|
写这篇文章目的,是帮助大家理解这些让人抓狂的效果背后潜藏的原理。你可能尚未意识到,从事界面,logo 或插画设计时采用的很多技巧,其实源于「视错觉」。 闲话少叙,这里是常见的11个视错觉案例。 1. 三角形分割错觉 选一点,任选一点,来不来?
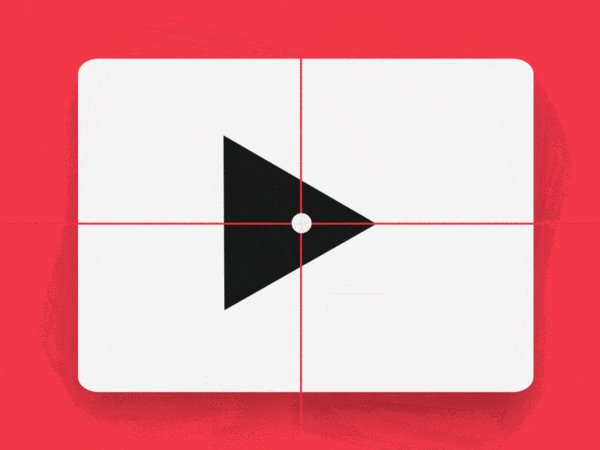
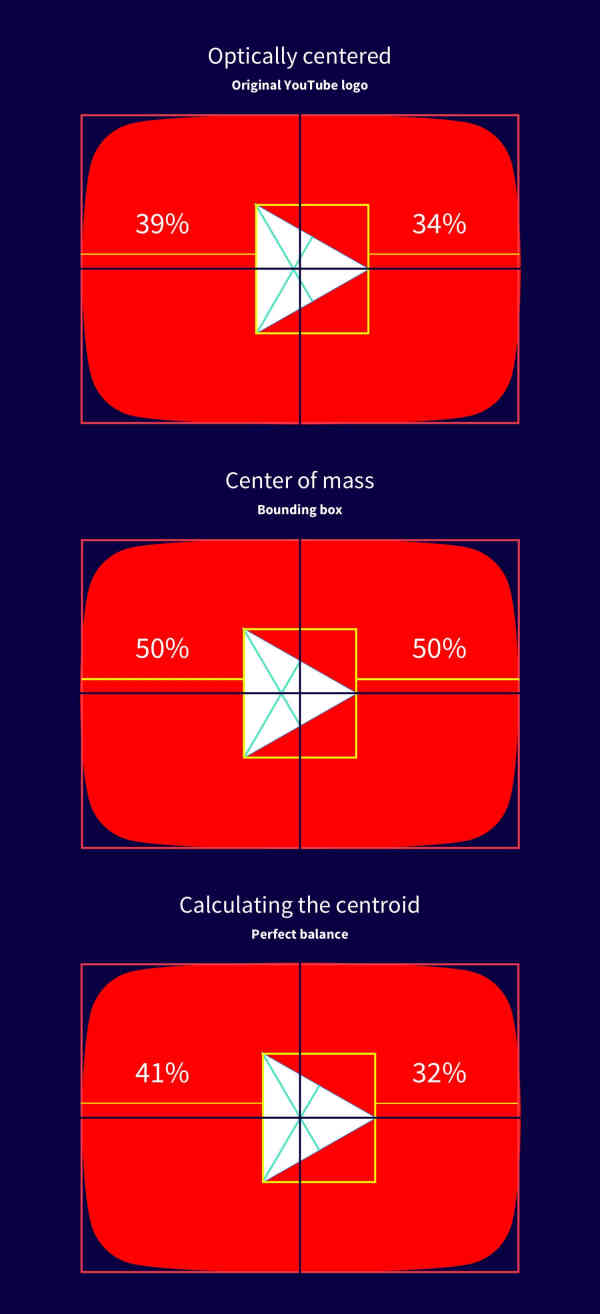
△ 基于质心对齐的三角形 图标可能是有误导性的,特别是由复杂几何体或怪异形状构成的。一套图标里,并非每个都对称,像素级完美或者保持固定宽高比。有的图标需要手动调整,尤其是,魔性的播放按钮。 将一个三角形置于圆角/直角矩形边框中,可能会使它看起来居中位置不对。造成这个现象的原因被称为「三角形分割错觉」。三角形质心是基于最小外接矩形的。所以,如果你打算把一个点放到等边三角形高度一半的位置,你会发现它看起来要超过一半。
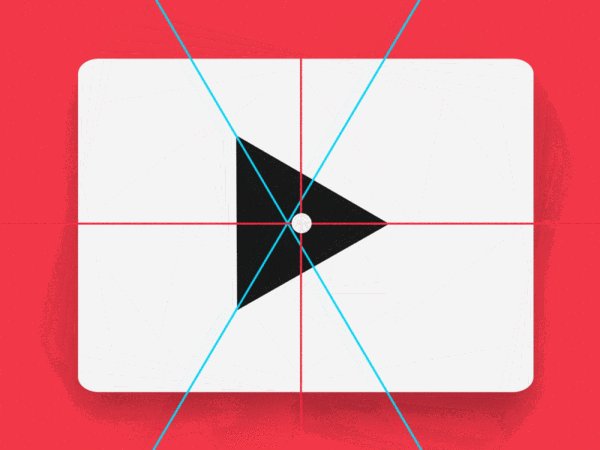
△ 哪个才是数学意义上的居中呢? 这个魔性的错觉基于两个理论: 固定缩放比例不对 这个错觉暗含了透视关系,增加了远距离物体 (比如三角形) 的可观测大小,就如同在平面透视中看一条道路,顶点在无限远,而底边就像道路最近的部分。 重心/中心 如果一名观察者被要求找出中点,他最终会找出质心来,因为质心上下区域相等。等边三角形的质心在它的中点下方,有证据表明观察者会在这两者之间妥协抉择。 为了使矩形中的三角形视觉居中,你可能需要通过计算等边三角形腰的中点与对角顶点连线的交点,来找出三角形的质点。以下是公式:
△ 计算三角形质点的公式 质点可以被定位在每条边 1/3 处和对边顶点的连线。这个方式也适用于很多其他形状。 2. 垂直水平错觉 这是矩形吗?还是长方形?不,是一个正方形?
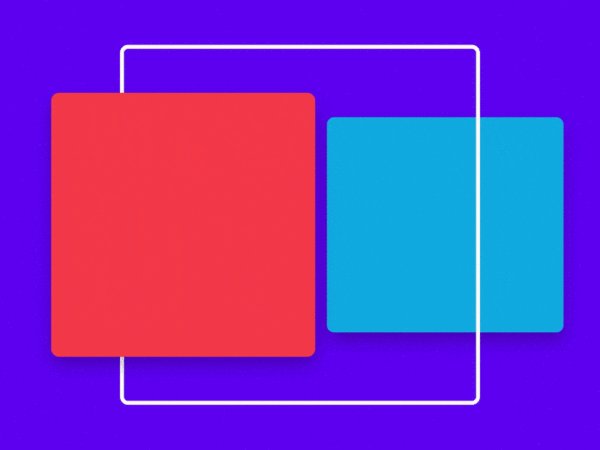
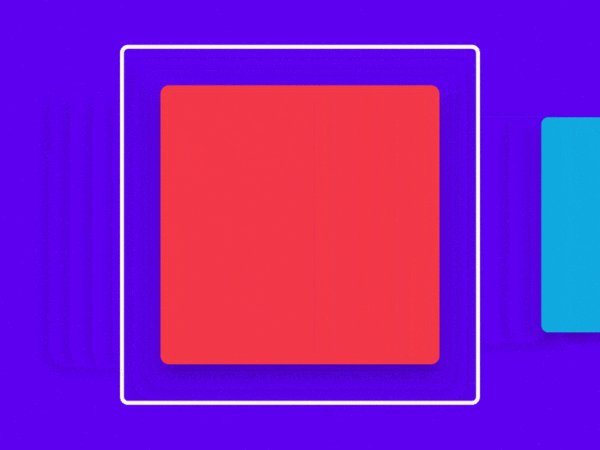
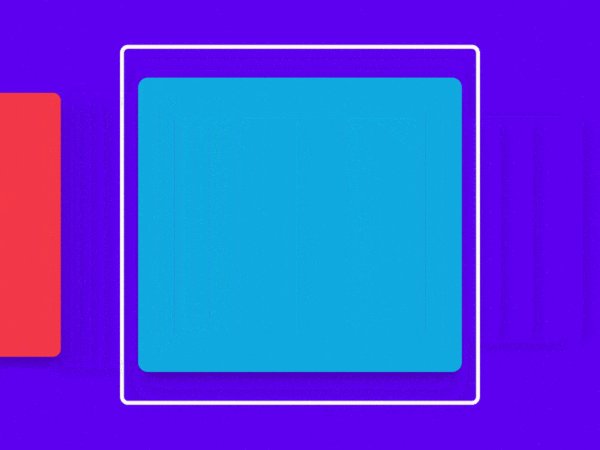
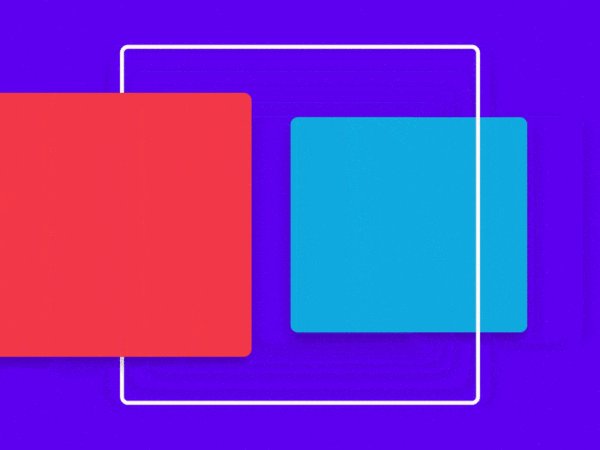
△ 垂直水平错觉 正方形是构成任何设计系统的基石。你在 Google, Facebook, Pinterest和Dribbble 都能够看到它们的身影。 在 Sketch 里按住 Shift 键画出一个正方形,有时你想看一眼以确认每条边都是相等的。如果足够仔细,那垂直边看起来似乎比水平边要长一些,更像一个长方形。但实际上,它确实是 1:1 的正方形。这就是所谓的「垂直水平错觉」。
△ Facebook 图片消息是 1:1 正方形。 让人着迷的是,不同的文化与性别对这个视错觉的感知,是不一样的。城里人比乡下人更容易察觉到这个问题(译者:什么鬼……)。这是因为乡下人更习惯于居住在圆形的房间里。 3. 马赫带效应 一个「并不存在」的阴影投射到物体表面,会不会是错觉?
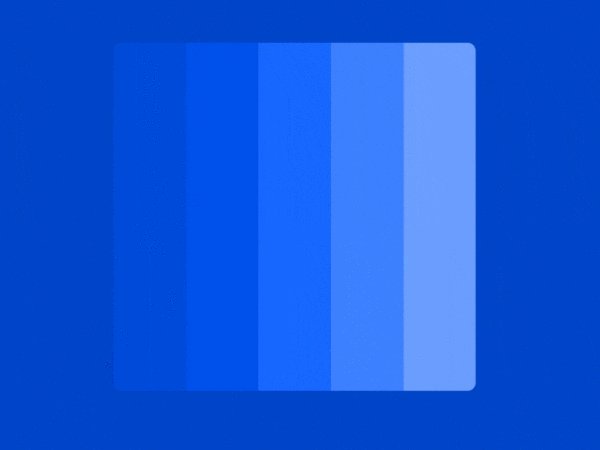
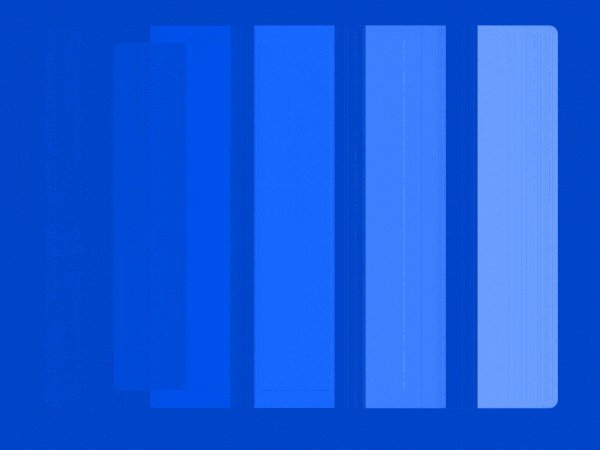
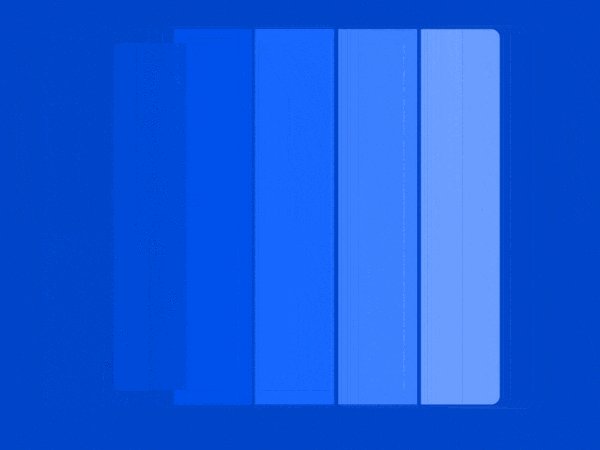
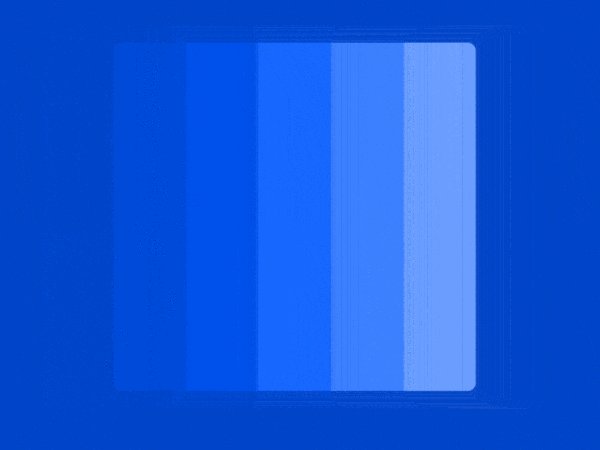
△ 马赫带 把同色的渐变毗邻摆放是一个常见的扁平化设计手法。仔细看,你可能注意到一个「并不存在」的阴影出现在两个对比色块相接的边缘。这个视错觉被称作「马赫带」。图像并未加入阴影,只是我们的眼睛产生了错觉而已。
△ 每行的边缘都出现了阴影 从技术层面解释这个现象成因即是生物学上的「侧抑制」,通俗的说就是暗的一侧显得更暗,亮的一侧显得更亮。 虽然马赫带效应在视觉设计中十分细微,不过论及它的影响,即便是牙医都对其感到头疼。X射线照射到牙齿上生成灰度图像,用来解析 (牙齿) 异常变化的强度。如果不仔细辨别,马赫带效应可能会产生假阳性诊断结果。 4. 赫林错觉 看起来像活的!
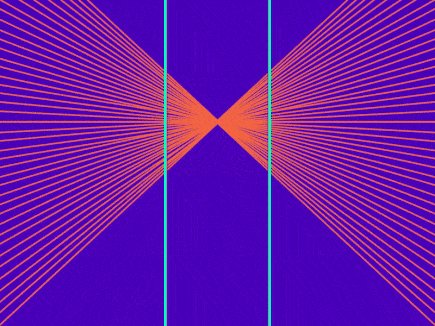
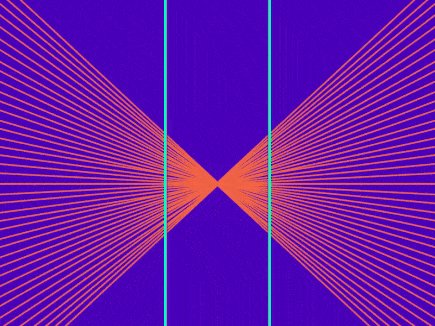
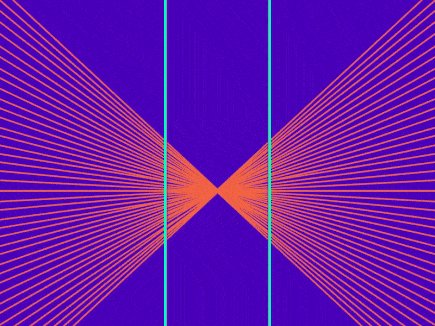
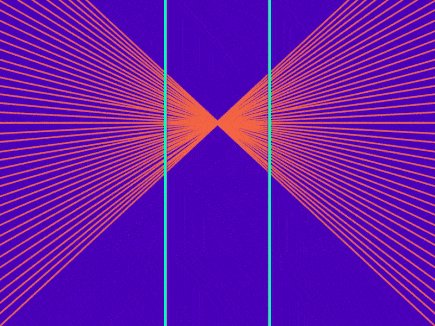
△ 赫林错觉 你有未遇见过这种 logo:包含很多细线条或者布满小点的背景图,当你上下滚动页面时它看起来像是在移动或者像脉搏一样跳动?又或者说在某视频中出现的电视,电视屏幕里包含的诸多波浪线?若如此,是由于「摩尔纹」的干涉现象——两种栅格纹理相互覆盖,移动时产生的视错觉。 案例中的两个栅格纹理分别是图像和持续刷新的显示器,从而产生了错觉。
△ 上下滚动,即可看到震颤效果。 (责任编辑:admin) |