|
表格似乎和移动设备很难融合,强行贴上还真有些毁三观。即便是想方设法地避免,也总会有这样那样的原因,而不得不同时面对它们的时候。 其实有很多方法可以优化手机端的表格,但是可能不一定每一种都适合你遇到的情况,所以我整理了一套循序渐进的处理方法。 一. 整理信息 假设你在设计一款类似微信聊天群的功能,PM给你一张「成员信息表」,并要求你把它放在群成员管理界面上。这张表格里的信息的排列方式也许非常随便,看起来让人摸不着头脑。
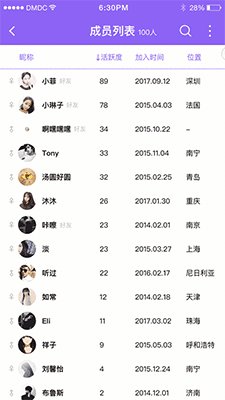
△ 组员信息表 首先你需要弄清楚这张表格摆出来的意义是什么。假设这张表格是为了「让群主查看并管理成员」,那么你就能分析得出: 「头像和昵称」是基本信息,用来分辨成员身份。 「活跃度」肯定是用来进行成员管理的主要依据,最好以此进行排序,其次“加入时间”也是重要的辅助信息。 「是否为好友」可能对群主本人也是较为在意的信息。 「性别和位置」在通常情况下并不重要。 「ID和个性签名」对成员管理和查看几乎没有什么帮助。 按照重要程度摆放各信息,并合理排序后,表格看起来就更好理解了:
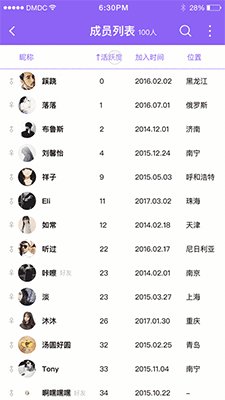
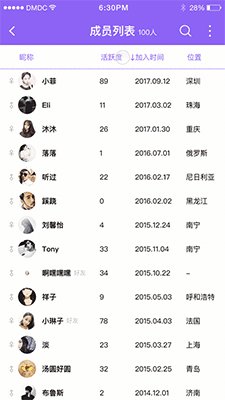
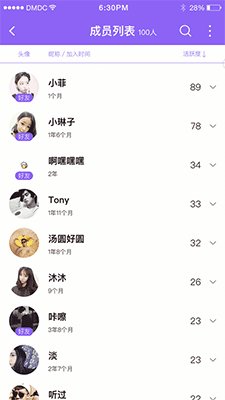
△ 整理后的组员信息表 二. 界面整合 如果你的情况不允许对表格对形式进行变动,那么可能就真的要用手机端展示表格了。 在确保文字能够看清的情况下,表格很有可能横向展示不全,所以滑动难以避免。以下两点可以优化表格的滑动体验: 将第一列基本信息固定不动,只滑动其余辅助信息。 让用户能够看到展示了多少信息,还有多少是隐藏的。 这样,复杂的表格至少能够从表面上融入手机界面了:
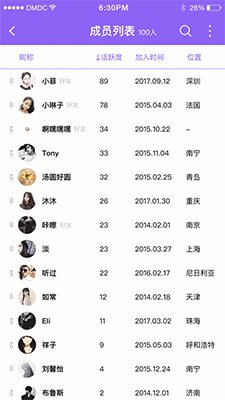
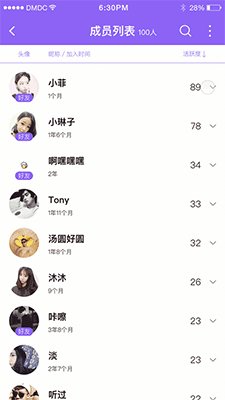
三. 优化细节 再仔细看看这张表格,即便不做大的调整,还是有很多地方可以通过微调来改善体验: 「ID和个性签名」这种对于实际场景(管理和查看成员列表)没有帮助的信息可以去掉。 「性别」信息可以使用符号、颜色等方式简化。 「好友」数量不多,所以可以用标签的形式。 「活跃度」和「加入时间」用户可能在管理成员过程中需要进行正向和负向排序。 优化后,表格看起来更简单了:
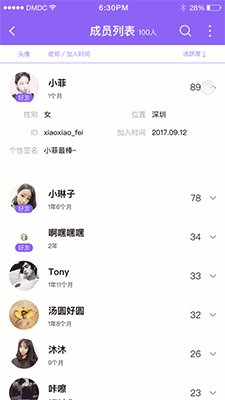
四. 信息设计 手机的窄屏对于表格来说总不是最佳选择,所以如果可能的话,还是避免使用这种形式。 一个人在同一时间的注意力是有限的,大多数情况并不需要像传统印刷品那样,完整列出所有信息。重新思考真实的使用场景和用户心理,你会发现并不需要一次性把所有东西都扔出来。 如果你想要像微信那样,用头像+昵称这种形式,也许很容易被给你表格的人反驳:
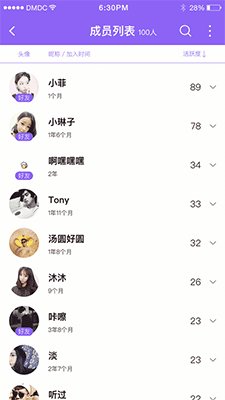
你可以筛选出相对有用的信息提供给用户,并用更有意义的方式整理出来: 「头像和昵称」依旧是不变的基本信息。 「活跃度」是群主进行成员管理的主要依据。 「加入时间」是成员管理的辅助信息,但是时间长短可能比加入日期更加一目了然。 当成员数量较多时,自定义排序依旧重要。 于是原本臃肿的表格可以被整合重新设计成完全不一样的轻便形式:
|