|
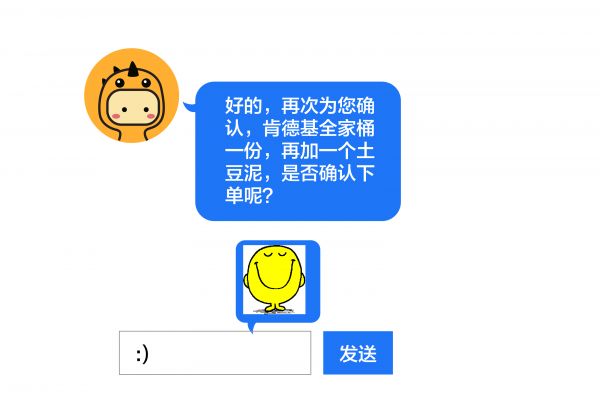
在机器人交互中,获取肯定是很重要的。设计师在创造交互前,应该要预想错误是经常发生的,因为人类对话在大多数情况下是模糊的,不太明确的。所以在这个时候需要向用户询问,确认重要的步骤。 6、用认知代替记忆
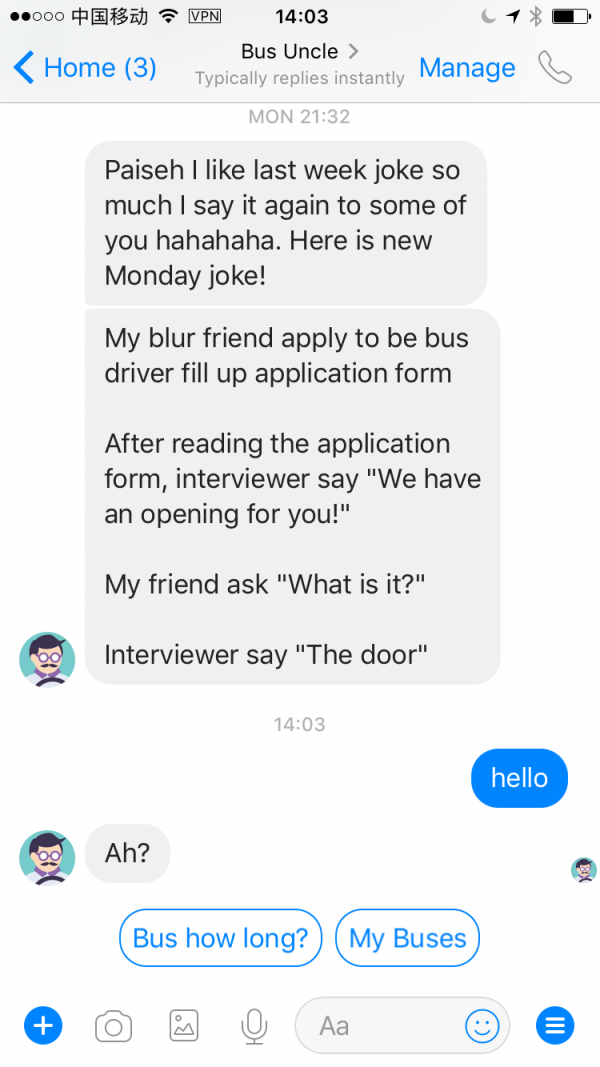
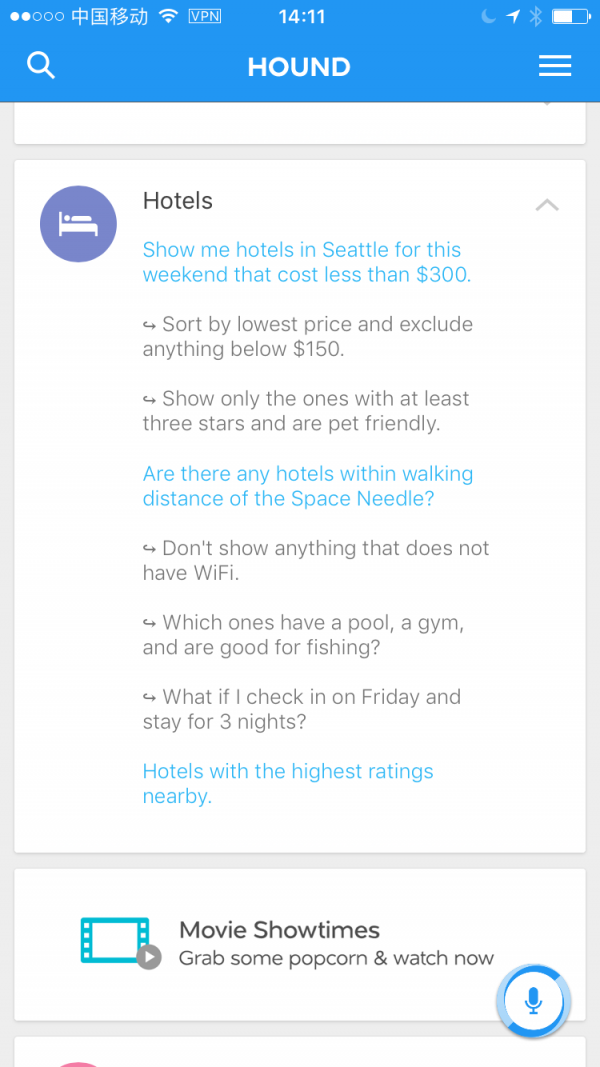
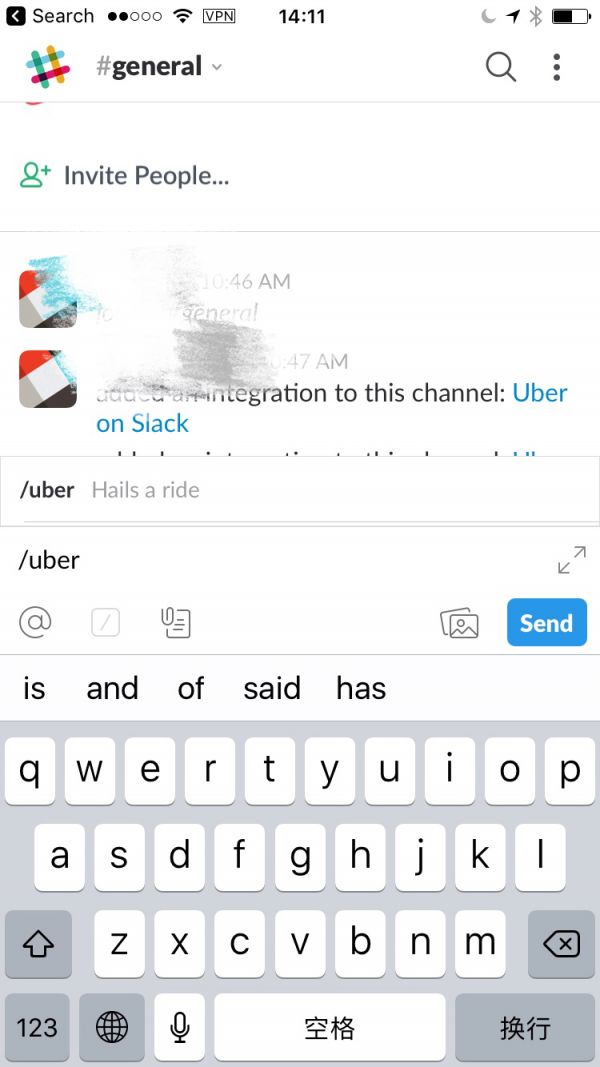
在一个叫Emojinary bot的用户测试中,用户经常会在开始的时候迷失。研究小组发现一个共同问题是用户会阅读发送的第一行信息,然后他们跳过了剩余的信息。当被要求阅读剩余信息的时候,他们感到困惑。 所以如果用户不能高效浅显地阅读我们的信息,这便是我们的错了。 所以我们需要达到两个目标:我们需要避免一整屏的信息,并且也在交互的任何时刻,给予用户一些线索,让他们知道他们的选择是什么。 Facebook messenger里面便给出了常用的选择菜单,还有Hound也在首页给出了一些可能可以问的问题,Slack在输入的时候有信息的提示,这些都在一定程度上减少了用户的记忆负担。
Facebook messenger常用选择按钮
Hound快速提问句式参考
Slack输入联想 7、自由度与使用效率
使用流程中的一些元素可以起到加速催化任务的作用,一旦用户慢慢从新手用户发展为熟练用户,这些催化元素对于他们来说就更加自然顺畅。 微信在一定的程度上也算是对话式的服务,我们在公众号中打字,便可以获取我们需要的信息。而在打字的过程中,有时候通过一些快捷的单词,就可以唤起相应的文字。包括facebook也直接将gif放作一个单独的模块,用于快速进行搜索。
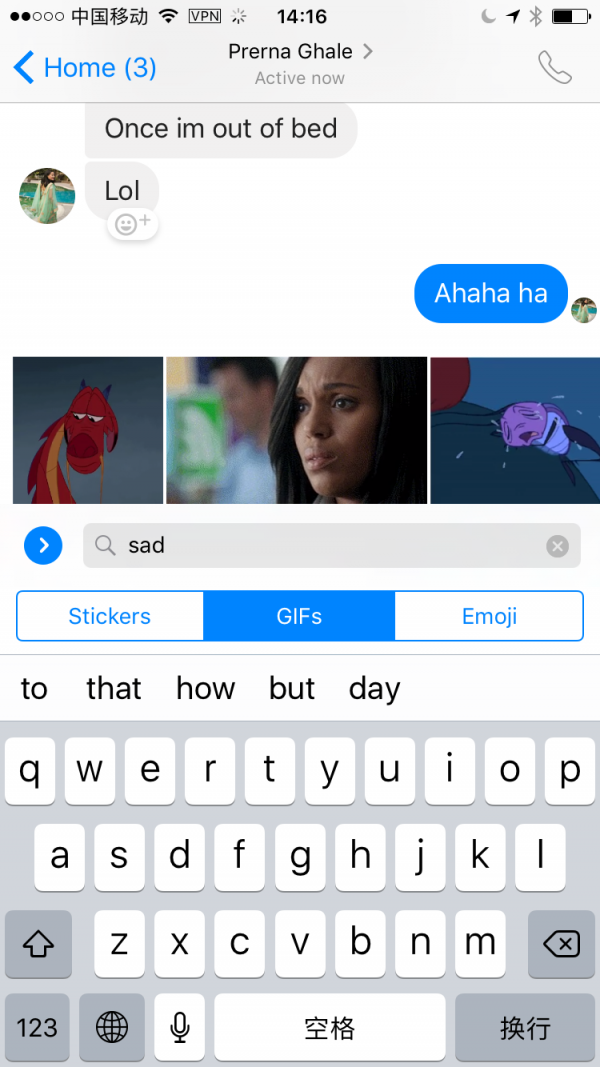
Facebook的gif专门搜索区域
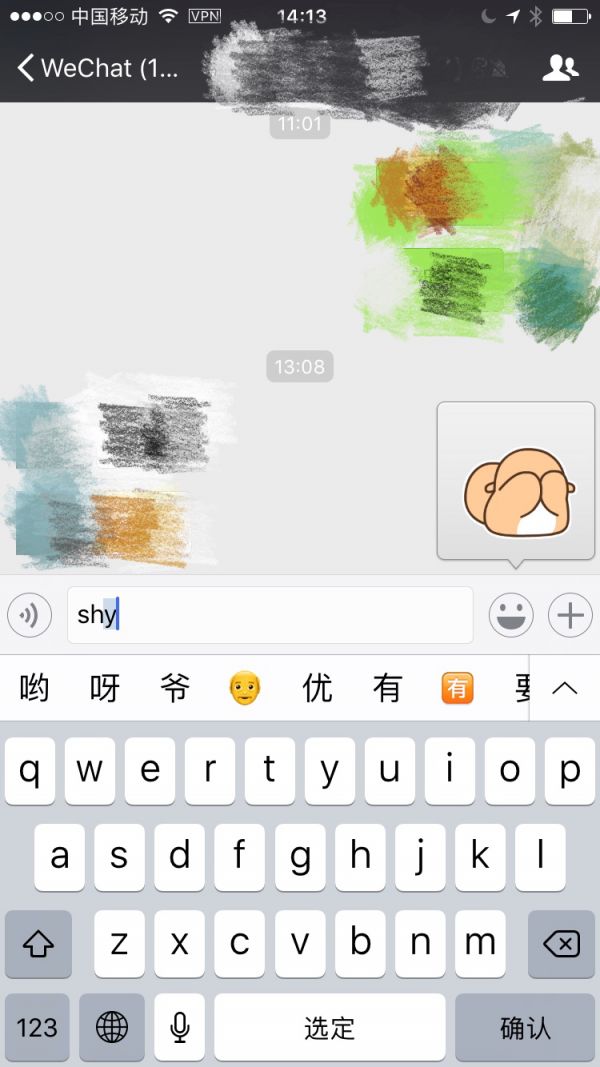
微信的输入快速表情联想 这些看不见的催化剂,就这样隐藏在对话里,增加我们对话的效率。就像是特定的咒语一般,只需一步,我们就可以在对话框中唤起各种表情,唤起各种服务。我想这也是输入框带来的一种自由度,虽然输入框中只能填写文字,但是文字本身能够代表的东西是很多样的,剖开一个复杂软件,最本质的东西,其实也是一行行的代码,文字。再看看键盘,我们使用ctrl+s代表保存,使用ctrl+c复制文字,其实这也是文字代表的一种快捷操作。 8、美感与极简化设计
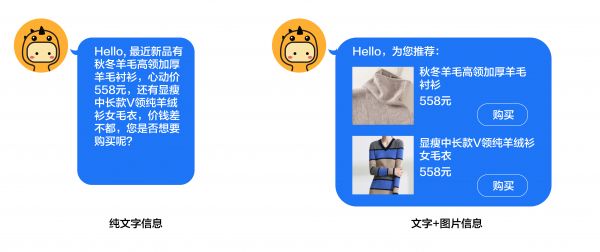
“Hello,你最近怎么样啦?” 对话的简洁使得信息更加简短,也减少了用户的信息负担。其实生活中也是如此,与人交流时,对话一旦冗余,就会疲劳,而缩小到一个小小的手机界面,如果充斥着大段的对话,便会更加拥挤,但除了简洁外,又要保持信息的传递,这一点便是很需要设计进行考量的。就拿开头那句“Hello,你最近怎么样啦”来讲,假如刚进入一个购物小助手想要买东西,收到第一条信息“Hello,你最近怎么样啦”,虽然这开场白热情又简洁,但它对于整个服务来说意义是不太大的,因为里面没有包含与购物相关的信息,如果改为“Hello,你今天想买什么呢?”,这更能引导用户进行下一步的操作。举一个谷歌助手的设计规范为例子,里面语音的提醒字数其实都限制在两句话以内,个人觉得这样的限制有便于对话的快速轻便进行。
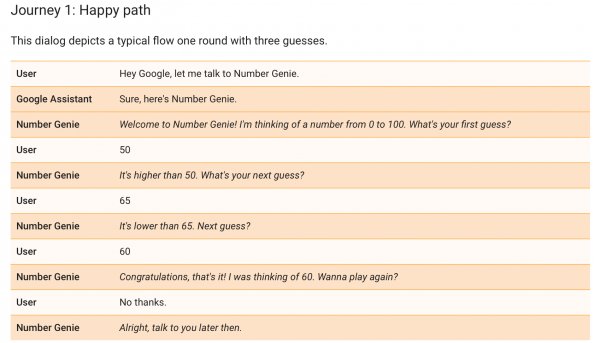
谷歌语音规范的专门机制 9、帮助用户认识,诊断并从错误中恢复
|