|
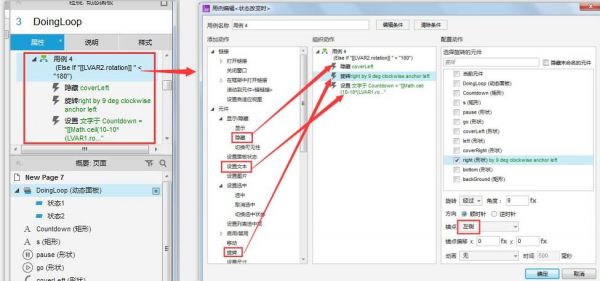
增加一个新用例 if “[[LVAR2.rotation]] ” < “180” , 该条件下设置隐藏【左遮盖条】、【旋转的方向/角度】、【实时倒计时数字】:
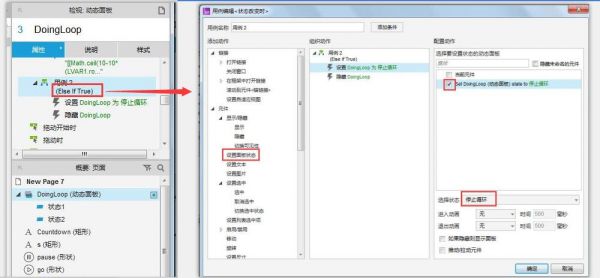
⑤最后设置旋转完成后的情况 增加一个新用例 Else If Ture ,该条件下设置动态面板状态为停止循环、隐藏动态面板:
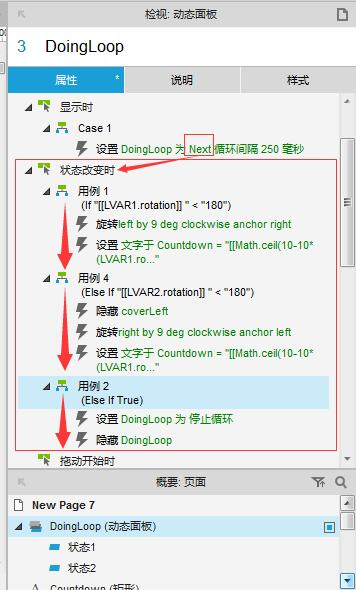
我们总结一下【动态面板DoingLoop】处理的逻辑顺利(如下图):
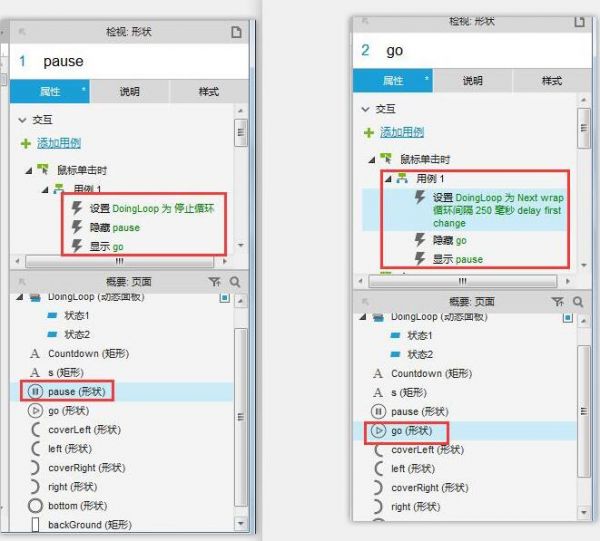
当【动态面板DoingLoop】显示时 ↓ 【显示时】交互设置生效 ↓ 自己开始Next循环 → 于是自己的状态改变了 ↓ 【状态改变时】交互设置生效 ↓ 用例1开始执行→进度条开始出现在右边→进度条完全出现在右边了 ↓ 用例4开始执行→进度条开始出现在左边→进度条完全出现在左边了 ↓ 用例2开始执行→【动态面板DoingLoop】停止循环 注意:用例的执行顺序是按照【用例排列顺序】至上而下执行的,和用例名称数字没关系。例如:【用例4】在【用例2】上方,【用例4】就会先执行。用例可以鼠标按住直接拖动。 3、暂停键、继续播放键的交互设置
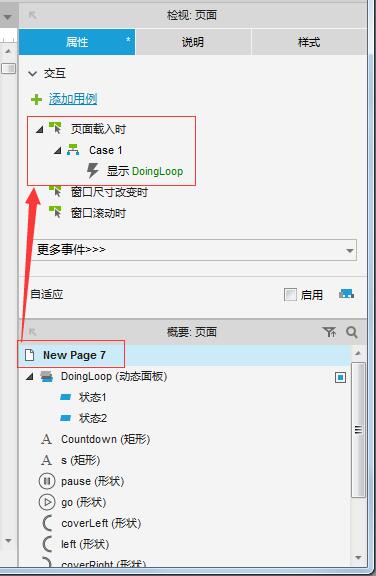
4、启动倒计时 因为倒计时的“250毫秒转一下下”是靠【动态面板DoingLoop】在【显示时】设置“Next向下循环”完成的,我们启动倒计时就是要启动【动态面板DoingLoop】显示: 在第1步制作各元件时,我们已经把【动态面板DoingLoop】设置为【隐藏】了,所以只要再对整个页面设置一下【页面载入时】的交互事件,让动态面板由【隐藏】→【显示】,就算启动成功了。
到此设置已全部完成,预览一下吧~ (责任编辑:admin) |