|
「康士维错觉」用了渐变的同时,也加入了中心线来创造一个图像,使其一边比另一边要暗。但事实是,两边是一样的。当你把每个部分平行排放时,就会发现两边实际上完全相同。
△ 每个菱形都有同样的渐变,但是它们整体看起来越来越暗 (从上而下)。 这个视错觉与之前提过的两个有相似之处,但有两个重要的不同: 在马赫带效应的示例中,效果只在接近色块边缘处才出现。但是康士维错觉影响到整个区域。 在康士维错觉中,较亮部分的边缘显得更亮,较暗部分显得更暗。这同一般的「对比效果」是相反的。 11. 米勒-莱尔错觉 文字亦疯狂!
△ 对于「视觉补正」最直观的感知 字体设计师都知道,创造一个字体更多依赖直觉,而非逻辑思考。排字时若遵循数学意义的精确,基于它的公制高度,会使得整个单词视觉上显得不成比例。关于「字体力学」的一个样例中,引入了一个叫「视觉补正」的概念。简而言之,所谓补正即重新调整单独字体大小,以求得视觉效果上的平衡感。
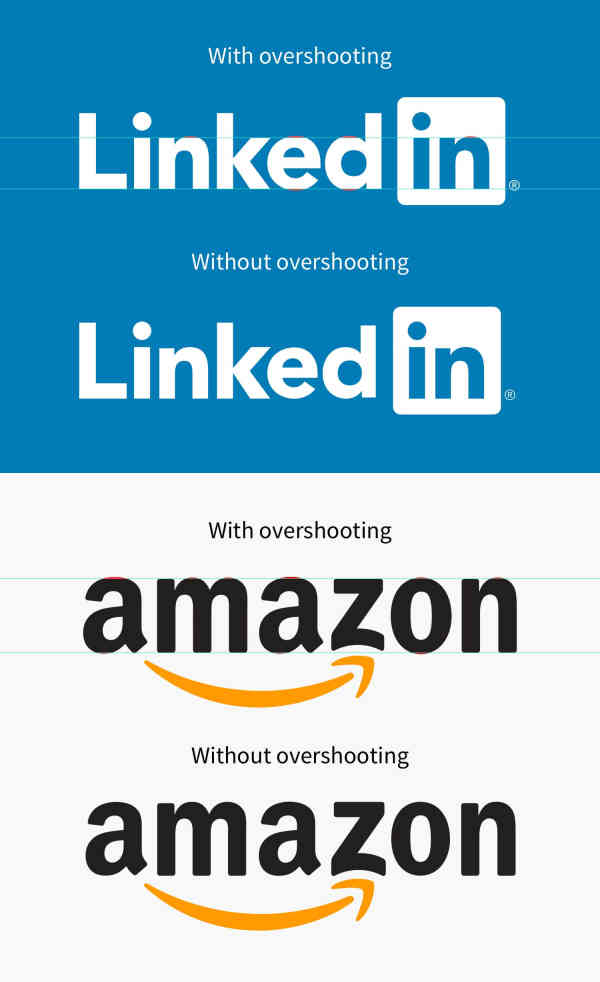
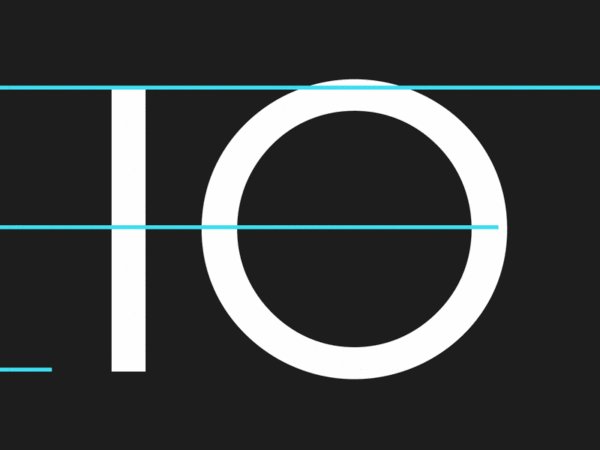
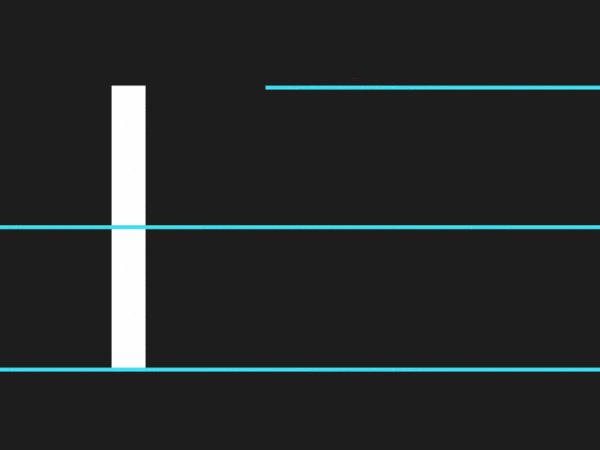
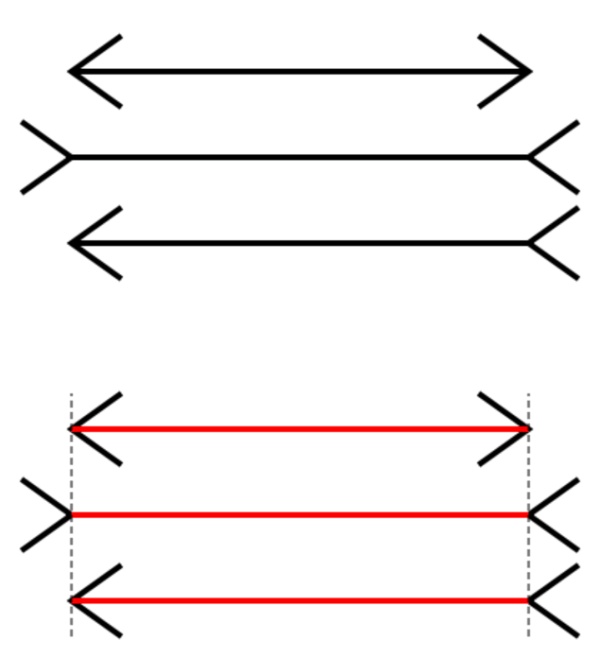
△ 没有视觉补正的话,Linkedin 中的字母「e」和 Amazon 中的字母「z」就无法视觉平衡 看看上边这些著名的 Logo,一些字母并未乖乖待在基线和X高度里。字体设计师不得不手动调整每个字母以便达到最佳视觉效果。 我们何以需要在字体设计中运用补正? 因为米勒-莱尔错觉。这个视觉现象表明将一个V型记号放到线段两端可能造成其显得比实际更短或更长,(长短) 取决于V型记号的朝向。这个经典的错觉证明了人类感知错误。
△ 米勒-莱尔错觉 (责任编辑:admin) |