|
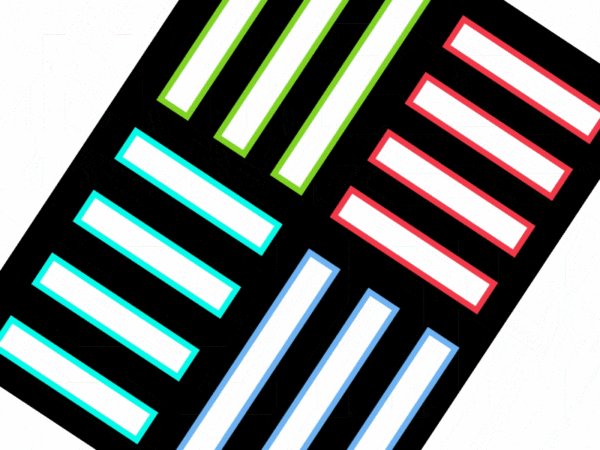
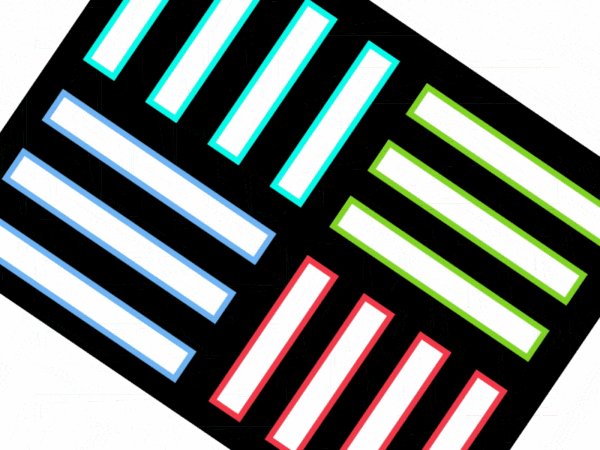
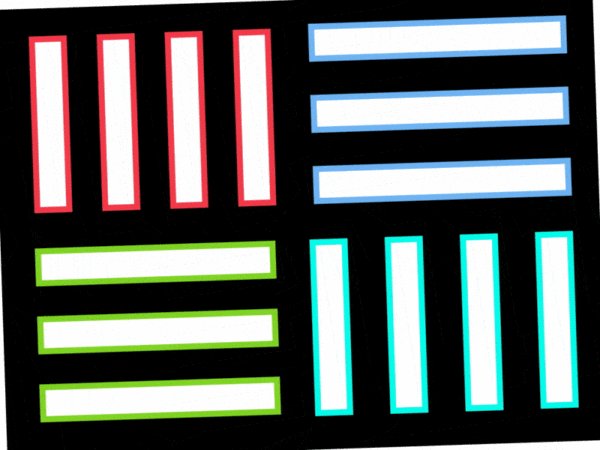
还蛮酷的。虽然摩尔本身并非指代视错觉,而是干涉图案。此处 Sonos 标志样例使用了包括摩尔图案,赫林错觉和动视错觉的手法组合。这种感官技术在欧普艺术 (又称视幻艺术) 中非常流行。 5. 赫曼栅格 出现,抑或不现,这是个问题。
△ 赫曼栅格 赫曼栅格非常受欢迎,你可以在很多高对比度背景的栅格布局中发现它的身影。直接盯着任意方块,在周围方块的交叉口会产生幽灵般的斑点。但当你尝试转向那个斑点时,它就会神奇的消失掉。
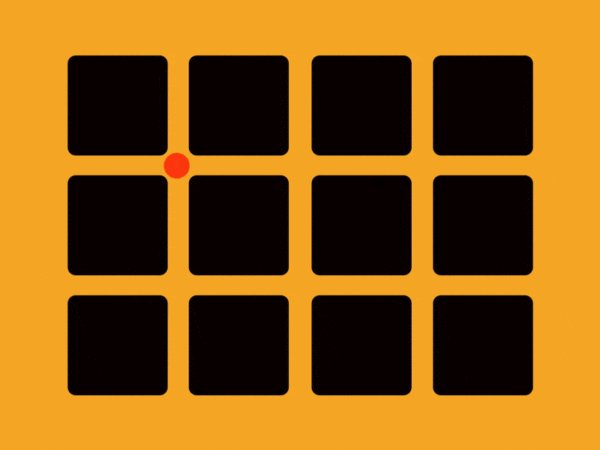
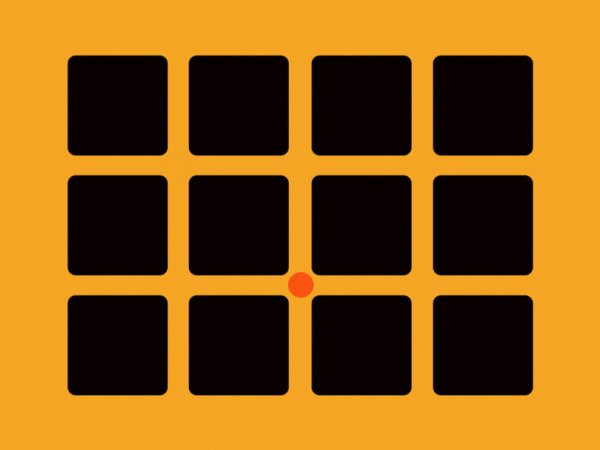
△ 当你盯着交叉口时,灰点会出现 产生这个效果的原因,和前边一样——「侧抑制」。简单来说,即是兴奋状态的神经元可以削弱周围神经元方向上的视讯号。 6. 同时对比错觉 两个分开的方块亮度相同吗?
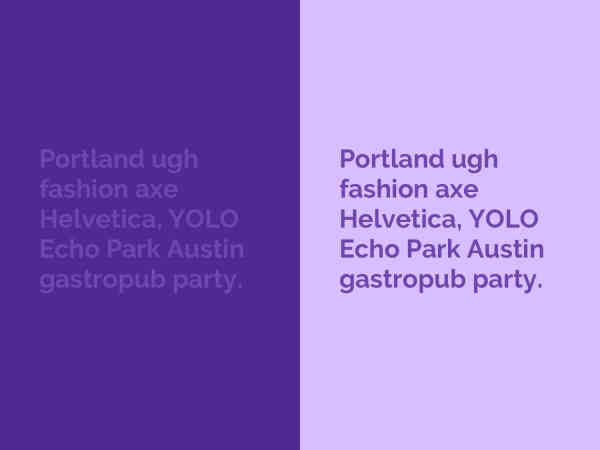
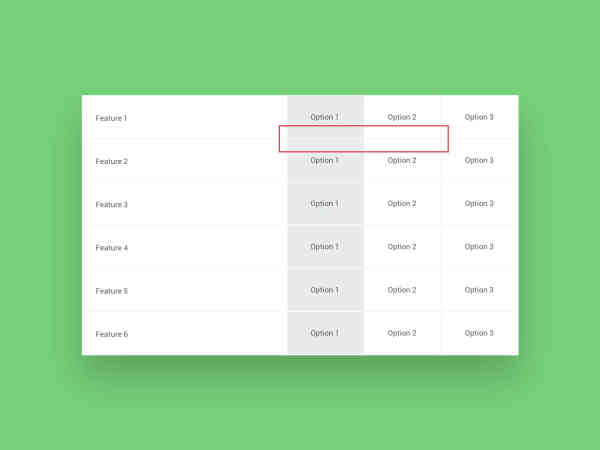
△ 同时对比错觉 把两个同色的物体分别放在不同对比度的背景色上,会使两个物体呈现出不同的颜色。这种现象被称为「同时对比错觉」。在视觉设计世界中,这种现象号称「对比之王」,而且这个效果对于不同人可能看起来不同。
△ 文字色彩完全相同, 但是看起来却并非如此 这种现象成因没有科学定论,但有很多相关探索。「侧抑制」同赫曼栅格与马赫带一样也被认为是此现象成因之一。 7. 芒克白错觉 是眼睛忽悠了我吗?
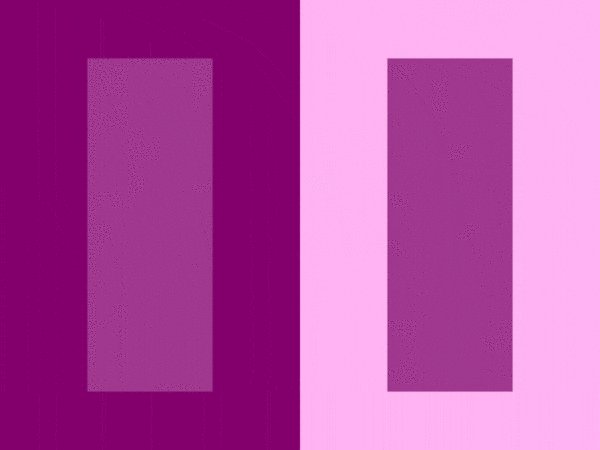
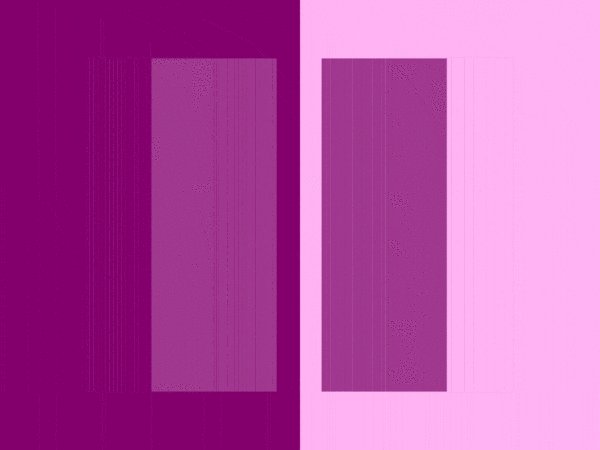
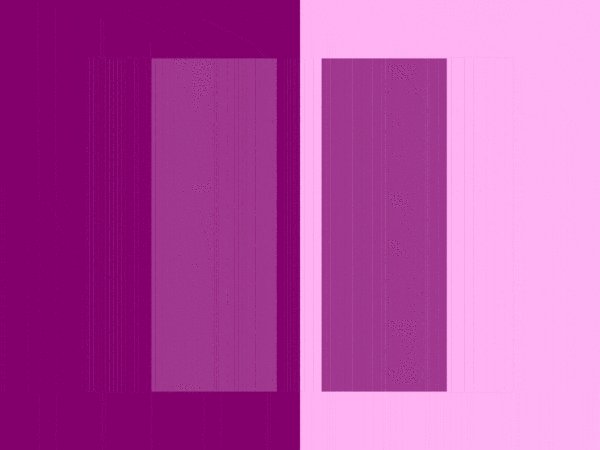
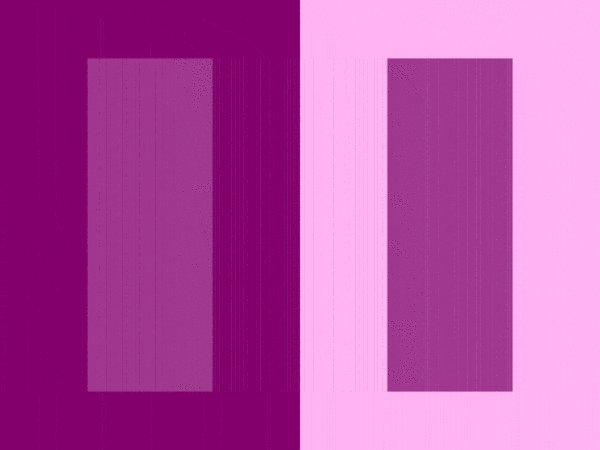
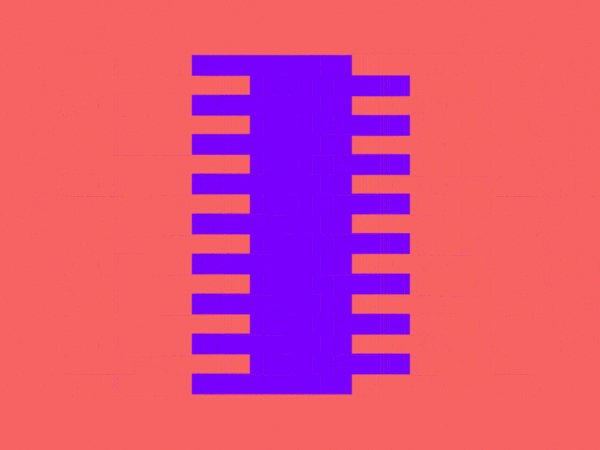
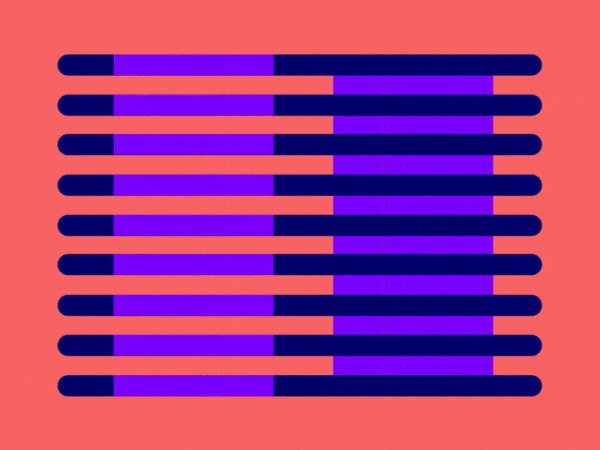
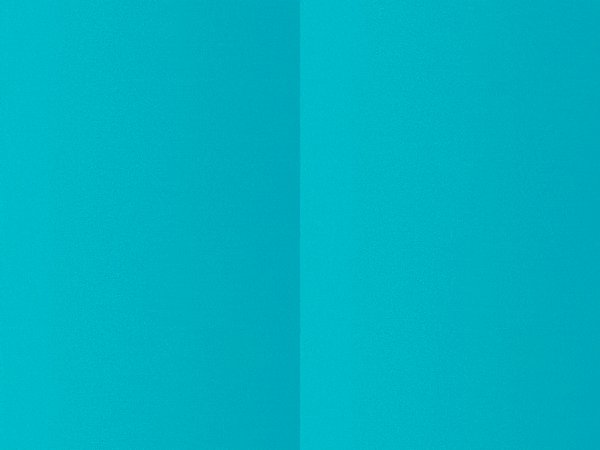
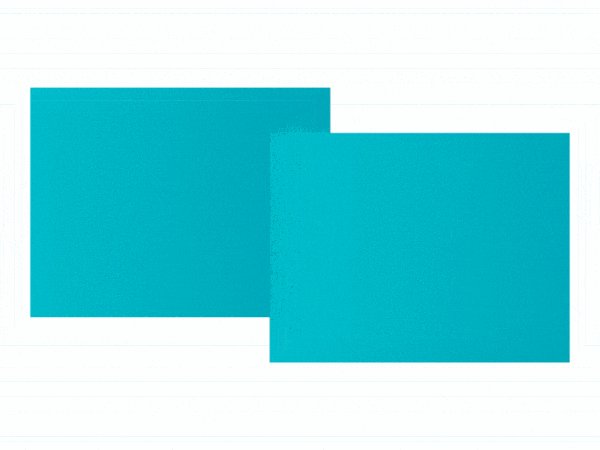
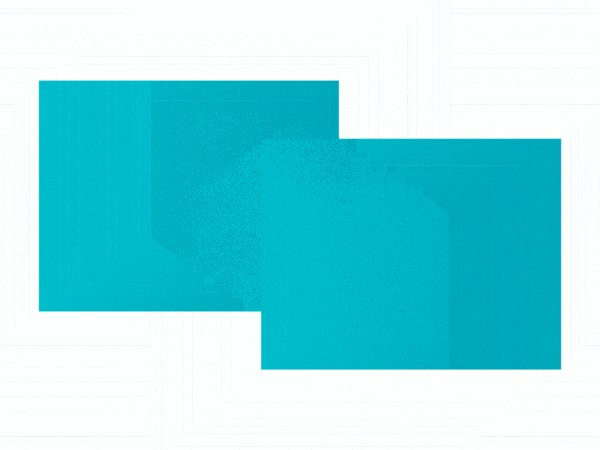
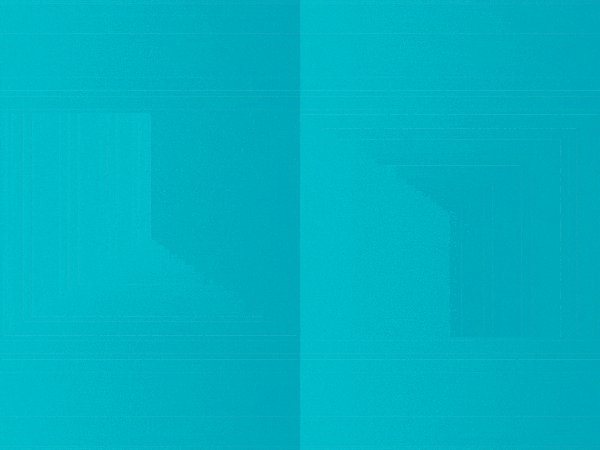
△ 芒克白错觉 这个错觉相当细微,却迷人无比。看上图,左侧的紫色块看起来比右边的明度要高一些。但是合并之后,两侧的色块其实明度是完全一致的。
芒克白错觉的成因嘛,你猜猜看? 恩,还是「侧抑制」。 8. 水彩错觉 欺骗性上色……
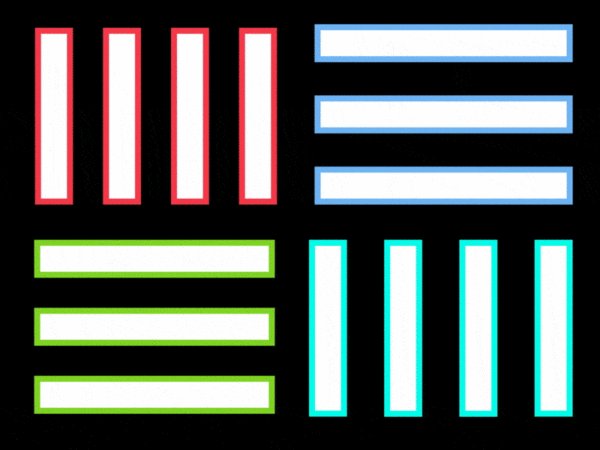
△ 水彩错觉 有几次,当我给一个形状加上色彩边框时,不禁奇怪:“我什么时候把背景色也给改了?”。如果仔细看,可能注意到白色区域产生了与边框相同但是淡得多的投影。但,你其实知道那些淡色投影区域实际上是白色的! 这个现象被称作「水彩错觉」,色彩的扩散效果取决于轮廓线亮度与对比度的组合。
△ 按钮内的白色区域看起来像是被边框染了些许颜色 我承认被这个错觉误导过不少回,以至于我调出了拾色器来检查它。 9. 加斯特罗图形 Size 真的很重要吗?
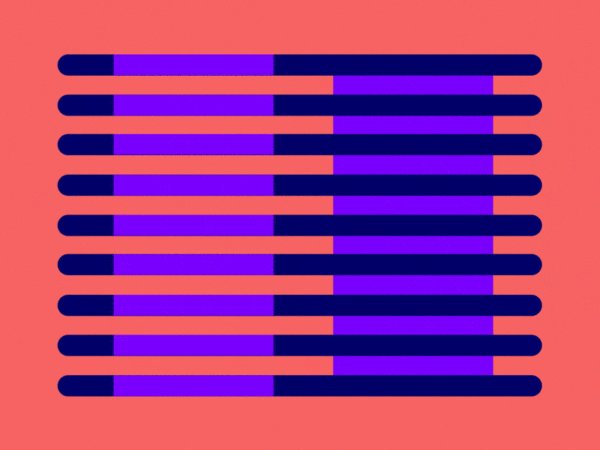
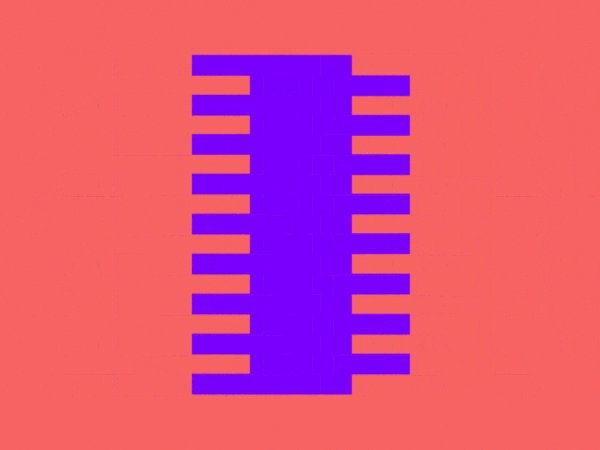
△ 加斯特罗图形 插画或 Logo 设计中,会遇到标志或字体需切割成不同形状的情况。上图的错觉会在设计对象是弧形时发生。此二元素看着大小不同,但仔细检查一下就会发现,它们完全一样。 在一幅插画或 Logo上,不论是个标志或字体需要切割成不同的形状。这个错觉在工作对象是弧形时就会发生。此二元素看起来大小不同,但是仔细检查一下就会发现,它们完全一样。
△ 这幅插画在创作过程中,一些本应相同的圆弧却看起来比其他的要小 其实这便是周知的「加斯特罗图形」,也没有确定的科学解释,为什么我们看到各部分大小不同。一个可能的缘由是,我们大脑被大小半径的差异迷惑了。换句话说,短边衬托使长边显得更长,而长边衬托使短边显得更短。 10. 康士维错觉 狡猾的斜面。
△ 康士维错觉 (责任编辑:admin) |