设置【左进度条】旋转到右边时的条件(【左进度条】旋转角度<180°时): if “[[LVAR1.rotation]] ” < “180”
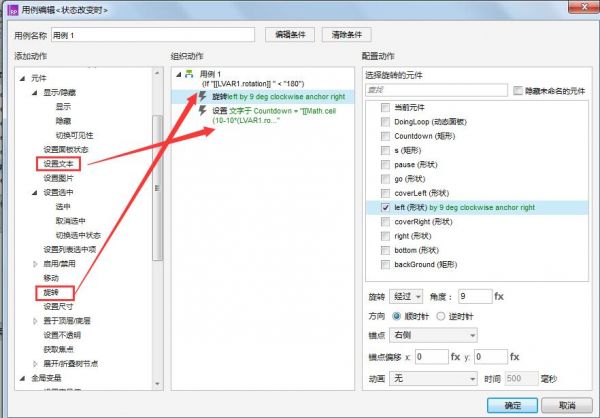
在该条件下,继续设置【旋转的方向/角度】: 根据之前的预计算:每循环一下是250毫秒,即每250毫秒旋转一下下,这一下下移动的角度是9°。
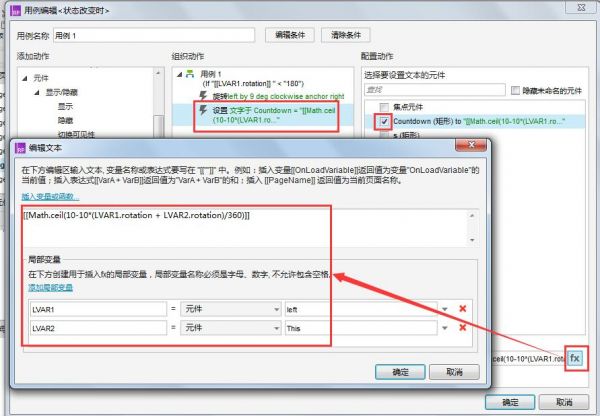
③设置自动倒计时的数字(动态面板设置【状态改变时】交互) 继续在if “[[LVAR1.rotation]] ” < “180”的条件下,通过【设置文本】动作来设置【实时倒计时数字】: 还记得我们制作前分析的“倒计时逻辑”吗: 实时倒计时数字=10秒-已旋转的时间 = 10-(已旋转角度/360)*10 写成函数表达就是: 实时倒计时数字=[[Math.ceil(10-10*(LVAR1.rotation + LVAR2.rotation)/360)]]
④同上,设置【右进度条】旋转 (责任编辑:admin) |