|
创业项目频道上线 你有项目来A5招商吧 本文是系列Axure教程的完结篇,主要分享快手APP视频播放页的相关交互,包括收藏、关注、分享及评论内容查看。
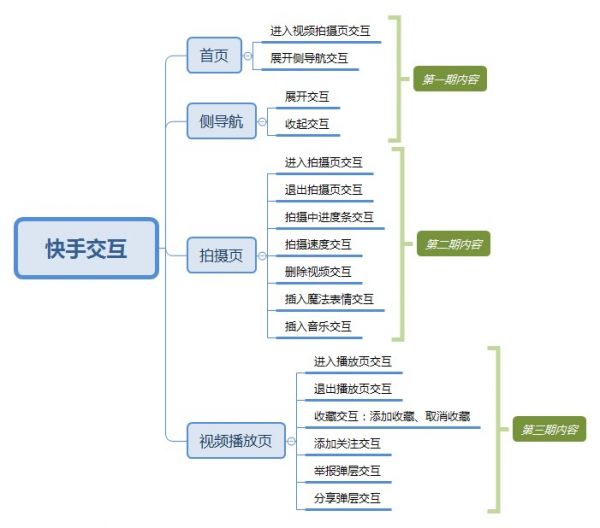
写到这里,要和初入产品坑的同学特别说明一点,Axure归根到底只是一个工具,它的作用就是帮助产品经理和开发人员一起,共同说明产品需求,它作为工具本身,也有自身的优势和劣势。 学习交互最主要的目的是锻炼自己的逻辑思考能力,不要为了学习而学习。 同样,本次原型基于Axure8制作,以下是相关交互架构图。
查看完整原型预览: 以下是第三期分享内容,首先查看完整交互效果:
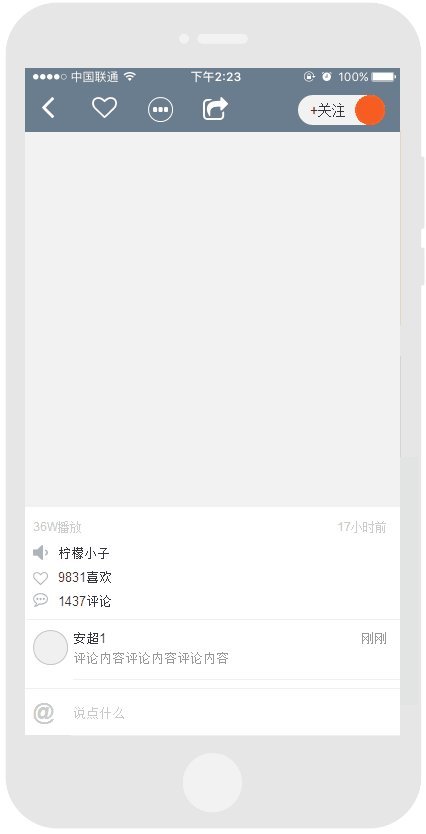
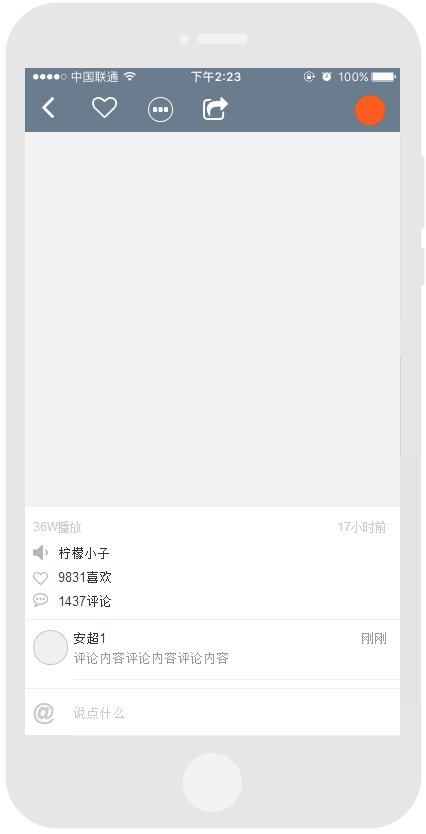
一、 设置进入播放页页与退出播放页 这一部分的交互操作和第二篇中进入拍摄页的交互操作逻辑相同,这里就当一个作业了,小伙伴们自己课下完成。如果有不清楚地方,可以点击参考。 二、 播放页“喜欢”交互 1.完成“播放页”低保真原型,并做好原件命名。
2. “喜欢”按钮,设置为两种状态:喜欢前与喜欢后,并将喜欢后设为“隐藏状态”。
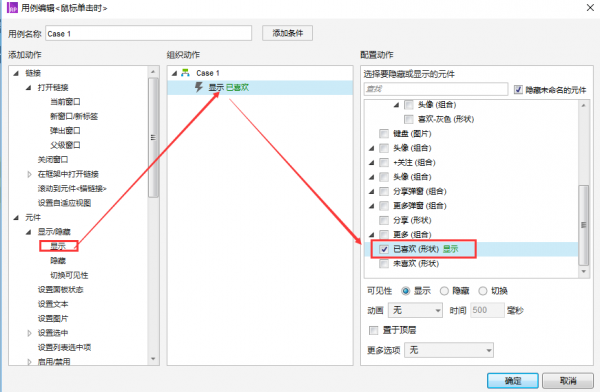
3. 选中“未喜欢”按钮,右侧事件选择鼠标单击时,显示“已喜欢”按钮。
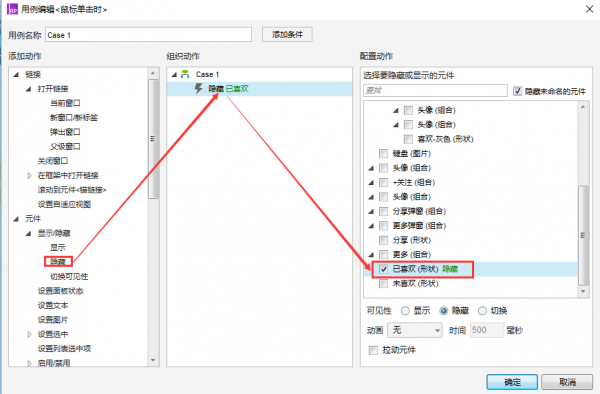
4. 选中“已喜欢”按钮,右侧事件选择鼠标单击时,隐藏“已喜欢”按钮。
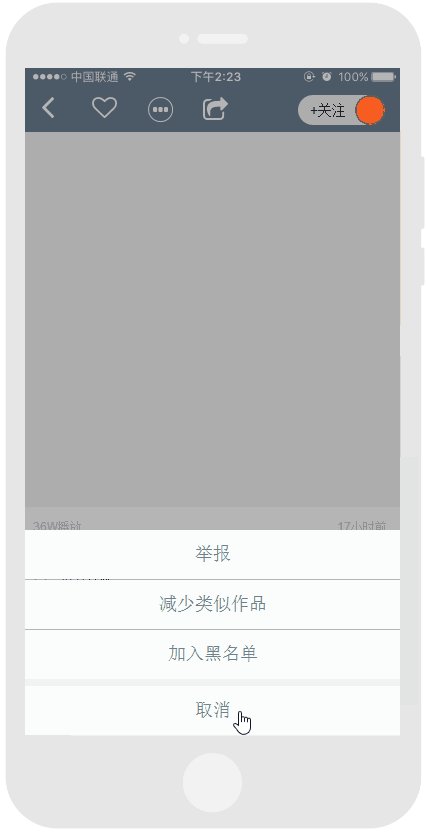
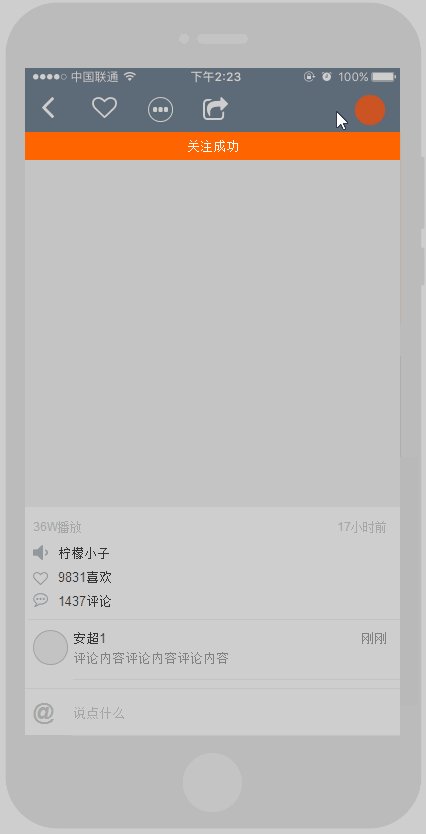
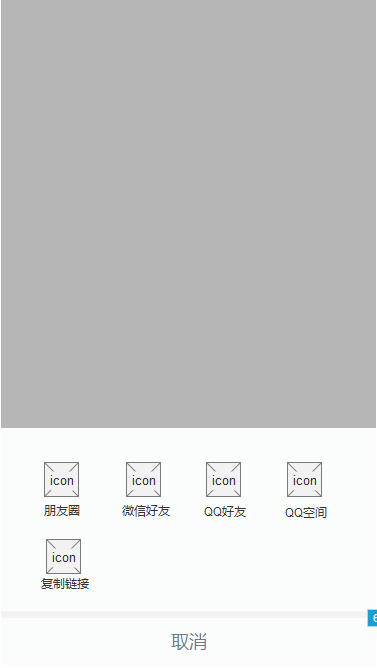
5. “关注交互”逻辑同“喜欢逻辑”,这一交互大家可以自己完成。 6. 设置完成后,则本次喜欢与关注交互设计完成,赶快F5预览一下自己的成果。 三、 播放页“分享”及“举报”交互 1.完成“分享页”低保真原型,并做好原件命名。
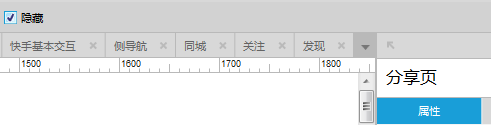
2. 将侧分享页面进行组合,命名为“分享页”,并设为隐藏状态。
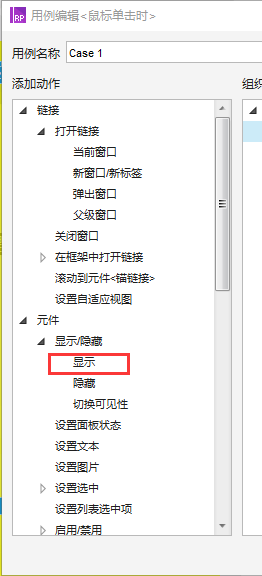
3. “播放页”页,选择“分享”按钮并双击 “鼠标单击时”用例,选择“显示”动作。
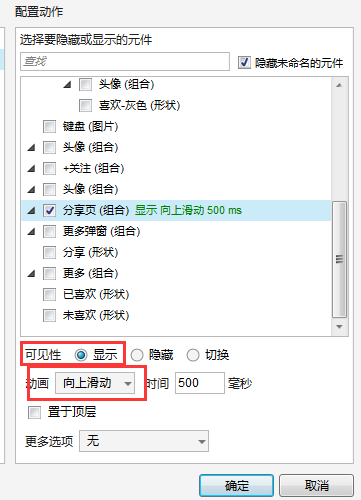
4. 右侧配置动作区域,选中“分享页”组合,同时设置动画为“向上滑动”500毫秒。
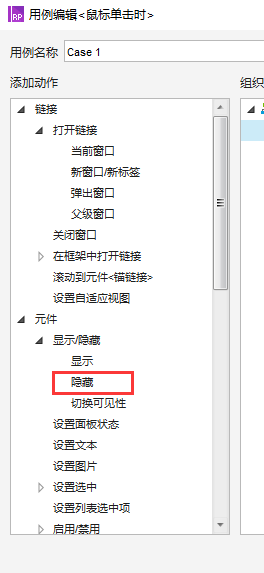
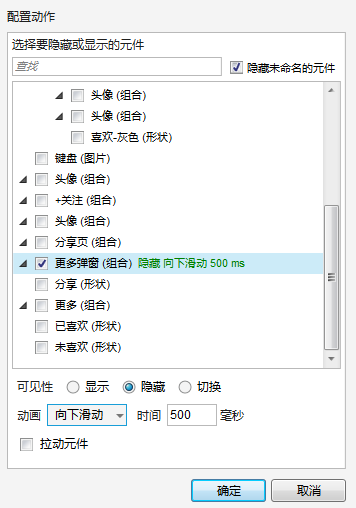
5. “分享页”,选中“取消分享” 使用“鼠标单击时”用例,选择“隐藏”动作。
6. 右侧配置动作区域,选中“分享页”组合,同时设置动画为“向下滑动”500毫秒。
7. 设置完成后,则本次分享交互设计完成,赶快F5预览一下自己的成果。 四、 播放页“评论查看”交互 1.拖入动态面板,命名为“评论模块”,并设置W393、H180。 2. 动态面板中完成“评论模块”低保真原型,并做好原件命名(评论模块低保真原型的宽度不能超过动态面板)。
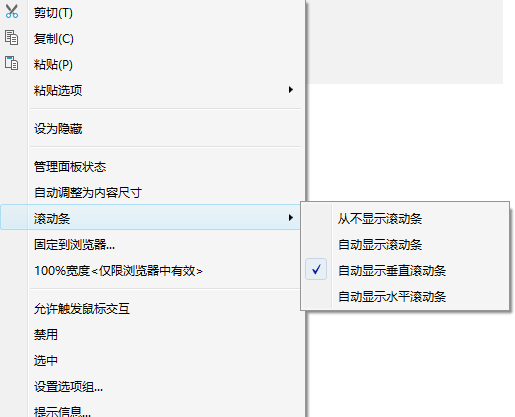
3. 设置动态面板滚动条,选择为“自动显示垂直滚动条”。
4. F5预览会发现有滚动条影响美观,可以拖入一个灰色举行进行遮挡即可。
5. 设置完成后,则本次评论模块查看交互设计完成,赶快F5预览一下自己的成果。 本次分享到这里完成,期待与大家做更多的分享。如果大家有任何疑问或建议,欢迎跟帖留言。 RP文件下载地址:链接: https://pan.baidu.com/s/1skKsvOp 密码: ddrg (责任编辑:admin) |